IE8 Web开发新特性
今天发布了IE8简体中文正式版,我在第一时间下载并使用。这篇博文将介绍IE8开发新特性。
W3C标准支持
IE8是一个标准的浏览器。IE8终于通过了acid 的测试,虽然分数不高,但是微软能在标准前让步,实属难得。为了兼容之前浏览器,IE8提供了兼容视图,我用默认的IE8视图浏览了一些网页,还基本正常。我的项目在IE8下页没有问题。
性能改善
IE8每一个标签都是一个独立的进程,这样任何一个标签奔溃都不会影响别的标签,同时IE8提供了奔溃恢复功能。这点总算赶上了别的浏览器。
开发人员工具
IE8自带了 Internet Explorer Developer Toolbar ,可以用F12激活。下面将一一介绍其新特性。
工具栏菜单上多了验证项:
快速切换浏览器模式,包括 IE8 IE7 IE8兼容性 三个试图。
任何一个标签都有搜索功能。可以方便的搜索HTML CSS javascript 文本。
多了标签栏。有四个标签 HTML CSS 脚本 探查器,探查功能与之前的版本无异,只是探查器标签好像没有什么用,和HTML标签的功能是一样的。
在探测了一个DOM节点之后,工具对样式的支持堪比Firebug,同样可以查看currentStyle,跟踪样式:
布局功能是新增的,可以查看DOM的盒模型。
最令人兴奋的是,终于支持脚本调试,下面的篇幅重点介绍脚本调试功能。
要启用脚本调试功能,和之前的版本一样,需要在Internet 选项->高级->"禁用脚本调试" 两个选项不勾选。
我先写了一段简单的调试代码:
window.onload=function (){
alert(undefinedVar);
}
用浏览器打开后,会提示如下对话框:
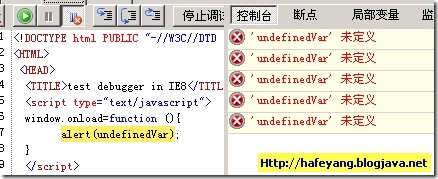
点击"是",工具会自动跳至出错处:
和一般的调试器一样,可以单步,逐过程,跳出,运行功能 在局部变量里面可以查看当前scopeChain中的变量值。
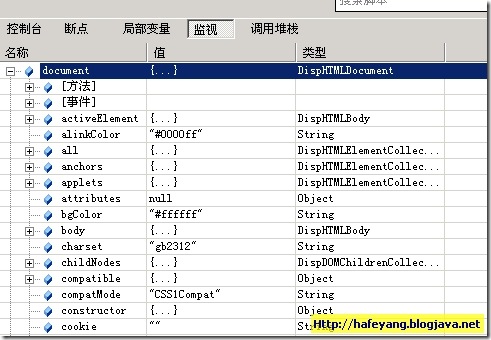
还可以添加监视,监视的内容很多,体现了很多IE特性。下面的截图是我监视document的结果:
还记得以前我们常用alert调试脚本的日子么,忘了他吧,IE8可以直接在代码中敲debugger;了,以前的版本我发现的调试工具当然是 visual studio 了,也非常好用,不过体积非常大,装上vs 去调试javascript无疑是大材小用。还好我有.net情节。修改刚才的那个页面:
window.onload=function (){
dubugger;
alert(undefinedVar);
}
如果你需要在debugger;处停止运行你的程序,必须将"脚本"标签中的"启动调试"按钮。
总结
IE8是一个很好的浏览器,其开发特性也是前所未有的,能支持javascript调试是次版本工具中一大亮点。相信这些新特性能让开发者的的开发更加轻松便利。