WP7有约(一):课程安排
[2] WP7有约(一):课程安排
[3] WP7有约(一):课程安排
[4] WP7有约(一):课程安排
[5] WP7有约(一):课程安排
[6] WP7有约(一):课程安排
[7] WP7有约(一):课程安排
编辑课程表
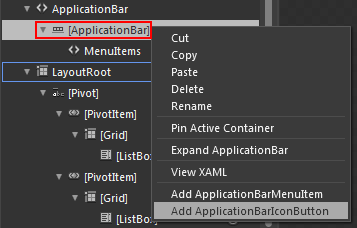
显然,如果这个课程表不能编辑,那么它就等同花瓶了,所以我们要为它增加编辑功能,包括新建、编辑和删除,我们可以把这些功能放在Application Bar上。在Expression Blend里添加Application Bar非常简单,右击Objects and Timeline面板上的PhoneApplicationPage,然后选择Add ApplicationBar:

图 25
接着右击ApplicationBar,然后选择Add ApplicationBarIconButton:

图 26
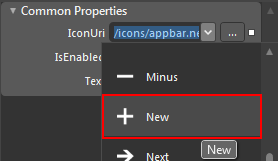
确保刚才添加的Application Bar按钮处于选中状态,在Properties面板上把它的IconUri属性值改为New,并把它的Text属性值改为"新建":

图 27
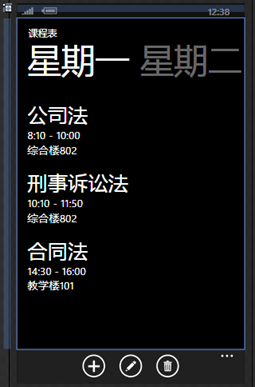
按照上面的步骤添加另外两个按钮,完成之后你的课程表页面应该是这样的:

图 28
删除功能只需获取选中的课程并把它删除就可以了,新建和编辑则不同,它们都需要另一个页面来处理,我们知道,新建功能和编辑功能在用户界面上的最大区别是前者的页面有内容而后者的没有,所以我们可以为它们创建一个共用页面。
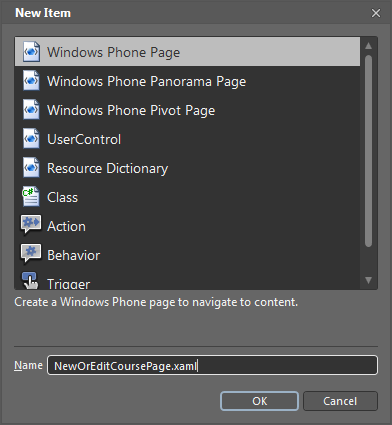
创建一个Windows Phone Page,并把它命名为NewOrEditCoursePage.xaml:

图 29
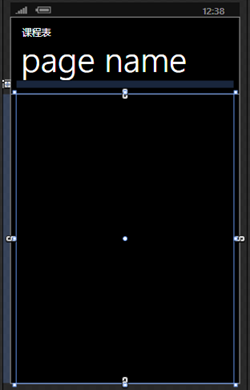
完了之后把ApplicationTitle的Text属性值改为"课程表",但PageTitle保留原样:

图 30
因为新建功能和编辑功能共用同一个页面,所以PageTitle的Text属性值可能是新建课程或者编辑课程,这将会在打开此页面时通过传入参数设置。标题下面那块空地将会放置四个控件,分别对应课程名称、上课时间、下课时间和上课地点,首尾两个将会是TextBox控件,而中间两个将会是Silverlight for Windows Phone Toolkit的TimePicker控件。
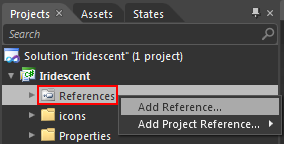
右击Projects面板上的References节点,选择Add Reference…:

图 31
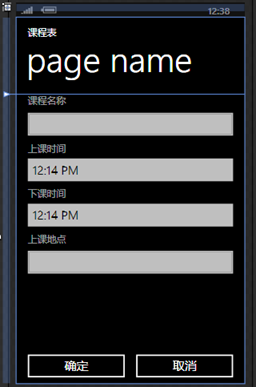
在弹出的Add Reference对话框里把C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Toolkit\Sep10\Bin\Microsoft.Phone.Controls.Toolkit.dll引用进来。添加完引用之后就可以把控件添加到页面了:

图 32
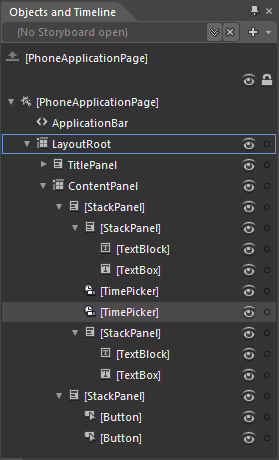
需要说明的是,TimePicker控件已经自带标题功能,你只需设置它的Header属性就可以了,而普通的TextBox没有标题功能,只能自行添加TextBlock来模拟,为了使它的颜色和TimePicker控件的标题的颜色一样,我们需要把它的Foreground属性值改为PhoneSubtleBrush。此时,我的Objects and Timeline面板是这样的:

图 33
好了,课程表的用户界面已经设计完了,是不是很想看看运行效果呢?没问题!
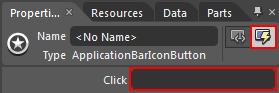
回到CourseTimetablePage页,在Objects and Timeline面板上选中第一个Application Bar按钮,然后在Properties面板上单击Events,并双击Click旁边的编辑框:

图 34
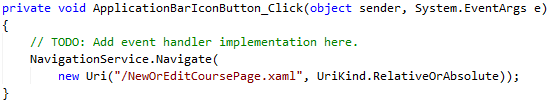
此时,Expression Blend会打开CourseTimetablePage页的代码隐藏文件,并为Application Bar按钮添加一个事件处理程序方法,我们只需在TODO下面加上一句就可以了:

代码 2
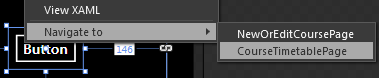
接着,回到MainPage页,把上面的TextBlock去掉,拖一个Button到中间,然后右击这个Button,选择Navigate To\CourseTimetablePage:

图 35
好了,按F5吧:

图 36
当你单击屏幕中间那个按钮时,课程表就会显示:

图 37
向左或者向右滑动屏幕可以在不同的Pivot项之间来回切换,而向上或者向下滑动屏幕则可以查看当天课程。当你单击Application Bar上的新建按钮时,新建课程表的界面将会显示:

图 38
你可以输入课程名称和上课地点,当你单击上课时间或者下课时间下面那个TimePicker控件时,设置时间的界面将会显示:

图 39
你可以通过滑动设置时间,这个界面下面有两个Application Bar按钮,左边那个是确定,右边那个是取消,但为什么这两个图标是一样的?其实它是找不到图标才这样的,如果你下载了它的代码,你会在TimePickerPage.xaml里看到它已经把图标位置硬性规定为/Toolkit.Content/ApplicationBar.Check.png和/Toolkit.Content/ApplicationBar.Cancel.png了,你可以在PhoneToolkitSample\Toolkit.Content文件夹里找到这两个图标,在项目里创建一个Tooklit.Content文件夹,把它们复制进去,并把它们的Build Action设置为Content,重新运行就能看到了。
到目前为止,我们只写了一行代码(其实这行代码也可以省掉的),应用程序的功能和操作就基本上体现出来了,此时,你可能会问,在我们设计用户界面的过程里,Expression Blend到底在背后为我们做了什么呢?

