用ExtJs+Linq+Wcf打造简单grid



 // example of custom renderer function
// example of custom renderer function 
 function pctChange(val){
function pctChange(val){ 
 if(val > 0){
if(val > 0){ 
 return '' + val + '%';
return '' + val + '%'; 
 }else if(val < 0){
}else if(val < 0){ 
 return '' + val + '%';
return '' + val + '%'; 
 }
} 
 return val;
return val; 
 }
} 
 var proxy=new Ext.data.HttpProxy( {url:'ArrayGridService.svc/GetStocks'});
var proxy=new Ext.data.HttpProxy( {url:'ArrayGridService.svc/GetStocks'}); 


 // create the data store
// create the data store 
 var store = new Ext.data.SimpleStore({
var store = new Ext.data.SimpleStore({ 
 fields: [
fields: [ 
 {name: 'company'},
{name: 'company'}, 
 {name: 'price', type: 'float'},
{name: 'price', type: 'float'}, 
 {name: 'change', type: 'float'},
{name: 'change', type: 'float'}, 
 {name: 'pctChange', type: 'float'},
{name: 'pctChange', type: 'float'}, 
 {name: 'lastChange', type: 'date', dateFormat: 'n/j h:ia'}
{name: 'lastChange', type: 'date', dateFormat: 'n/j h:ia'} 
 ]
] 
 });
}); 




 //定义reader
//定义reader 
 var reader=new Ext.data.JsonReader(
var reader=new Ext.data.JsonReader( 
 {
{ 
 },[
},[ 
 {name: 'company'},
{name: 'company'}, 
 {name: 'price'},
{name: 'price'}, 
 {name: 'change'},
{name: 'change'}, 
 {name: 'pctChange',mapping:'changepercent'},
{name: 'pctChange',mapping:'changepercent'}, 
 {name: 'lastChange',mapping:'lastupdated'}
{name: 'lastChange',mapping:'lastupdated'} 
 ]
] 
 )
) 
 //构建Store
//构建Store 
 var store=new Ext.data.Store( {
var store=new Ext.data.Store( { 
 proxy:proxy,
proxy:proxy, 
 reader:reader
reader:reader 
 });
}); 
 //载入
//载入 
 store.load();
store.load(); 




 // create the Grid
// create the Grid 
 var grid = new Ext.grid.GridPanel({
var grid = new Ext.grid.GridPanel({ 
 store: store,
store: store, 
 columns: [
columns: [ 
 {id:'company',header: "公司", width: 160, sortable: true, dataIndex: 'company'},
{id:'company',header: "公司", width: 160, sortable: true, dataIndex: 'company'}, 
 {header: "单价", width: 75, sortable: true, renderer: 'usMoney', dataIndex: 'price'},
{header: "单价", width: 75, sortable: true, renderer: 'usMoney', dataIndex: 'price'}, 
 {header: "变动", width: 75, sortable: true, renderer: change, dataIndex: 'change'},
{header: "变动", width: 75, sortable: true, renderer: change, dataIndex: 'change'}, 
 {header: "变动百分比", width: 75, sortable: true, renderer: pctChange, dataIndex: 'pctChange'},
{header: "变动百分比", width: 75, sortable: true, renderer: pctChange, dataIndex: 'pctChange'}, 
 {header: "最后更新", width: 100, sortable: true, renderer: Ext.util.Format.dateRenderer('Y年m月d日'), dataIndex: 'lastChange'}
{header: "最后更新", width: 100, sortable: true, renderer: Ext.util.Format.dateRenderer('Y年m月d日'), dataIndex: 'lastChange'} 
 ],
], 
 stripeRows: true,
stripeRows: true, 
 autoExpandColumn: 'company',
autoExpandColumn: 'company', 
 height:350,
height:350, 
 width:600,
width:600, 
 title:'股市行情',
title:'股市行情', 
 viewConfig:
viewConfig: 
 {
{ 
 columnsText:'列',
columnsText:'列', 
 sortAscText:'升序',
sortAscText:'升序', 
 sortDescText:'降序'
sortDescText:'降序' 
 }
} 
 });
}); 


 grid.render('grid-example');
grid.render('grid-example'); 


 grid.getSelectionModel().selectFirstRow();
grid.getSelectionModel().selectFirstRow(); 
 });
}); 

到此,linq部分,wcf部分,extjs部分均开发完成。
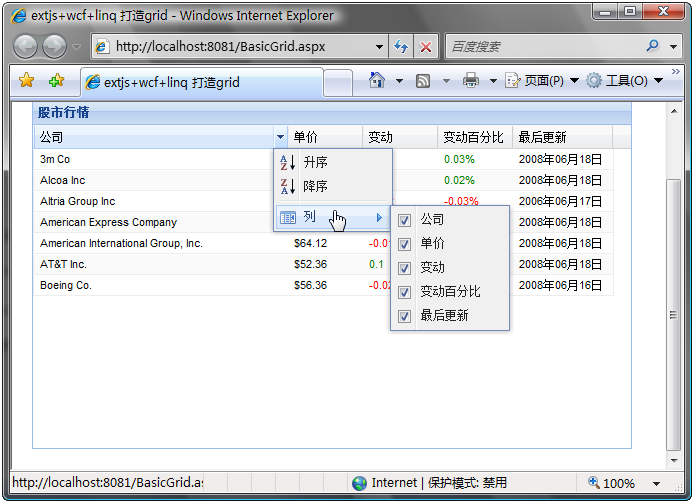
第五步:在浏览器中浏览BasicGrid.aspx,效果图如下:

说明大功告成。
说明:这几篇都是简单的实践,有关extjs部分绝大部分参考extjs中的示例,但也做了稍稍的修改,后面的文章会逐渐深入一些。





