ASP.NET 2.0数据教程之三:母板页和站点导航
[2] ASP.NET 2.0数据教程之三:母板页和站点导航
[3] ASP.NET 2.0数据教程之三:母板页和站点导航
[4] ASP.NET 2.0数据教程之三:母板页和站点导航
[5] ASP.NET 2.0数据教程之三:母板页和站点导航
[6] ASP.NET 2.0数据教程之三:母板页和站点导航
[7] ASP.NET 2.0数据教程之三:母板页和站点导航
[8] ASP.NET 2.0数据教程之三:母板页和站点导航
[9] ASP.NET 2.0数据教程之三:母板页和站点导航
[10] ASP.NET 2.0数据教程之三:母板页和站点导航
[11] ASP.NET 2.0数据教程之三:母板页和站点导航
[12] ASP.NET 2.0数据教程之三:母板页和站点导航
[13] ASP.NET 2.0数据教程之三:母板页和站点导航
系列文章导航:
ASP.NET 2.0数据教程之四:使用ObjectDataSource展现数据
ASP.NET 2.0数据教程之六:编程设置ObjectDataSource的参数值
ASP.NET 2.0数据教程之七:使用DropDownList过滤的主/从报表
ASP.NET 2.0数据教程之八:使用两个DropDownList过滤的主/从报表
ASP.NET 2.0数据教程之十:使用 GridView 和DetailView实现的主/从报表
ASP.NET 2.0数据教程之十一:基于数据的自定义格式化
ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
步骤5:添加breadcrumb导航
为完成母板页,让我们给每个页面添加一个breadcrumb导航UI元素。breadcrum导航会快速的显示用户当前在站点中的位置。添加一个breadcrumb导航在asp.net 2.0中是简单的-只要添加一个SiteMapPath控件到页面上就可以了;不需要更多的代码。
在我们的站点中,添加这个控件到头部的<div>标签中:
 <span class="breadcrumb">
<span class="breadcrumb">2
 <asp:SiteMapPath ID="SiteMapPath1" runat="server">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">3
 </asp:SiteMapPath>
</asp:SiteMapPath>4
 </span>
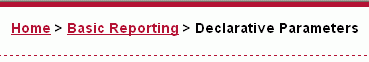
</span>breadcrum导航控件显示了用户当前访问的页面以及它的父级节点,直至到根节点(在我们的站点地图中是Home)。
图12:利用位置导航控件显示在站点地图层次中的当前页面及其父页面
步骤6:给每个部分添加默认页面
在我们的站点中这个课程被分成不同的分类-Basic Reporting,Filtering,Custom Formatting等等-每个分类有一个文件夹并且有对应课程的aspx页面。并且,每个文件夹里包含一个Default.aspx页面。在这个默认页面中,将显示这个部分的所有课程。比如,我们可以通过BasicReporting文件夹里的Default.aspx页面连接到SimpleDisplay.aspx,DeclarativeParams.aspx和ProgrammaticParams.aspx。这里,我们可以再次使用SiteMap类和一个数据显示控件显示定义在Web.sitemap文件内的站点地图的信息。
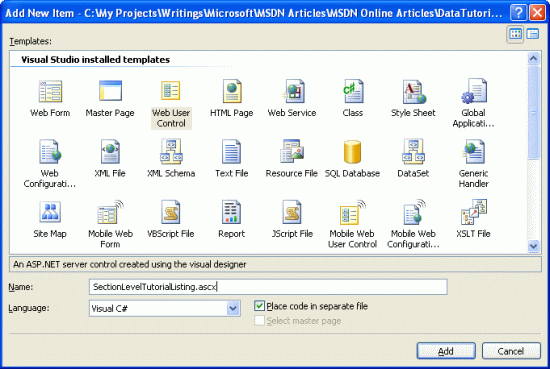
让我们再次使用Repeater显示一个无序列表,不过这次我们会显示指南的标题和描述。我们需要在每个Default.aspx页面重复这些标记和代码,我们可以将这个UI逻辑封装成一个User Control。在站点中添加一个名为UserControls的文件夹并添加一个名为SectionLevelTutorialListing.ascx的Web用户控件,它包含一下标记:
图13:向UserControls文件夹里添加新Web用户控件
SectionLevelTutorialListing.ascx

 <%
<% @ Control Language="C#" AutoEventWireup="true"
@ Control Language="C#" AutoEventWireup="true" CodeFile="SectionLevelTutorialListing.ascx.cs"
Inherits="UserControls_SectionLevelTutorialListing" %>
2
 <asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">3
 <HeaderTemplate><ul></HeaderTemplate>
<HeaderTemplate><ul></HeaderTemplate>4
 <ItemTemplate>
<ItemTemplate>5
 <li><asp:HyperLink runat="server"
<li><asp:HyperLink runat="server"6

 NavigateUrl="<%# Eval("Url") %>" Text="<%
NavigateUrl="<%# Eval("Url") %>" Text="<% # Eval("Title")
# Eval("Title")7
 %>"></asp:HyperLink>
%>"></asp:HyperLink>8

 - <%
- <% # Eval("Description") %></li>
# Eval("Description") %></li>9
 </ItemTemplate>
</ItemTemplate>10
 <FooterTemplate></ul></FooterTemplate>
<FooterTemplate></ul></FooterTemplate>11
 </asp:Repeater>
</asp:Repeater>SectionLevelTutorialListing.ascx.cs
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Collections;
using System.Collections;5
 using System.Web;
using System.Web;6
 using System.Web.Security;
using System.Web.Security;7
 using System.Web.UI;
using System.Web.UI;8
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;9
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;10
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;11

12
 public partial class UserControls_SectionLevelTutorialListing : System.Web.UI.UserControl
public partial class UserControls_SectionLevelTutorialListing : System.Web.UI.UserControl13


 {
{14
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)15


 {
{16
 // If SiteMap.CurrentNode is not null,
// If SiteMap.CurrentNode is not null,17
 // bind CurrentNode ChildNodes to the GridView
// bind CurrentNode ChildNodes to the GridView18
 if (SiteMap.CurrentNode != null)
if (SiteMap.CurrentNode != null)19


 {
{20
 TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;21
 TutorialList.DataBind();
TutorialList.DataBind();22
 }
}23
 }
}24
 }
}

