序言:记得去年8月就开始接触Silverlight 1.0了,那时候刚出来,接触的人还不是很多,一位MVP讲师朋友说国内精通的也就几千人吧,因为自己对RIA一直也比较有兴趣,所以学起来也很快,想不到MS终于放出了2.0,立马给VS2008打上SP1的补丁,装上sl2.0 RTW(SDK),装上EB SP1...
正文:关于Sl2.0的一些新特性啥的我就不说了,直接切入正题,我之前在个人网站上的首页(见http://www.ajaxplaza.net/)一直是用Ajax来实现的,效率低不说,CPU那个使用率...
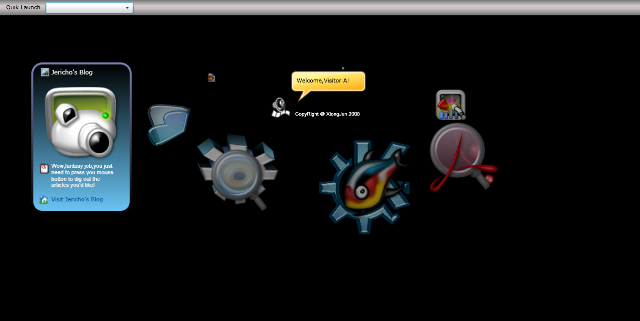
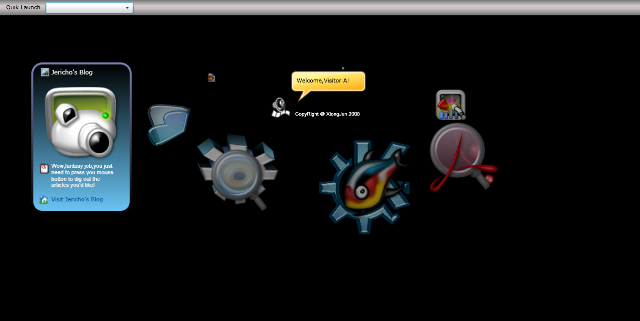
所以今天的主要内容就是使用SL2.0来实现旋转木马的效果,最终效果图如下(点我体验):

导航分类会围绕中心点做椭圆轨迹的旋转,并且产生不同视觉效果(近点较大,远点较小),那么首先对椭圆轨迹要有一个清晰的认识(x2/a2+y2/b2=1),我们没有必要去求每个分类在椭圆上每个点的精确坐标值(x,y),使用x=sinα*a,y=cosα*b即可.这样根据我们定义的椭圆长轴和短轴坐标可以很方便的计算分类对象当前运动轨迹的x轴坐标和y轴坐标.至于分类对象的大小则可以使用一个比例来进行缩放,基本原理就这么多,下面来看具体的实现步骤:
a) 数据提供
使用Xml就可以轻松的实现配置.Xml的结构如下:

 WebDatas
WebDatas
1 xml version="1.0" encoding="utf-8" ?>
xml version="1.0" encoding="utf-8" ?>
2 <WebDatas>
<WebDatas>
3 <WebData>
<WebData>
4 <UniqueId>UniqueId>
<UniqueId>UniqueId>
5 <ImageSrc>ImageSrc>
<ImageSrc>ImageSrc>
6 <Title>Title>
<Title>Title>
7 <link>link>
<link>link>
8 <linkContent>linkContent>
<linkContent>linkContent>
9 <Description>Description>
<Description>Description>
10 WebData>
WebData>
11 WebDatas
WebDatas
WebDatas为根节点,WebData为每个分类对象,包括的属性为:
UniqueId - 唯一标识
ImageSrc - 导航分类的展示图片Url
Title - 每个分类的标题
Link - 每个分类链接Url
linkContent - 分类的实际显示文字(比如锚的InnerText)
Description - 分类描述
b) Xaml生成
由于数据是由Xml读取的,所以需要动态生成Xaml.
基础知识:
1) Silverlight 2.0 读取Xml
SL2提供了很多数据通信的方法,包括WCF,WebRequest,WebClient,Json等,那么这里就直接使用WebClient类来读取一个Xml文件的内容:

 Use WebClient
Use WebClient
WebClient wc = new WebClient();
wc.DownloadStringAsync(new Uri(HtmlPage.Document.DocumentUri,"Data/Data.xml"));
wc.DownloadStringCompleted += new DownloadStringCompletedEventHandler(wc_DownloadStringCompleted);
首先创建一个WebClient的对象,并为其注册DownloadStirngCompleted事件, 我会将数据文件放在宿主网站的Data目录下,命名为Data.xml.使用HtmlPage.Document.DocumentUri来取得其Uri,并进行下载.

 Code
Code
void wc_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Cancelled == false && e.Error == null && e.Result != string.Empty)
{
XmlReader xr = XmlReader.Create(new StringReader(e.Result));
XDocument xd = XDocument.Load(xr);
var wdm = from f in xd.Descendants("WebData")
select new WebDataModel
{
Title = f.Element("Title").Value,
UniqueId = f.Element("UniqueId").Value,
Link = f.Element("link").Value,
ImgSrc = f.Element("ImageSrc").Value,
Description = f.Element("Description").Value,
LinkContent = f.Element("linkContent").Value
};
wdms = new List<WebDataModel>();
wdms.AddRange(wdm);
}
}
使用XDocument加载下载到的Xml文档,其中WebDataModel是我定义的一个实体类,由LinqXml可以看出其基本结构(参照Xml定义),将结果以泛型保存(wdms对象).这样就可以取得Xml中的数据了。
2)生成Xaml
首先简述下导航分类对象包含的Xaml元素:
2.1 ControlTemplate - 用来承载所有的Xaml元素
2.2 Image 用来展示导航分类图片
我们需要将二者组合成新的用户控件来灵活使用,因此新建类,命名为MyImage,详细代码为:

 MyImage UserControl
MyImage UserControl
 public class MyImage : Control
public class MyImage : Control


 {
{
 public MyImage(string xamlTemplate,string elementId)
public MyImage(string xamlTemplate,string elementId)


 {
{
 this.elementId = elementId;
this.elementId = elementId;
 Template = (ControlTemplate)XamlReader.Load(string.Format(tx, xamlTemplate));
Template = (ControlTemplate)XamlReader.Load(string.Format(tx, xamlTemplate));
 ApplyTemplate();
ApplyTemplate();
 }
}
 public override void OnApplyTemplate()
public override void OnApplyTemplate()


 {
{
 curImage = (Image)GetTemplateChild(elementId);
curImage = (Image)GetTemplateChild(elementId);
 }
}
 string tx = ""http://schemas.microsoft.com/winfx/2006/xaml/presentation\" xmlns:x=\"http://schemas.microsoft.com/winfx/2006/xaml\">{0}";
string tx = ""http://schemas.microsoft.com/winfx/2006/xaml/presentation\" xmlns:x=\"http://schemas.microsoft.com/winfx/2006/xaml\">{0}";
 string elementId;
string elementId;

 public string ElementId
public string ElementId


 {
{

 get
get  { return elementId; }
{ return elementId; }

 set
set  { elementId = value; }
{ elementId = value; }
 }
}
 Image curImage = null;
Image curImage = null;

 public Image CurrentImage
public Image CurrentImage


 {
{

 get
get  { return curImage; }
{ return curImage; }

 set
set  { curImage = value; }
{ curImage = value; }
 }
}
 }
}
此举主要是为了更方便的创建一个元素对象,并将其应用.
下面就可以开始创建用于展示的Image元素了:

 Code
Code
void CreateImages(List<WebDataModel> wdms,List<WebDataProperty> wdps)
{
string xaml = ""Stretch\" HorizontalAlignment=\"Stretch\" Tag=\"{2}|{3}|{4}|{5}|{6}|{7}\" Cursor=\"Hand\" Canvas.ZIndex=\"10\" x:Name=\"{0}\" Opacity=\"0.6\" Source=\"{1}\" >";
MyImage img = null;
Image curImg = null;
for (int i = 0; i < wdms.Count; i++)
{
img = new MyImage(string.Format(xaml, wdms[i].UniqueId, wdms[i].ImgSrc,wdms[i].Tag,wdms[i].Title,wdms[i].Link,wdms[i].ImgSrc,wdms[i].Description,wdms[i].LinkContent), wdms[i].UniqueId);
canvasRoot.Children.Add(img);
curImg = img.CurrentImage;
LocaleImages(curImg, wdps[i]);
}
}
WebDataProperty这个实体类主要是存储Image元素的一些基本属性,包括ZIndex,Width,Height,Left,Top等(详细可见源代码),将每个导航分类的附加信息(Title,ImageSrc等)使用"|"符号进行分割存储在Tag属性里,为了便于计算Image元素相对与椭圆圆心的位置,Tag第一位用于存储当前弧度.使用LocaleImages方法来绑定当前导航分类位置及大小:

 LocaleImages
LocaleImages
void LocaleImages(Image imgTarget,WebDataProperty wdProp)
{
imgTarget.Margin = new Thickness(wdProp.Left, wdProp.Top, wdProp.Right, wdProp.Bottom);
imgTarget.Width = wdProp.CurrentWidth;
imgTarget.Height = wdProp.CurrentHeight;
Canvas.SetZIndex(imgTarget, wdProp.ZIndex);
}
那么其实关键的问题就是关于WebDataProperty的实例对象wdProp的属性值的计算问题了,其实也不是什么难事,见代码.

 Ellipse
Ellipse
double width = Application.Current.Host.Content.ActualWidth;
double height = Application.Current.Host.Content.ActualHeight;
wdps = new List<WebDataProperty>();
WebDataProperty wdp = null;
int totalCount = wdms.Count;
double degree = 360 / totalCount;
double dg = 270;
double xMove =0;
double yMove = 0;
double centerX = (width-imgWidth)/2;
double centerY = (height - imgWidth) /3 ;
double xyRadius = 0;
double initX = centerX;
double initY = centerY;
double radiu = 0;
for (int i = 0; i < totalCount; i++)
{
radiu = dg * Math.PI / 180;
xMove = xRadius * Math.Cos(radiu);
yMove = yRadius * Math.Sin(radiu);
xyRadius = 1 - yMove / yRadius;
wdms[i].Tag = dg.ToString();
wdp = new WebDataProperty(totalCount - i, imgHeight * xyRadius, imgWidth * xyRadius, initX + xMove, initY - yMove, 0, 0);
wdps.Add(wdp);
dg=(dg+degree)%360;
}
那么这样就可以比较方便的在UI上绘制出我们需要的元素并显示出其位置和视觉效果.
还需要做的一件事就是使其旋转,其实就是使用一个Timer来动态更新弧度值(取得Tag值中的第一个值,即我们存储的弧度值,然后进行更新(++或--)再存储).这样所有的分类导航就会围绕一个椭圆轨迹来运动了,当然可以加上其他的效果来实现更酷的UI(我使用了一个面板来显示详细的导航信息,以及一个绑定数据的ComboBox来快速导航).
总结:本文只是简单的介绍了其原理,关于很多细节没有仔细说明,请见谅.
下载源码

WebDatas
Use WebClient
Code
MyImage UserControl
Code
WebDataProperty这个实体类主要是存储Image元素的一些基本属性,包括ZIndex,Width,Height,Left,Top等(详细可见源代码),将每个导航分类的附加信息(Title,ImageSrc等)使用"|"符号进行分割存储在Tag属性里,为了便于计算Image元素相对与椭圆圆心的位置,Tag第一位用于存储当前弧度.使用LocaleImages方法来绑定当前导航分类位置及大小:LocaleImages
那么其实关键的问题就是关于WebDataProperty的实例对象wdProp的属性值的计算问题了,其实也不是什么难事,见代码.Ellipse
那么这样就可以比较方便的在UI上绘制出我们需要的元素并显示出其位置和视觉效果.还需要做的一件事就是使其旋转,其实就是使用一个Timer来动态更新弧度值(取得Tag值中的第一个值,即我们存储的弧度值,然后进行更新(++或--)再存储).这样所有的分类导航就会围绕一个椭圆轨迹来运动了,当然可以加上其他的效果来实现更酷的UI(我使用了一个面板来显示详细的导航信息,以及一个绑定数据的ComboBox来快速导航).






 }
} }
}