.NET初学者架构设计指南(四)Model-View-Controller
[2] .NET初学者架构设计指南(四)Model-View-Controller
[3] .NET初学者架构设计指南(四)Model-View-Controller
[4] .NET初学者架构设计指南(四)Model-View-Controller
[5] .NET初学者架构设计指南(四)Model-View-Controller
系列文章导航:
.NET初学者架构设计指南(一)Hello world的时代
.NET初学者架构设计指南(四)Model-View-Controller
这种控制器叫做“页面控制器”(Page Controller),控制器的功能是融合在界面中实现的。页面控制器简单实用,代码编写量很少,所涉及的技巧也并不高深,一个初学编程的人也很快就可以掌握。在解决一个简单的界面的时候,这样的控制器是非常适用的。但是,如果需要设计的程序具有更加复杂的功能,需要设计大量的界面和功能,这样的简单方式就会带来难以控制的复杂度。
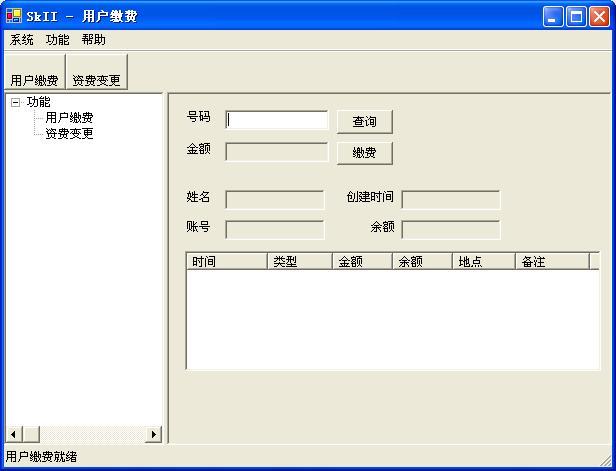
下面的界面复杂一些,这是一种常见的图形界面模式:
窗体上方是一个菜单,排列着所有的功能点(比如用户缴费、资费变更),还有一些系统性的功能(比如重新登录、修改密码);菜单下面是一个工具条,工具条上列出了常用的功能;左侧是一个树视图,列出了所有的功能点;点击菜单、工具条和树视图上的功能图标的时候,窗体右侧会打开功能界面,用户在这个界面上进行操作;窗体最下面是一个状态栏,显示一些帮助信息和程序运行过程中出现的消息。
如果我们使用页面控制器的方式来实现这样的界面,就会在界面的代码里面出现大量的事件响应代码。这些代码相似,而又不同。他们调用着各种业务对象,实现复杂的功能,这使得界面的代码日益庞大。再加上一些权限、安全性方面的功能(这样的功能通常会涉及到所有的业务功能,我们把这种功能称作“横切面功能”),代码会复杂到难以控制。到最后一点简单的需求变更会在多处修改代码,造成大量的重复工作。
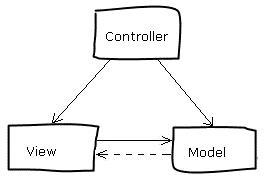
下面我们就来看看怎样使用MVC的构架方式实现这样的界面方式。我们将使用一种叫做“前端控制器”(Front Controller)的控制方式。这样的控制器采用一种集中控制的方法,做到了视图、业务模型和控制器的分离,软件形成了真正的MVC架构:
前端控制器由两个部分组成:第一个部分是一个任务分派机制,用户在界面上的每一个请求都是通过这个分派机制传递给后台的对象进行执行的;第二个部分是一个“Command模式”(命令模式)构成的请求处理方式,对分派来的任务进行处理。下面先补上一节设计模式课,简单的介绍一下命令模式。
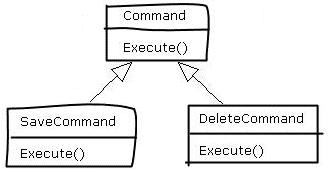
下面的类图表示了一个最简单的命令模式:
Command类有一个Execute方法,SaveCommand和DeleteCommand都是Command的子类,他们都覆盖了Command类的Execute方法。
当我们想执行保存动作的时候,就这样做:
Code
当我们想删除的时候,就调用DeleteCommand对象:
Code