Silverlight 游戏开发小技巧:扇形排列元素
斗地主风靡了大江南北,在春晚都做免费性推广,棋牌游戏平台几乎将其作为标配,但是牌类游戏总是一成不变的样子——横向排列,如果扇形排列应该更加符合真实,最近在WP7上玩了一个UNO游戏就是用扇形排列,感觉很不错,今天咱们照猫画虎,在Silverlight上实现一个扇形的手牌效果。
 可能看到这个预览图有的朋友就会笑了,这个可以使用RenderTransform实现,前面有讲过,只需要将RenderTransformOrigin的原点设置在牌外面就行,然后旋转,这样实现倒是可以,可是算起来实在麻烦,要考虑牌数和位置,今天不是炒冷饭,而是使用PathListBox来实现,PathListBox在Silverlight的标准SDK中是没有的,它是Blend的一个扩展控件,用来实现路径动画等效果。
可能看到这个预览图有的朋友就会笑了,这个可以使用RenderTransform实现,前面有讲过,只需要将RenderTransformOrigin的原点设置在牌外面就行,然后旋转,这样实现倒是可以,可是算起来实在麻烦,要考虑牌数和位置,今天不是炒冷饭,而是使用PathListBox来实现,PathListBox在Silverlight的标准SDK中是没有的,它是Blend的一个扩展控件,用来实现路径动画等效果。
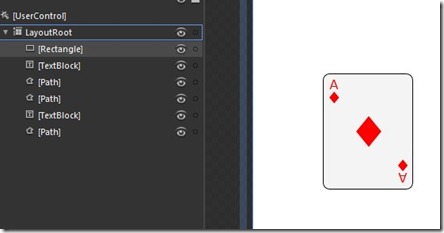
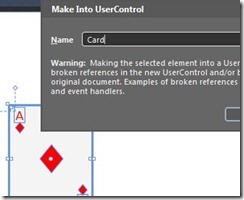
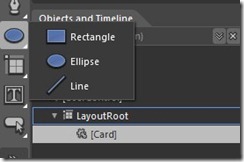
现在先建立一张牌的控件,这次不用新建,首先在画布上画好,如下图:
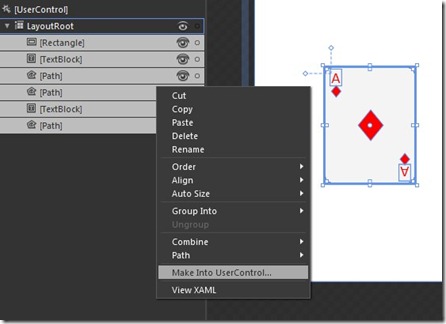
 这样就会制作好了一个自定义的控件,此做法可以省去定大小等麻烦,如下图:
这样就会制作好了一个自定义的控件,此做法可以省去定大小等麻烦,如下图:
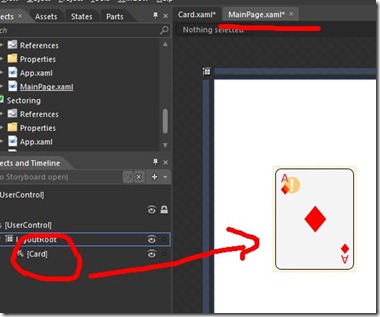
 现在我们添加一个用户自定义控件到MainPage看看效果,你需要在Asset(资产)中找到这个用户控件,如果没有则需要编译一下:Ctrl+Alt+B
现在我们添加一个用户自定义控件到MainPage看看效果,你需要在Asset(资产)中找到这个用户控件,如果没有则需要编译一下:Ctrl+Alt+B
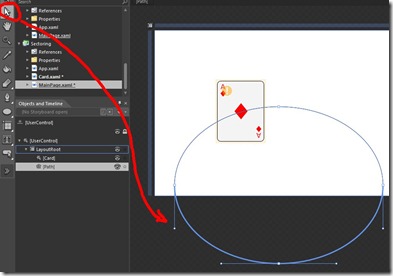
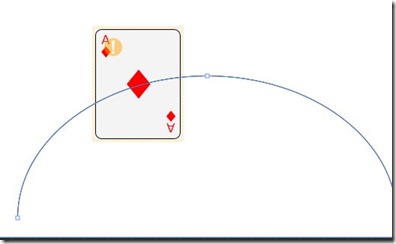
 看好规定好的路径,绘制好位置之后,将这个圆形变成Path路径,然后在工具栏中选择Direct Selection,选择下面的两条线,这两条线是我们所不需要的,所以直接按Del按钮删除掉:
看好规定好的路径,绘制好位置之后,将这个圆形变成Path路径,然后在工具栏中选择Direct Selection,选择下面的两条线,这两条线是我们所不需要的,所以直接按Del按钮删除掉:
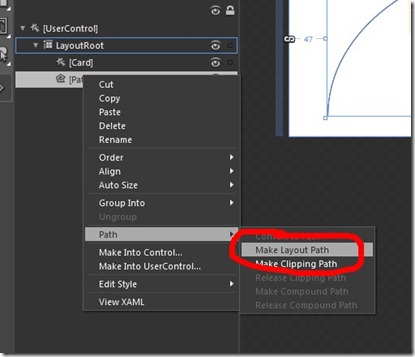
 选定Path,点击鼠标右键选择制作成为Layout Path功能,这个其实是一个快捷方式,如果正常操作需要引用dll然后添加对应的控件,我这里以简单的方式完成:
选定Path,点击鼠标右键选择制作成为Layout Path功能,这个其实是一个快捷方式,如果正常操作需要引用dll然后添加对应的控件,我这里以简单的方式完成:
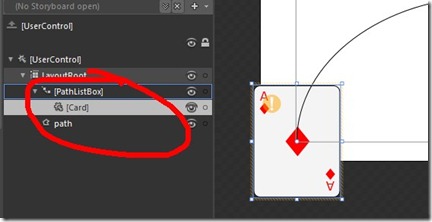
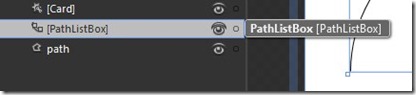
 PathListBox此时就会出现在布局中了,并且下面的Path也添加到PathListBox做路径的基础。
PathListBox此时就会出现在布局中了,并且下面的Path也添加到PathListBox做路径的基础。
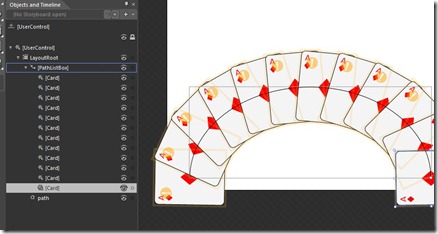
 现在拖动Card控件到PathListBox中,你会发现牌已经到了最开始的点了:
现在拖动Card控件到PathListBox中,你会发现牌已经到了最开始的点了:
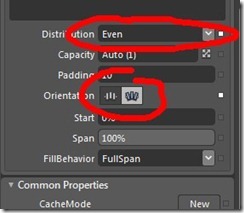
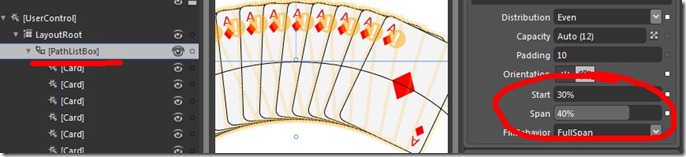
 但是这个排列仍然觉得别扭,调整Path就可以达到你的目标,可是有更好的方法来解决,把参数调整成下面的参数:
但是这个排列仍然觉得别扭,调整Path就可以达到你的目标,可是有更好的方法来解决,把参数调整成下面的参数:
 就是说开始的点在30%,而结束的点在40%,你可以动态调整一下,看看效果,非常棒,弄成动画就更有意思了:)
就是说开始的点在30%,而结束的点在40%,你可以动态调整一下,看看效果,非常棒,弄成动画就更有意思了:)
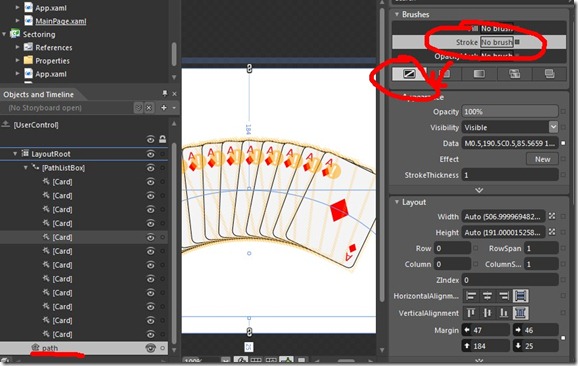
最后把黑线去掉,这样看起来就更加自然了:
好了现在已经完成,我为Card做了一个小动画看起来更加有趣,在这个小技巧的基础上,相信各位能扩展更多的玩法出来,今天就到此为止吧:)
本篇工程源代码下载地址如下:点击直接下载