一步一步学Silverlight :图片处理
[1] 一步一步学Silverlight :图片处理
[2] 一步一步学Silverlight :图片处理
[3] 一步一步学Silverlight :图片处理
[4] 一步一步学Silverlight :图片处理
[2] 一步一步学Silverlight :图片处理
[3] 一步一步学Silverlight :图片处理
[4] 一步一步学Silverlight :图片处理
裁剪图片
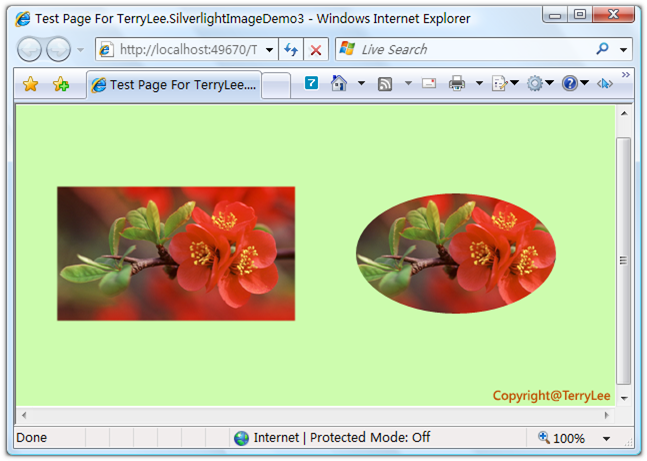
有时候我们只需要显示出图片的一部分,可以使用Clip属性对图片进行裁剪,在Clip属性中我们可以设置任意的几何图形,注意是Geometry而非前面讲过的Shape,关于Geometry后面会专门讲到。如下面的例子,裁剪出一个椭圆的区域:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="40" Canvas.Top="80"></Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80"> <Image.Clip> <EllipseGeometry Center="120,68" RadiusX="100" RadiusY="60"> </EllipseGeometry> </Image.Clip> </Image> </Canvas>
运行后效果如下所示: