一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(下)
[1] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(下)
[2] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(下)
[3] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(下)
[4] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(下)
[2] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(下)
[3] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(下)
[4] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(下)
为DOM注册事件
除了添加和移除DOM元素外,我们还可以为DOM元素附加事件,在下面的例子中我们将通过Silverlight动态创建一个DOM元素<a>,并未它注册单击事件,单击时修改Silverlight中的矩形背景色。先准备相关的HTML。
<div id="parent"> </div> <div style="height:200px;"> <asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/TerryLee.SilverlightAccessingDom3.xap" Version="2.0" Width="100%" Height="200px" /> </div>
并且定义两个样式,其中newstyle我们将在Silverlight中为新添加的a元素使用。
#parent { background:#FCDFB3; border:solid 1px #FF9900; width:500px; height:100px; margin-bottom:20px; } .newstyle { background:#0099FF; border:solid 1px #0000FF; }
<Canvas Background="#CDFCAE"> <TextBlock Text="Silverlight Accessing the HTML DOM" Foreground="Red" Canvas.Top="10" Canvas.Left="30" FontSize="18"> </TextBlock> <Rectangle x:Name="result" Height="40" Width="300" Fill="Red" Canvas.Left="30" Canvas.Top="50" RadiusX="5" RadiusY="5"> </Rectangle> <Button x:Name="addButton" Background="Red" Height="40" Width="100" Content="添 加" Canvas.Top="50" Canvas.Left="350" Click="addButton_Click"> </Button> </Canvas>
添加DOM元素,创建一个a元素,并为它设置属性,其中用CssClass来定义它的样式:
HtmlElement parent = HtmlPage.Document.GetElementById("parent"); HtmlElement button = HtmlPage.Document.CreateElement("a"); button.SetAttribute("innerText", "改变Silverlight中的颜色"); button.SetAttribute("href","#"); button.CssClass = "newstyle"; parent.AppendChild(button);
为a元素附加onclick事件,HtmlElement提供了AttachEvent方法用来附加事件,使用泛型的EventHandler,在a元素单单击时我们改变Silverlight中的矩形填充色和边框。
button.AttachEvent("onclick", new EventHandler<HtmlEventArgs>(button_Click));
void button_Click(object sender, HtmlEventArgs e) { result.Stroke = new SolidColorBrush(Colors.Black); result.Fill = new SolidColorBrush(Colors.Green); result.StrokeThickness = 2; }
完整的代码如下:
private void addButton_Click(object sender, RoutedEventArgs e) { HtmlElement parent = HtmlPage.Document.GetElementById("parent"); HtmlElement button = HtmlPage.Document.CreateElement("a"); button.SetAttribute("innerText", "改变Silverlight中的颜色"); button.SetAttribute("href","#"); button.CssClass = "newstyle"; parent.AppendChild(button); button.AttachEvent("onclick", new EventHandler<HtmlEventArgs>(button_Click)); } void button_Click(object sender, HtmlEventArgs e) { result.Stroke = new SolidColorBrush(Colors.Black); result.Fill = new SolidColorBrush(Colors.Green); result.StrokeThickness = 2; }
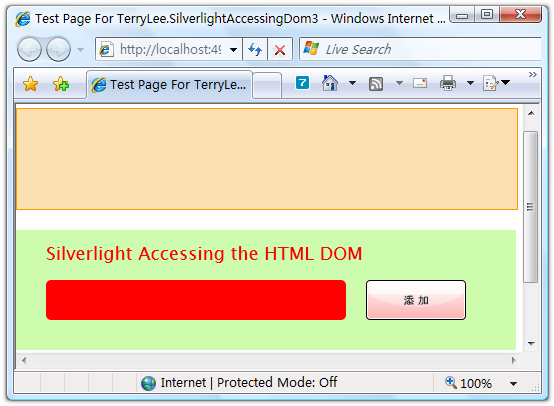
运行一下看看效果如何,起始界面

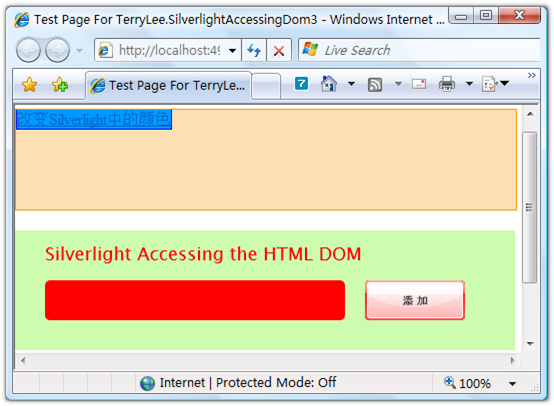
添加新元素a

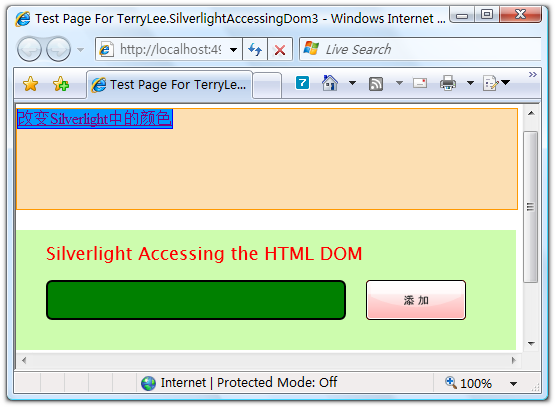
单击改变矩形的背景颜色

HtmlElement也提供了DetachEvent方法,可以取消注册事件。
结束语
本文简单介绍了如何在Silverlight中添加和移除DOM元素,以及为DOM元素添加、取消事件处理程序。

