一步一步学Silverlight :使用Transform实现更炫的效果(上)
[1] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[2] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[3] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[4] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[5] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[2] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[3] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[4] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
[5] 一步一步学Silverlight :使用Transform实现更炫的效果(上)
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文为理解Silverlight中的变换(Transformations)第一部分,在Silverlight中提供了四种基本变换:旋转变换(RotateTransform )、缩放变换(ScaleTransform)、倾斜变换(SkewTransform)、移动变换(TranslateTransform)和两种复杂的变换:变换组(TransformGroup)、矩阵变换(MatrixTransform ),这些变换可以运用到任何控件或者图形图像。
旋转变换(RotateTransform )
RotateTransform允许我们对元素围绕一个点对元素进行一个给定角度的旋转,默认情况下,将围绕左上角点(0,0)处进行旋转。可以通过元素的RenderTransform属性来指定Transform,如下面的例子,我们在同一位置放置两张图片,对其中一张进行旋转:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="20" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="20"> <Image.RenderTransform> <RotateTransform Angle="45"></RotateTransform> </Image.RenderTransform> </Image> </Canvas>
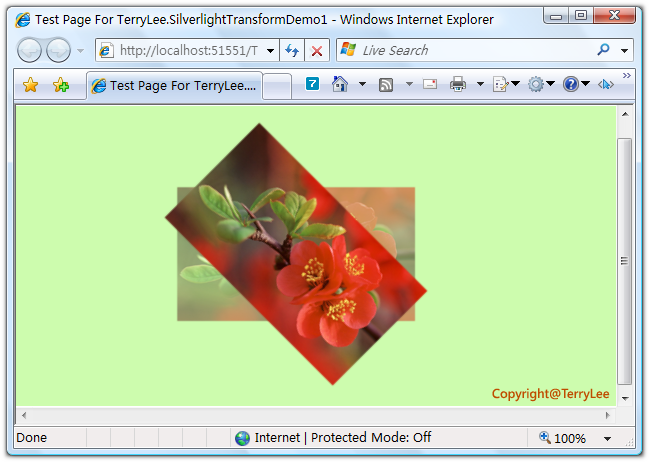
运行后将围绕(0,0)旋转45°角:

如果我们想指定旋转点的话,可以通过属性CenterX和CenterY两个属性进行控制,如下代码所示:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="80"> <Image.RenderTransform> <RotateTransform Angle="45" CenterX="120" CenterY="68"></RotateTransform> </Image.RenderTransform> </Image> </Canvas>