在两个Silverlight应用间应用间数据通信DEMO(包括与Flash通信)
[1] 在两个Silverlight应用间应用间数据通信DEMO(包括与Flash通信)
[2] 在两个Silverlight应用间应用间数据通信DEMO(包括与Flash通信)
[3] 在两个Silverlight应用间应用间数据通信DEMO(包括与Flash通信)
[4] 在两个Silverlight应用间应用间数据通信DEMO(包括与Flash通信)
[2] 在两个Silverlight应用间应用间数据通信DEMO(包括与Flash通信)
[3] 在两个Silverlight应用间应用间数据通信DEMO(包括与Flash通信)
[4] 在两个Silverlight应用间应用间数据通信DEMO(包括与Flash通信)
因为Silverlight可以访问HTML中的DOM元素以及调用HTML页面中的JS方法,并且可以将自身的方法"暴露" 给HTML页面中的JS方法(通过[ScriptableMember]),所以我们可以利用这一特点来实现两个Silverlight应用 程序之间的数据通信。为了直观起见,本人做了这个DEMO,希望能够对大家在理解上有所帮助。
本DEMO的工作流程如下:
Silverlight 1 调用HTML中的JS方法,而该方法会去调用Silverlight 2中“暴露”的方法来显示选中的数据。
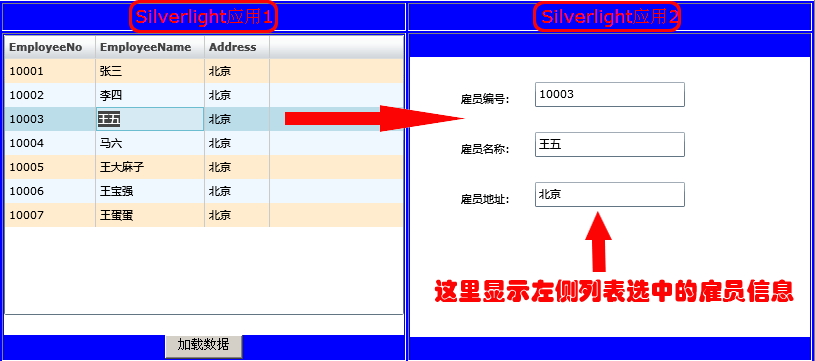
请大家先看一下这个DEMO的运行效果,如下图所示:

在上图中分别有两个Silverlight应用,一个是雇员列表,一个是详细信息。其中的雇员列表是我以前在园 子里发表过的一遍文章中提到的DEMO,这里只是为了便于演示而简单的加以改造,其雇员类信息如下:
[ScriptableType]
public class EmployeeInfo
{
/// <summary>
/// 雇员编号
/// </summary>
[ScriptableMember]
public int EmployeeNo { get; set; }
/// <summary>
/// 雇员名称
/// </summary>
[ScriptableMember]
public string EmployeeName { get; set; }
/// <summary>
/// 地址
/// </summary>
[ScriptableMember]
public string Address { get; set; }
}
public class EmployeeInfo
{
/// <summary>
/// 雇员编号
/// </summary>
[ScriptableMember]
public int EmployeeNo { get; set; }
/// <summary>
/// 雇员名称
/// </summary>
[ScriptableMember]
public string EmployeeName { get; set; }
/// <summary>
/// 地址
/// </summary>
[ScriptableMember]
public string Address { get; set; }
}

