ASP.NET 2.0数据教程之三:母板页和站点导航
[2] ASP.NET 2.0数据教程之三:母板页和站点导航
[3] ASP.NET 2.0数据教程之三:母板页和站点导航
[4] ASP.NET 2.0数据教程之三:母板页和站点导航
[5] ASP.NET 2.0数据教程之三:母板页和站点导航
[6] ASP.NET 2.0数据教程之三:母板页和站点导航
[7] ASP.NET 2.0数据教程之三:母板页和站点导航
[8] ASP.NET 2.0数据教程之三:母板页和站点导航
[9] ASP.NET 2.0数据教程之三:母板页和站点导航
[10] ASP.NET 2.0数据教程之三:母板页和站点导航
[11] ASP.NET 2.0数据教程之三:母板页和站点导航
[12] ASP.NET 2.0数据教程之三:母板页和站点导航
[13] ASP.NET 2.0数据教程之三:母板页和站点导航
系列文章导航:
ASP.NET 2.0数据教程之四:使用ObjectDataSource展现数据
ASP.NET 2.0数据教程之六:编程设置ObjectDataSource的参数值
ASP.NET 2.0数据教程之七:使用DropDownList过滤的主/从报表
ASP.NET 2.0数据教程之八:使用两个DropDownList过滤的主/从报表
ASP.NET 2.0数据教程之十:使用 GridView 和DetailView实现的主/从报表
ASP.NET 2.0数据教程之十一:基于数据的自定义格式化
ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
步骤1:创建母板页
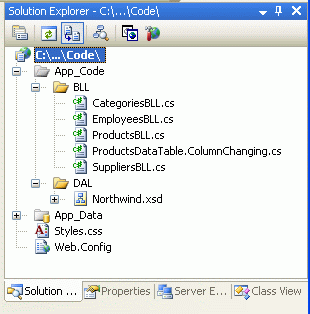
第一步是为我们的站点创建母板页。到目前为止我们的站点只有一个类型化的DataSet(Northwind.xsd,位于App_Code文件夹),业务逻辑层类库(ProductsBLL.cs,CategoriesBLL.cs等等,这些都在App_Code文件夹里),数据库(NORTHWIND.MDF,位于App_Data文件夹),配置文件(web.config),和一个CSS文件(Style.css)。
我整理这些页面和文件以说明前面两次课程中介绍的数据访问层和业务逻辑层将会在以后课程的更多细节中重用这些示例。
图2:我们项目中的文件
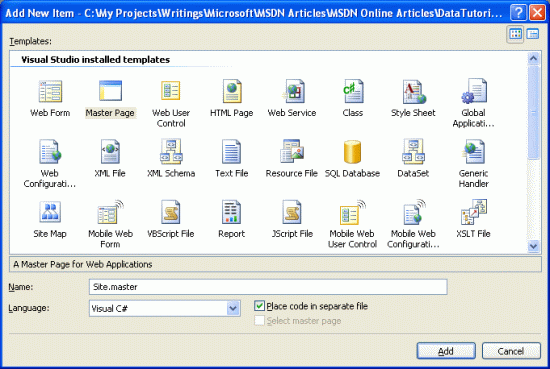
要创建一个母板页,用右键点击解决方案管理器中的项目名称并选择添加新项。然后从模板列表窗口中选择母板类型并且命名为Site.master
图3:添加一个母板页到站点中
在母板页中定义站点统一的页面布局。你可以用设计视图定义你需要的布局或者控件,你还可以手动的在代码视图中添加标记。在我们的母板页中使用了定义在外部文件Style.css中的层叠样式表来定义位置和风格。也许你不知道下面这些标记怎样显示,样式表规则定义了导航用的<div>标签中的内容绝对定位在页面的左边并且宽度固定为200像素。

 <%
<% @ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site"
@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site"%>
2

3
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">4

5
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >6
 <head runat="server">
<head runat="server">7
 <title>Working with Data Tutorials</title>
<title>Working with Data Tutorials</title>8
 <link href="Styles.css" rel="stylesheet" type="text/css" />
<link href="Styles.css" rel="stylesheet" type="text/css" />9
 </head>
</head>10
 <body>
<body>11
 <div id="wrapper">
<div id="wrapper">12

13
 <form id="form1" runat="server">
<form id="form1" runat="server">14

15
 <div id="header">
<div id="header">16
 <span class="title">Working with Data Tutorials</span>
<span class="title">Working with Data Tutorials</span>17
 <span class="breadcrumb">
<span class="breadcrumb">18
 TODO: Breadcrumb will go here</span>
TODO: Breadcrumb will go here</span>19
 </div>
</div>20

21
 <div id="content">
<div id="content">22
 <asp:contentplaceholder id="MainContent"
<asp:contentplaceholder id="MainContent"23
 runat="server">
runat="server">24
 <!-- Page-specific content will go here -->
<!-- Page-specific content will go here -->25
 </asp:contentplaceholder>
</asp:contentplaceholder>26
 </div>
</div>27

28
 <div id="navigation">
<div id="navigation">29
 TODO: Menu will go here
TODO: Menu will go here30
 </div>
</div>31
 </form>
</form>32
 </div>
</div>33
 </body>
</body>34
 </html>
</html>
一个母板页定义了固定的布局和可以被那些使用了母板页的aspx页面填充的可编辑区域
这个可编辑区域是通过ContentPlaceHolder控件显示,位于<div>标记中。我们的母板页中只有一个ContentPlaceHolder(MainContent),但是母板页中是可以包含多个ContentPlaceHolder控件的。
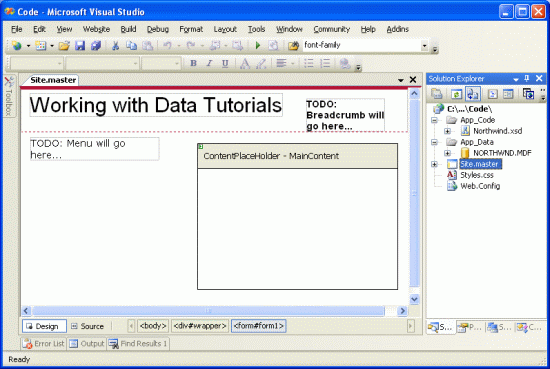
输入上面的标记,切换到设计视图观察母板页的布局。所有的使用了这个母板页的aspx页面都会有这样统一的布局,而MainContent区域是留给aspx页面展现自己才华的地方。
图4:在设计视图中显示的母板页

