jQuery插件之Resizable
jQuery.resizable 是基于jQuery开发的一款插件, 为用户提供html dom resize 行为.
例如存在如下的html dom:

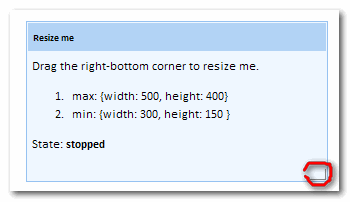
假设整个蓝色边框的div为需要改变大小的对象, 图中红色部分为'柄', 那么当鼠标拖动'柄'时,div的大小将会随之改变.
大家可以先到此下载源码: jQuery.resizable.js
API简介:
handler(String|Object): 拖拽柄, 比如一般的窗口, 右下角就为拖拽柄, 当点击拖拽柄使会改变整个对象的长宽值, 默认值为 null, 必须指定, 可为jQuery筛选器对象,如 '.resize' 或 '#resize' , 也可以为jQuery对象,如 $('.resize'),
min(Object): json对象,包括两个属性, width 和 height, 即改变对象大小的最小限定长宽值, 默认值为 { width: 0, height: 0 },
max(Object): json对象,包括两个属性, width 和 height, 即改变对象大小的最大限定长宽值, 默认值为 { width: $(document).width(), height: $(document).height() },
onResize(Function): 大小改变过程中的触发事件, resizable插件会向此方法传递一个参数,具体内容可查看源码和Demo, 默认为: function() { },
onStop(Function): 大小改变结束时的触发事件, resizable插件会向此方法传递一个参数,具体内容可查看源码和Demo, 默认为: function() { }
注意事项:
由于onResize是在每次大小改变时都会触发, 所以比较频繁, 应避免在此事件中处理过于复杂的内容或频繁获取dom对象, 这样会造成对象大小改变无法跟上鼠标的动作, 可以使用一些小技巧进行处理(例如当width%2==0时执行?).
在线演示: live demo

