一步一步学Silverlight :使用Transform实现更炫的效果(上)
[1] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[2] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[3] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[4] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[5] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[2] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[3] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[4] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[5] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
变换组(TransformGroup)
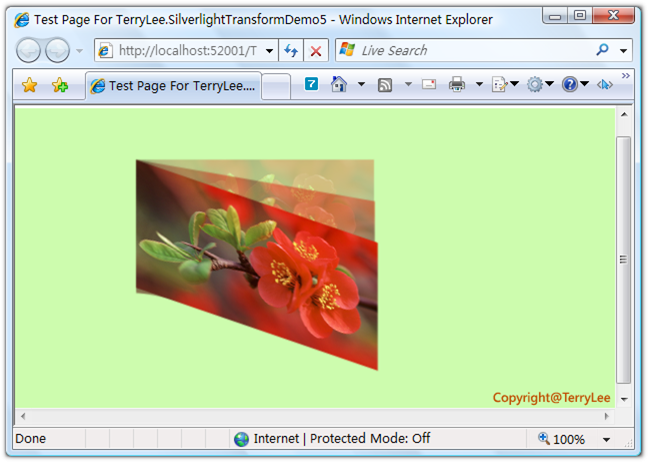
变换组TransformGroup其实就把几种变换组合在一起,使用起来比较简单,最终实现的效果如何就看各人的审美观了:),如下面的例子:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.3"> </Image> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.5"> <Image.RenderTransform> <TransformGroup> <RotateTransform Angle="5"></RotateTransform> <SkewTransform AngleX="5" AngleY="5"></SkewTransform> </TransformGroup> </Image.RenderTransform> </Image> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50"> <Image.RenderTransform> <TransformGroup> <RotateTransform Angle="10"></RotateTransform> <SkewTransform AngleX="10" AngleY="10"></SkewTransform> </TransformGroup> </Image.RenderTransform> </Image> </Canvas>

结束语
本文介绍了Silverlight中四种基本变换和变换组。

