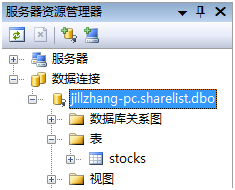
在本文只使用左面面板,在服务器资源管理器中添加对数据库sharelist的连接,效果如下:

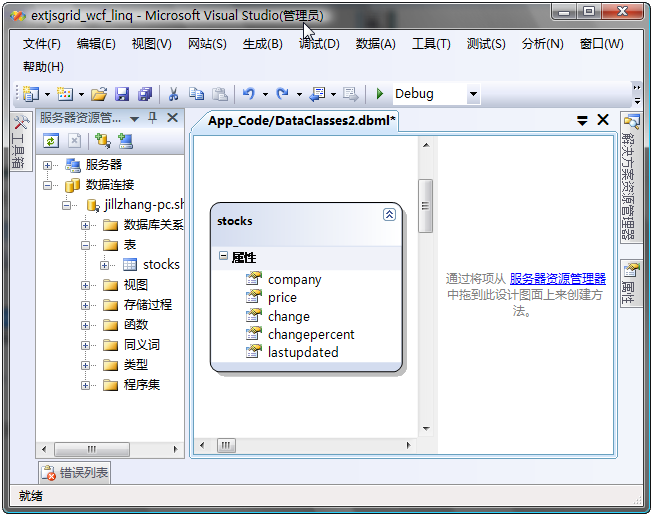
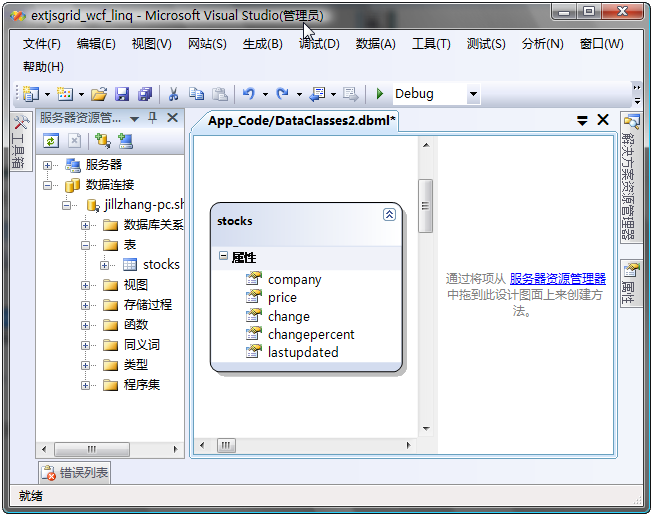
点击数据表stocks,然后拖动stocks数据表到左面面板,拖动后效果如下:

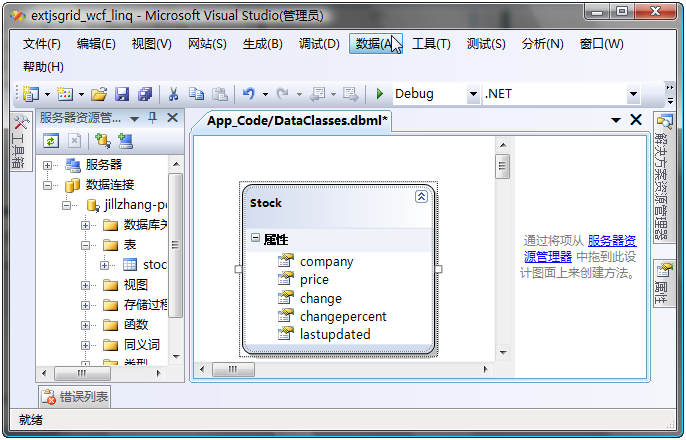
点击stocks,然后更改类名称为Stock:

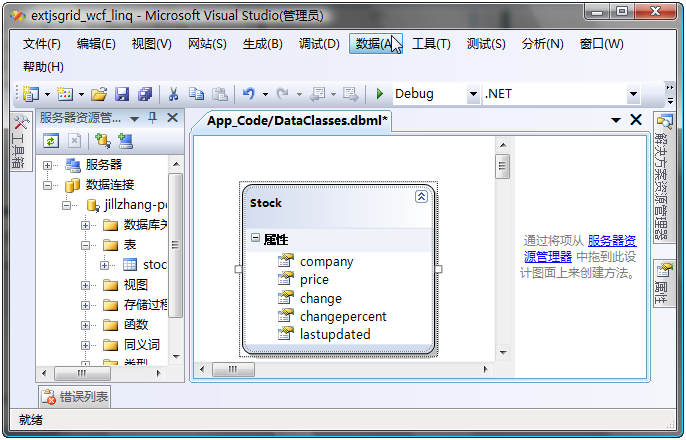
更改后效果为:

好,到此我们基本完成了linq to sql类的设计,我们在解决方案管理器中打开生成的类代码文件中,其中包括类:Stock ,为了使其能够被WCF使用
,对类添加DataContractAttribute,对属性添加DataMemberAttribute,添加好之后的代码为:

 linq to sql类生成的代码并添加了wcf支持
linq to sql类生成的代码并添加了wcf支持
 #pragma warning disable 1591
#pragma warning disable 1591

 //------------------------------------------------------------------------------
//------------------------------------------------------------------------------

 //
//

 // 此代码由工具生成。
// 此代码由工具生成。

 // 运行库版本:2.0.50727.1433
// 运行库版本:2.0.50727.1433

 //
//

 // 对此文件的更改可能会导致不正确的行为,并且如果
// 对此文件的更改可能会导致不正确的行为,并且如果

 // 重新生成代码,这些更改将会丢失。
// 重新生成代码,这些更改将会丢失。

 //
//

 //------------------------------------------------------------------------------
//------------------------------------------------------------------------------

 using System;
using System;

 using System.Collections.Generic;
using System.Collections.Generic;

 using System.ComponentModel;
using System.ComponentModel;

 using System.Data;
using System.Data;

 using System.Data.Linq;
using System.Data.Linq;

 using System.Data.Linq.Mapping;
using System.Data.Linq.Mapping;

 using System.Linq;
using System.Linq;

 using System.Linq.Expressions;
using System.Linq.Expressions;

 using System.Reflection;
using System.Reflection;


 [System.Data.Linq.Mapping.DatabaseAttribute(Name="sharelist")]
[System.Data.Linq.Mapping.DatabaseAttribute(Name="sharelist")]

 public partial class DataClassesDataContext : System.Data.Linq.DataContext
public partial class DataClassesDataContext : System.Data.Linq.DataContext



 {
{



 private static System.Data.Linq.Mapping.MappingSource mappingSource = new AttributeMappingSource();
private static System.Data.Linq.Mapping.MappingSource mappingSource = new AttributeMappingSource();




 Extensibility Method DefinitionsExtensibility Method Definitions#region Extensibility Method Definitions
Extensibility Method DefinitionsExtensibility Method Definitions#region Extensibility Method Definitions

 partial void OnCreated();
partial void OnCreated();

 #endregion
#endregion



 public DataClassesDataContext() :
public DataClassesDataContext() :

 base(global::System.Configuration.ConfigurationManager.ConnectionStrings["sharelistConnectionString"].ConnectionString, mappingSource)
base(global::System.Configuration.ConfigurationManager.ConnectionStrings["sharelistConnectionString"].ConnectionString, mappingSource)



 {
{

 OnCreated();
OnCreated();

 }
}



 public DataClassesDataContext(string connection) :
public DataClassesDataContext(string connection) :

 base(connection, mappingSource)
base(connection, mappingSource)



 {
{

 OnCreated();
OnCreated();

 }
}



 public DataClassesDataContext(System.Data.IDbConnection connection) :
public DataClassesDataContext(System.Data.IDbConnection connection) :

 base(connection, mappingSource)
base(connection, mappingSource)



 {
{

 OnCreated();
OnCreated();

 }
}



 public DataClassesDataContext(string connection, System.Data.Linq.Mapping.MappingSource mappingSource) :
public DataClassesDataContext(string connection, System.Data.Linq.Mapping.MappingSource mappingSource) :

 base(connection, mappingSource)
base(connection, mappingSource)



 {
{

 OnCreated();
OnCreated();

 }
}



 public DataClassesDataContext(System.Data.IDbConnection connection, System.Data.Linq.Mapping.MappingSource mappingSource) :
public DataClassesDataContext(System.Data.IDbConnection connection, System.Data.Linq.Mapping.MappingSource mappingSource) :

 base(connection, mappingSource)
base(connection, mappingSource)



 {
{

 OnCreated();
OnCreated();

 }
}



 public System.Data.Linq.Table<Stock> Stock
public System.Data.Linq.Table<Stock> Stock



 {
{

 get
get



 {
{

 return this.GetTable<Stock>();
return this.GetTable<Stock>();

 }
}

 }
}

 }
}



 [Table(Name="dbo.stocks")]
[Table(Name="dbo.stocks")]
 [DataContract]
[DataContract]
 public partial class Stock
public partial class Stock



 {
{



 private string _company;
private string _company;



 private double _price;
private double _price;



 private double _change;
private double _change;



 private double _changepercent;
private double _changepercent;



 private System.DateTime _lastupdated;
private System.DateTime _lastupdated;



 public Stock()
public Stock()



 {
{

 }
}



 [Column(Storage="_company", DbType="NVarChar(50) NOT NULL", CanBeNull=false)]
[Column(Storage="_company", DbType="NVarChar(50) NOT NULL", CanBeNull=false)]
 [DataMember]
[DataMember]
 public string company
public string company



 {
{

 get
get



 {
{

 return this._company;
return this._company;

 }
}

 set
set



 {
{

 if ((this._company != value))
if ((this._company != value))



 {
{

 this._company = value;
this._company = value;

 }
}

 }
}

 }
}



 [Column(Storage="_price", DbType="Float NOT NULL")]
[Column(Storage="_price", DbType="Float NOT NULL")]
 [DataMember]
[DataMember]
 public double price
public double price



 {
{

 get
get



 {
{

 return this._price;
return this._price;

 }
}

 set
set



 {
{

 if ((this._price != value))
if ((this._price != value))



 {
{

 this._price = value;
this._price = value;

 }
}

 }
}

 }
}



 [Column(Storage="_change", DbType="Float NOT NULL")]
[Column(Storage="_change", DbType="Float NOT NULL")]
 [DataMember]
[DataMember]
 public double change
public double change



 {
{

 get
get



 {
{

 return this._change;
return this._change;

 }
}

 set
set



 {
{

 if ((this._change != value))
if ((this._change != value))



 {
{

 this._change = value;
this._change = value;

 }
}

 }
}

 }
}



 [Column(Storage="_changepercent", DbType="Float NOT NULL")]
[Column(Storage="_changepercent", DbType="Float NOT NULL")]
 [DataMember]
[DataMember]
 public double changepercent
public double changepercent



 {
{

 get
get



 {
{

 return this._changepercent;
return this._changepercent;

 }
}

 set
set



 {
{

 if ((this._changepercent != value))
if ((this._changepercent != value))



 {
{

 this._changepercent = value;
this._changepercent = value;

 }
}

 }
}

 }
}



 [Column(Storage="_lastupdated", DbType="DateTime NOT NULL")]
[Column(Storage="_lastupdated", DbType="DateTime NOT NULL")]
 [DataMember]
[DataMember]
 public System.DateTime lastupdated
public System.DateTime lastupdated



 {
{

 get
get



 {
{

 return this._lastupdated;
return this._lastupdated;

 }
}

 set
set



 {
{

 if ((this._lastupdated != value))
if ((this._lastupdated != value))



 {
{

 this._lastupdated = value;
this._lastupdated = value;

 }
}

 }
}

 }
}

 }
}

 #pragma warning restore 1591
#pragma warning restore 1591



 第四步:在网站项目中创建一个启用了Ajax的WCF服务:ArrayGridService.svc,然后将其中的类代码更改为:
第四步:在网站项目中创建一个启用了Ajax的WCF服务:ArrayGridService.svc,然后将其中的类代码更改为:

 using System;
using System;

 using System.Linq;
using System.Linq;

 using System.Runtime.Serialization;
using System.Runtime.Serialization;

 using System.ServiceModel;
using System.ServiceModel;

 using System.ServiceModel.Activation;
using System.ServiceModel.Activation;

 using System.ServiceModel.Web;
using System.ServiceModel.Web;

 using System.Collections.Generic;
using System.Collections.Generic;





 [ServiceContract(Namespace = "")]
[ServiceContract(Namespace = "")]

 [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]

 public class ArrayGridService
public class ArrayGridService



 {
{

 // 添加 [WebGet] 属性以使用 HTTP GET
// 添加 [WebGet] 属性以使用 HTTP GET

 [OperationContract]
[OperationContract]

 [WebInvoke(ResponseFormat = WebMessageFormat.Json, Method = "GET", UriTemplate = "GetStocks")]
[WebInvoke(ResponseFormat = WebMessageFormat.Json, Method = "GET", UriTemplate = "GetStocks")]

 public Stock[] GetStocks()
public Stock[] GetStocks()



 {
{

 DataClassesDataContext dbContext = new DataClassesDataContext();
DataClassesDataContext dbContext = new DataClassesDataContext();

 IQueryable<Stock> res = dbContext.Stock.Select(stock => stock);
IQueryable<Stock> res = dbContext.Stock.Select(stock => stock);

 return res.ToArray<Stock>();
return res.ToArray<Stock>();

 }
}

 // 在此处添加更多操作并使用 [OperationContract] 标记它们
// 在此处添加更多操作并使用 [OperationContract] 标记它们

 }
} 在页面文件中,在<%@ ServiceHost中添加Factory="System.ServiceModel.Activation.WebServiceHostFactory",然后在web.config中将替换成为<webHttp/>,注意这两个操作是必须的。到此wcf服务也准备齐备。
第五步:创建一个BasicGrid.aspx,然后在页面中添加extjs必要的链接和脚本支持,并添加页面元素,完成后的代码为:

 BasicGrid.aspx页面文件
BasicGrid.aspx页面文件

 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeFile="BasicGrid.aspx.cs" Inherits="BasicGrid" %>
@ Page Language="C#" AutoEventWireup="true" CodeFile="BasicGrid.aspx.cs" Inherits="BasicGrid" %>



 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">

 <head runat="server">
<head runat="server">

 <title>extjs+wcf+linq 打造gridtitle>
<title>extjs+wcf+linq 打造gridtitle>

 <link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />



 <script type="text/javascript" src="adapter/ext/ext-base.js" charset="gb2312">script>
<script type="text/javascript" src="adapter/ext/ext-base.js" charset="gb2312">script>



 <script type="text/javascript" src="ext-all.js" charset="gb2312">script>
<script type="text/javascript" src="ext-all.js" charset="gb2312">script>



 <script type="text/javascript" src="array-grid.js" charset="gb2312">script>
<script type="text/javascript" src="array-grid.js" charset="gb2312">script>



 <link rel="stylesheet" type="text/css" href="grid-examples.css" />
<link rel="stylesheet" type="text/css" href="grid-examples.css" />

 <link rel="stylesheet" type="text/css" href="shared/examples.css" />
<link rel="stylesheet" type="text/css" href="shared/examples.css" />



 <script type="text/javascript" src="shared/examples.js" charset="gb2312">script>
<script type="text/javascript" src="shared/examples.js" charset="gb2312">script>


 head>
head>

 <body>
<body>

 <form id="form1" runat="server">
<form id="form1" runat="server">

 <div>
<div>

 <h1>
<h1>

 extjs+wcf+linq 打造gridh1>
extjs+wcf+linq 打造gridh1>

 <div id="grid-example">
<div id="grid-example">

 div>
div>

 div>
div>

 form>
form>

 body>
body>

 html>
html>


页面中有对<script type="text/javascript" src="array-grid.js" charset="gb2312">script>,其中的array-grid.js便是产生grid所需要的脚本,它访问上一步中开发好的wcf服务,将服务方法GetStocks返回的json数据与extjs的grid进行绑定,具体代码如下:











 Extensibility Method Definitions
Extensibility Method Definitions
 }
}