36个引人注目的导航菜单(上)
导航菜单在任何网站中都占有举足轻重的地位。对于充满了大量页面与文章的大型网站来说,下拉菜单于选项卡菜单非常受欢迎,这是因为用户可以通过他们 轻松的浏览网站,同时运用动态的选项卡显示内容能节省网站大量的空间。加入你也想创建一个属于自己的与众不同导航菜单的话,jQuery是提供一套定制选 项的正确选择。这就是为什么我想大家推荐36个jquery导航菜单实例的原因。
1.jQuery 选项卡界面 / 选项卡结构菜单教程
这种类型的菜单在网页设计与开发中非常著名的。此片教程是向大家展示如何使用jQuery的向下滑动/向上滑动效果创建属于你自己的选项卡菜单。要非常留心此演示哟,你一定会喜欢上它的。
2.效果生动逼真的jQuery菜单
学习如何使用简易的XHTML/CSS/JS创建令人惊奇的效果生动逼真的菜单,类似 Dragon Interactive (dragoninteractive.com).
3. 使用CSS和jQuery创建非常Cool的动画效果导航 (教程 + 下载)
动画及视觉反馈是帮助用户在浏览和网站与网站互动的有效手段。虽然传统的Adobe的Flash是可以完成各种动画效果的,但是最近使用JavaScript的魔法,我们可以完全避免使用flash。
4.jQuery目录导航插件
这 个jQuery插件为我们提供了添加基于字母顺序的导航小部件到有序和无序列表的方法。一个在列表之上的简易的(viaCSS)导航条,向用户展示从A到 Z的检索。通过从列表中选择一个字母来显示以此字母开头的所有元素。在可选字母上面显示的计数,是表明当你点击此字母的时候会有多少项目被现实。除此之外 还有其他的基本功能可供选择。
5. jqDock 菜单
变换图标模仿mac的Dock菜单, 水平或者垂直,以图标扩大过渡可选的标签。
6.Jquery滑动菜单
这篇教程是像我们讲解与下载jquery滑动菜单,你可以在PSDtuts网页右上角查看效果。
This is how looks finished demo version:
7.CSS 精灵 2 - 是JavaScript的时间
8. CSS Mac Dock 菜单
如果你是Mac深度中毒者,你会爱上我设计的这个CSS dock菜单。他使用了Jquery Javascript库和Fisheye部件界面以及我的一些图标。它有两种停靠风格-上端与下端。这个菜单加入到我的ITHEME中非常好。
9.jQuery的Kwicks菜单
Kwicks起源于Mootools中的一个效果(相同名字),逐渐演变成一个高度可定制的通用部件.
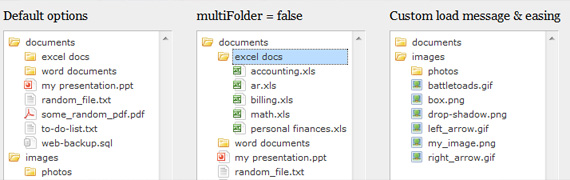
10.Jquery文件树
jQuery 文件树是一个可配置的, AJAX的文件浏览器jQuery插件。您可以只用一行JavaScript代码创建一个定制的,完全互动的文件树。目前,服务器端连接器的脚本支持 PHP, ASP, ASP.NET,JSP, 与Lasso。如果您是开发人员,可以轻松地使用所选语言创建自己的连接。
11.学习jQuery: 褪色菜单 -更换内容
CSS-tricks上很好的教程,讲解如何使用css和jQuery, 这次是他们教导如何使用 jquery使得菜单选项褪色。
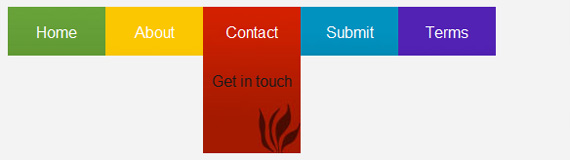
12. 如何使用jQuery创建顺滑生动的菜单
曾经见过一些优秀的jQuery导航,你有想自己创建一个的冲动么? 这篇教程是教你怎样建立拥有顺畅动画效果的菜单。
13.Create Vimeo-like top navigation
学习如何创建像 Vimeo网站的导航菜单 ,虽然只用了xhtml,css used,但是我仍然想包含他。
Preview + Vimeo site || Download
14. jQuery (mb)菜单 2.3
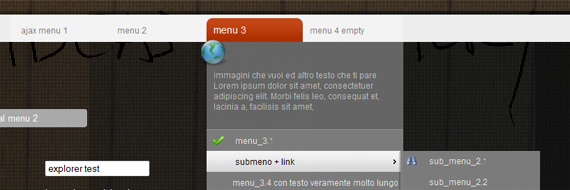
这是一个强大的jQuery 部件,轻松创建更加直观的多级树形菜单或者继承菜单 (右击)!
你可以添加许多子菜单;如果子菜单或者菜单在页面中没有声明,组件会通过AJAX通过调取菜单中的模板页ID来获取。你需要的(菜单属性值)ajax页面会返回并作为下面的菜单实例而格式化代码。
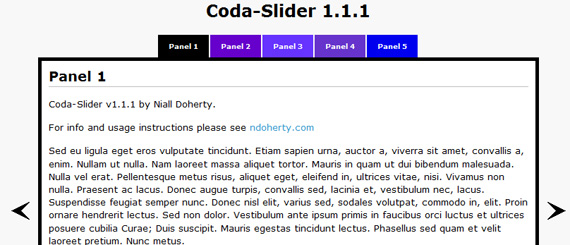
15. Coda 滑动菜单
16. jQuery idTabs
idTabs是jQuery的插件。他能非常容易的为网站添加选项卡. 但是他也为无穷的可能性敞开大门。
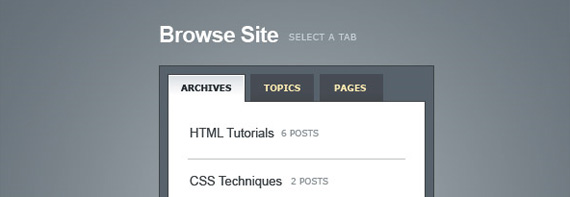
17. 使用CSS & jQuery创建顺畅的选显卡内容区
网页设计师设法把大量的信息浓缩在一个网页上而不失可用性是最大的挑战之一。内容选项卡化是处理此类问题非常棒的方法,最近广泛被应用于博客。这是一篇非常棒的教程讲解,使用HTML建立一个小的选项卡信息盒,最后使用一些简单js功能与jQuery库实现。
18. 为jQuery爱好者准备的熔岩灯!
轻量级Lavalamp菜单通过令人惊奇的jQuery javascript 库封装成的插件.
英文原文:36 Eye-Catching Jquery Navigation Menus
译文来源:36个引人注目的导航菜单(上)