javascript框架之继承机制(一)
大一点的框架都有这个东西。Prototype原来的继承机制非常弱,为了与mootools对抗也强化了这一方面。嘛,要用原型继承来模仿类继承,都基本存在一个克隆函数。把父类的原型属性复制到子类上去。理念的东西暂时这么多,动手实践一下最实际。我们设计一个数组类,拥有原生数组的能力与新扩展的能力。
很显然这是工厂方法,生成的原生数组,如果要扩展而不污染原生数组就又要再加一重包装。我们看继承是怎样实现的。这涉及到两个类,原生数组类与新数组类。先看代码:
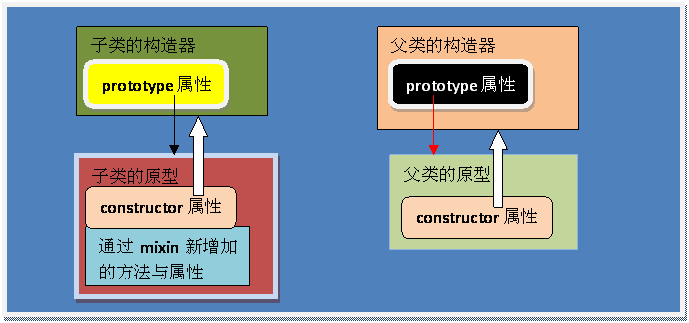
由于javascript的原型链的关系,我们不能直接var Array2 = Array;var a = new Array2;这样一旦从Array2的原型添加新方法(添加方法都建议往原型里加,不建议做成类方法)时,Array的原型也被加上了,因为它们是在同一条船上。我们必须断开它们。于是我们需要一个Parent函数做桥接。我们可以说Array为目标父类,Parent为真正父类。先把目标父类的原型赋给Parent的原型,这样Parent就拥有其所有公开的方法,然后我们再把这些方法赋给Array2。但这时Array2的实例的constructor 仍为原生的数组,我们要修正一下,也就是把它的原型上的constructor属性指向自己(Array2)即可(原来是Array)。我们可以参见下图看Prototype与constructor的关系。


我们再把部分代码抽取出来做成一个方法:
var makeBridge = function(klass) {
var bridge = function() {};
bridge.prototype = klass.prototype;
return new bridge;
}
Array2 = function(){};
Array2.prototype = makeBridge(Array);
Array2.prototype.constructor = Array2;
我们再看如何添加新属性与方法。
上面的_mixin方法是最常见的继承方法,早期的Prototype也是依靠来拷贝原型方法,堂而皇之地称之为extend,而且什么也情况也不考虑。在Ext这里分成几种情况apply,applyif,override。在mootools中则叫add。
好了,我们来考虑如何访问父类方法(我们可以通过重载方法来区分哪是子类方法,哪是父类方法)。要想访问父类方法,就必须能访问父类,我们把父类的名称保存在子类原型的一个属性即可。我们把makeBridge方法扩展一下,更名为inherit。
但是这样做还是不爽,因为我们还是需要手动设置var Tiger = function(){}这个空函数,这个下回再说。

