一步一步学Silverlight :图片处理
[1] 一步一步学Silverlight :图片处理
[2] 一步一步学Silverlight :图片处理
[3] 一步一步学Silverlight :图片处理
[4] 一步一步学Silverlight :图片处理
[2] 一步一步学Silverlight :图片处理
[3] 一步一步学Silverlight :图片处理
[4] 一步一步学Silverlight :图片处理
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文将介绍在Silverlight 2中进行图片的处理,包括图片的拉伸、裁剪、半透明遮罩等内容。
创建图片
创建图片,我们可以直接使用Image控件或者在上一篇讲过的ImageBrush,使用ImageBrush可以填充图形或者控件的前景色、背景色等,只需要指定ImageSource属性。注意,在Silverlight 2 Beta 1中,目前似乎只支持.png格式的图片。
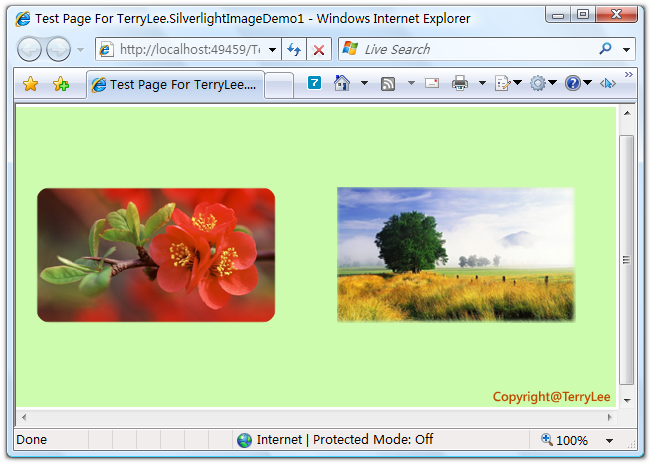
<Canvas Background="#CDFCAE"> <Rectangle Canvas.Left="20" Canvas.Top="80" Width="240" Height="136" RadiusX="15" RadiusY="15"> <Rectangle.Fill> <ImageBrush ImageSource="a1.png"></ImageBrush> </Rectangle.Fill> </Rectangle> <Image Source="b1.png" Canvas.Left="320" Canvas.Top="80"></Image> </Canvas>
运行后如下所示: