WP7有约(一):课程安排
[2] WP7有约(一):课程安排
[3] WP7有约(一):课程安排
[4] WP7有约(一):课程安排
[5] WP7有约(一):课程安排
[6] WP7有约(一):课程安排
[7] WP7有约(一):课程安排
你好,老七!
WP7终于发布了,到目前为止,有关它的新闻和介绍我相信你已经看过不少了,所以这里将会直接跳过,不过在开始之前,我认为还是有必要提醒你做好相关的准备:
- Expression Blend 4 for Windows Phone和Visual Studio 2010 Express for Windows Phone,你并不需要完整的Expression Studio 4 Ultimate和Visual Studio 2010 Ultimate,不过如果你有的话*可能*会更好。
- 白开水,大量白开水,接下来你将会与我一起进行大量脑力活动,你需要补充足够的水分才能让大脑更好地工作。
- 零食,最好是坚果类,薯片也可以,人无法长时间集中精力,也不该迫使自己长时间集中精力,当你感到注意力开始涣散时,不妨抓一把零食放到嘴里嚼,注意别弄到键盘上哦。
- 最后,也是最重要的,你,没错,是你,仅当你准备好接受新的知识时,你的大脑才会对它们进行积极的处理,否则就会把它们挡在外面。
那么,你准备好了吗?
首先,打开Expression Blend,创建一个Windows Phone Panorama Application项目:

图 1
项目创建好之后,你会看到一个充满整个页面的Panorama控件,里面有两个Panorama项,每个Panorama项里面有一个ListBox,而ListBox里也有了示例数据。你可以调整Artboard的缩放比例,以便显示整个UI:

图 2
注意,这里所说的整个UI是指手机屏幕所能显示的部分,而Panorama控件具有延伸到屏幕以外区域的特性,所以我们无法一次过把整个Panorama控件尽收眼底,这确实是一件憾事。
接着,我们来看看Panorama控件,如果你对它的效果没有感性认识,不妨到先看看WP7的6个内置Hub。认识Panorama控件的最简单方法是结合Objects and Timeline面板和Artboard来体验一下:

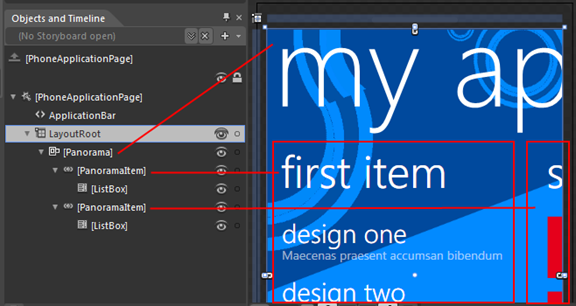
图 3
如上图所示,每个Panorama控件都是由一个标题和若干Panorama项构成的,而每个Panorama项又会包含一个标题和一些内容,在这里,这些内容是通过ListBox来展示的,你可以根据实际的需要把它换成任何其它控件。此外,需要说明的是,Panorama控件和Panorama项的标题都已经内化成自身的属性,只需通过Properties面板设置就可以了,无需额外添加TextBlock或者其它控件。现在,我们的Panorama控件包含了两个Panorama项,但从上图可以看到,只有第一个能完全显示出来(由于截图的关系,Artboard的一部分隐藏在滚动条下面),而第二个只能看到一小部分,那么,如何才能显示第二个Panorama项,以便操作上面的控件呢?答案非常简单,只需在Objects and Timeline面板上单击第二个Panorama项就可以了:

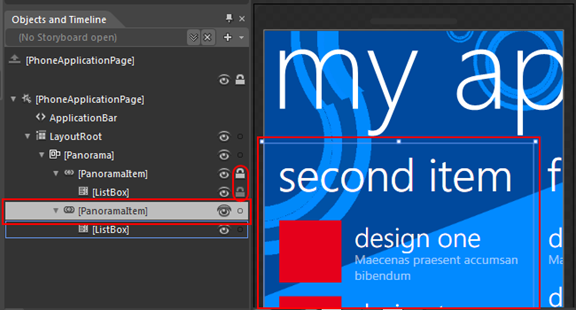
图 4
值得提醒的是,为了在操作时不影响其它Panorama项,我们还可以通过Objects and Timeline面板把其它Panorama项锁定,正如上图所示的那样。在继续阅读下面的内容之前,我强烈建议你稍稍暂停一下,把注意力集中在Objects and Timeline面板上,熟悉一下各个对象之间的关系,试着单击每个对象,然后看看它对应了Artboard上的哪个对象。如果你已经迫不及待想要亲自体验一下Panorama控件的效果,你现在可以按F5了。
接下来,我们要执行以下任务:
- 修改Panorama控件的标题
- 去掉Panorama控件的背景
- 删除现有的两个Panorama项
- 添加一个新的Panorama项
第一个任务非常简单,确保Objects and Timeline面板上的Panorama控件处于选中状态,在Properties面板上的搜索框里输入Title,第一个搜索结果就是我们要找的属性了,修改这个属性的值,然后按回车:

图 5
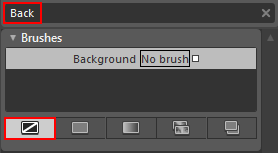
第二个任务也挺简单,在Properties面板上的搜索框里输入Back,然后选择No brush就可以了:

图 6
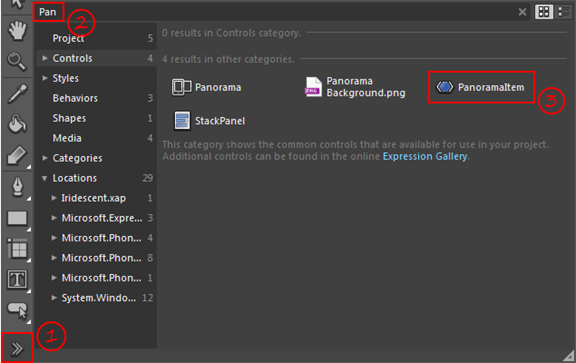
第三个任务更简单,按下Ctrl键,依次选中两个Panorama项,然后按Del键就可以了。最后一个任务是添加新的Panorama项,打开Assets面板,在搜索框里输入Pan:

图 7
然后把PanoramaItem拖到Panorama控件上就可以了。注意,你可以把PanoramaItem拖到Objects and Timeline面板的Panorama控件上,也可以拖到Artboard的Panorama控件上,如果Artboard上的控件比较多,并且把Panorama控件挡住了,那么当你把PanoramaItem拖到Artboard上时,有可能会把它误加到其它控件上。这是添加控件的一般方法,针对添加PanoramaItem,我们还有更简单的方法,那就是右击Panorama控件,然后选择Add PanoramaItem就可以了:

图 8
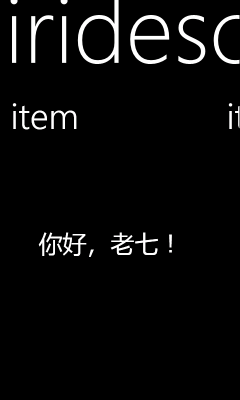
现在,向Panorama项添加一个TextBlock,内容随你,调整一下位置和大小,然后按F5:

图 9
一般地,Panorama控件至少包含两个Panorama项,而这里只有一个,属于边界情况,细心观察上图,表面上,右边好像还有一个Panorama项,但当你在屏幕上向左滑动时,你会发现这其实是同一个Panorama项。那么向右滑动呢?情况一样。利用这个特点,我们可以创建一个简易计数器,把Panorama项的TextBlock绑定到一个计数变量上,当我们向左滑动时,计数变量加1,向右时则减1,其效果就像我们拥有一个无限延伸的Panorama控件,而边界情况就是这个计数变量的最大值和最小值,尽管如此,我们也无需太过担心,假设计算变量的类型是Int32,我相信没有人会向左或者向右滑动超过20亿次吧?如果你有兴趣的话,不妨把它当做课后练习。现在,按Back退出应用程序。

