Silverlight中二维变换详解
Silverlight 为常见变换变换包括旋转 (RotateTransform)、缩放 (ScaleTransform)、扭曲 (SkewTransform) 和平移 (TranslateTransform)。
还有一个MatrixTransform 类可以创建 RotateTransform、ScaleTransform、SkewTransform 和 TranslateTransform 类未提供的自定义变换。
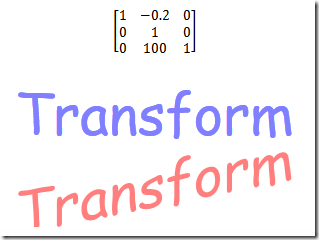
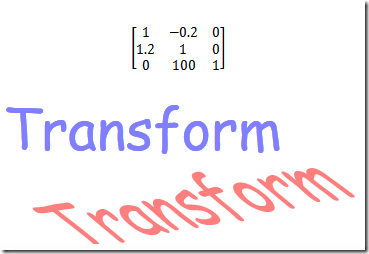
下面所有示例蓝色为原始位置,红色为变换后位置,紫色为重叠位置!
一、二维变换矩阵简介
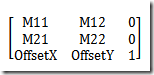
这个就是二维图形几何变换矩阵。
其中![]() 是对图形进行缩放、旋转、对称、错切等变换。(注:对称、错切是计算机图形学的说法,微软翻译成了扭曲,平面变换中是不会变换出扭曲的图像的。);
是对图形进行缩放、旋转、对称、错切等变换。(注:对称、错切是计算机图形学的说法,微软翻译成了扭曲,平面变换中是不会变换出扭曲的图像的。);![]() 是对图像进行平移变换;
是对图像进行平移变换;![]() 是对图形做投影变换,Silverlight中不支持;
是对图形做投影变换,Silverlight中不支持;![]() 是对整体图形做伸缩变换,Silverlight中也不支持;
是对整体图形做伸缩变换,Silverlight中也不支持;
二、平移变换
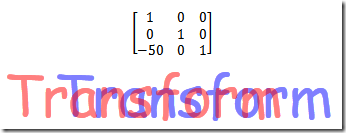
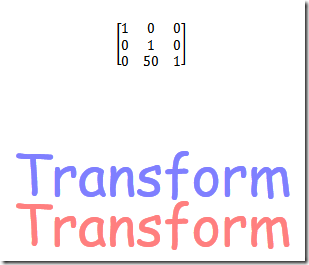
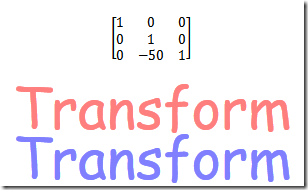
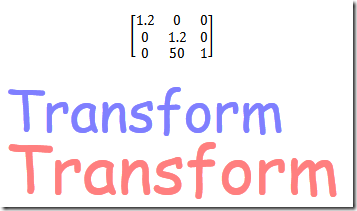
仅仅修改OffsetX和OffsetY即可达到目的下面分别显示了几组矩阵对应的变换。
可以看出OffsetX和OffsetY的方向和直角坐标系的方向相同。
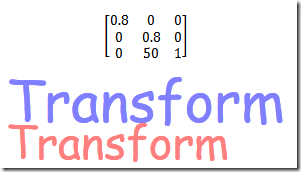
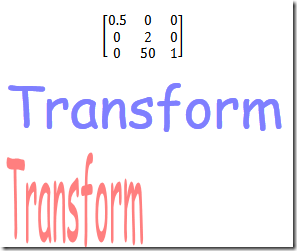
三、比例变换(缩放)
修改M11和M22是分别对X轴和Y轴进行缩放。M11=M22时为等比例变换,M11!=M22时为非均匀比例变换。
可以看出M11是对Y轴起作用,M22是对X轴起作用。
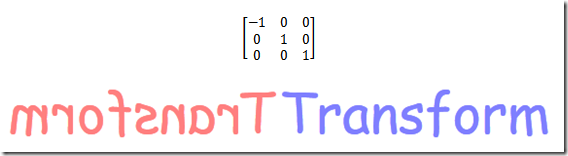
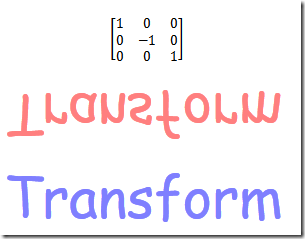
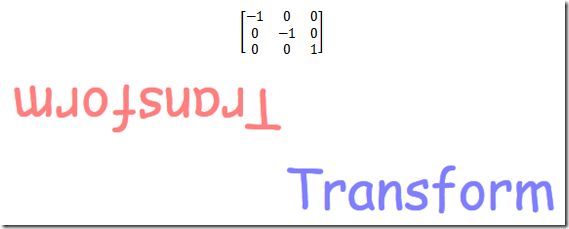
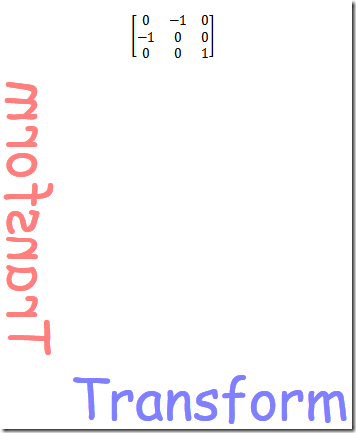
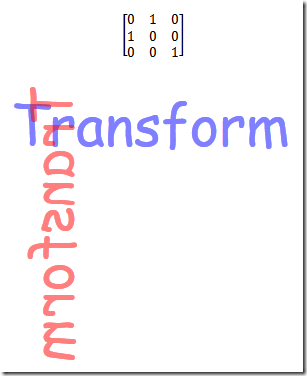
四、对称变换
对称变换一共5种,分别为Y轴对称,X轴对称,中心对称,Y=X对称,Y=-X对称,具体见下图
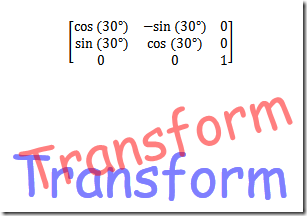
下面是旋转30°的变化矩阵。其他角度也都是这个计算式。
六、切错变换
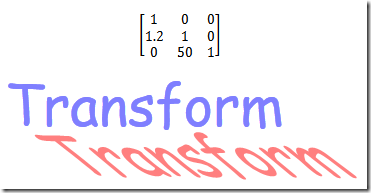
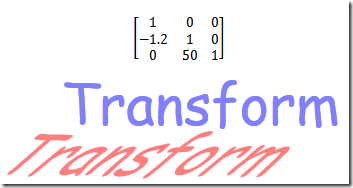
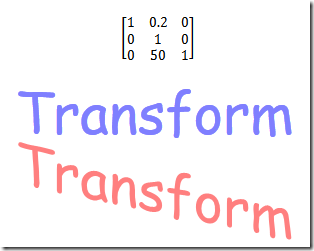
M12,M21是用来控制切错变换的。
M12=0,M21!=0时,Y轴坐标不变,X坐标随初值及变换系数M21做线性变化,M21>0沿+X方向切错,M21<0沿-X方向切错。
M21=0,M12!=0时,X轴坐标不变,Y坐标随初值及变换系数M12做线性变化,M12>0沿+Y方向切错,M12<0沿-Y方向切错。
M12!=0且M21!=0时,图形沿XY两个方向切错。
七、复合变换
复合变换其实也就是矩阵相乘。下面给出两个完整的计算公式:
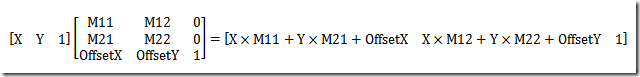
变换前后xy坐标计算式:
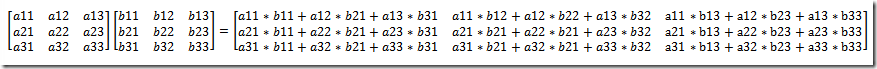
33矩阵相乘公式:
谢谢观赏,二维变换的矩阵内容就这么多了,三维矩阵变换时44矩阵,有机会再写吧。