一步一步学Silverlight :使用Transform实现更炫的效果(上)
[1] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[2] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[3] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[4] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[5] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[2] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[3] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[4] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[5] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
缩放变换(ScaleTransform)
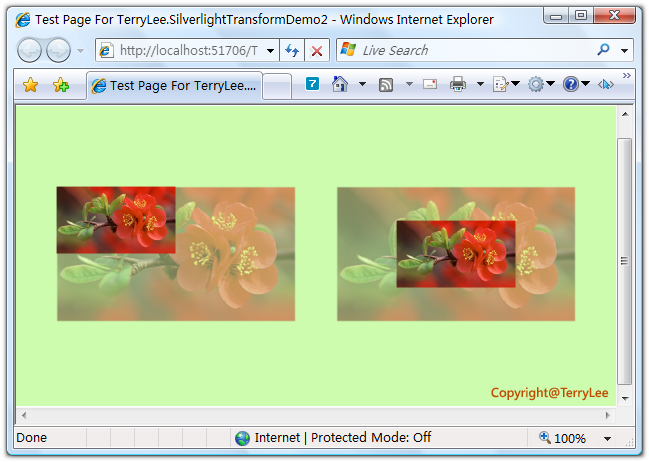
缩放变换ScaleTransform允许我们对元素进行缩放,通过属性ScaleX和ScaleY来分别指定在X轴和Y轴上的缩放比例,同样也可以使用属性CenterX和CenterY来指定缩放中心。如下面的示例:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="40" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="40" Canvas.Top="80"> <Image.RenderTransform> <ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform> </Image.RenderTransform> </Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80"> <Image.RenderTransform> <ScaleTransform ScaleX="0.5" ScaleY="0.5" CenterX="120" CenterY="68"></ScaleTransform> </Image.RenderTransform> </Image> </Canvas>