WP7有约(二):课后作业
定制数据模板
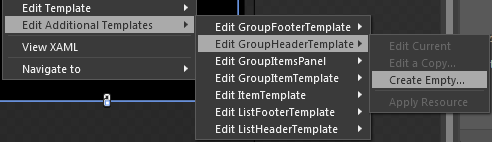
首先是定制分组标题的数据模板,右击LongListSelector控件里的任何地方,选择Edit Additional Templates\Edit GroupHeaderTemplate\Create Empty:

图 5
在弹出的Create DataTemplate Resource对话框里输入模板名字,然后按OK关闭对话框:

图 6
进入模板的编辑状态之后,你会看到一个空的Grid,从Tools面板把一个TextBlock拖到Grid里,确保TextBlock处于选中状态(而不是编辑状态),单击Text属性右边的小正方形,并选择Data Binding:

图 7
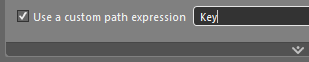
在弹出的Create Data Binding对话框里选中Use a custom path expression,并在旁边的编辑框里输入Key:

图 8
为什么输入Key呢?因为通过LINQ的group XXX by YYY创建的分组对象实现了IGrouping<TKey, TElement>接口,而这个接口有个Key属性保存了分组的依据——创建日期,也就是这里需要的分组标题了。
当你按OK关闭对话框之后,你将会看到:

图 9
奇怪了!我们明明提供了示例数据啊,而且数据绑定也没弄错啊,为什么TextBlock没有任何显示?仔细观察Text属性下面的DataContext属性:

图 10
此时的值应该是分组对象而不是AssignmentListViewModel对象啊!我怀疑LongListSelector控件没有正确处理DataContext在设计时的传递(bug?),导致Expression Blend无法获取正确的数据。既然这样,我们只好再弄点示例数据了,单击Text属性右边的编辑框,选择Reset,然后把Text属性的值改为"2010/11/29"。接着,在Objects and Timeline面板上选中Grid,单击Background属性右边的小正方形,并选择System Resource\PhoneAccentBrush:

图 11
此时,你的Artboard应该是这样的:

图 12
退出模板的编辑状态,保存所有修改,然后重新编译项目,好了之后就能看到分组标题了:

图 13
不要奇怪分组标题都是"2010/11/29",这是我们刚才为了编辑的方便硬编码上去的结果,暂时忍耐一下吧。
接下来是列表项的数据模板,右击LongListSelector控件里的任何地方,选择Edit Additional Templates\Edit ItemTemplate\Create Empty,在弹出的Create DataTemplate Resource对话框里输入模板名字(itemTemplate),然后按OK关闭对话框。现在,我们要思考的问题是,如何更好地显示作业数据呢?回顾表1,Id属性为了便于应用程序搜索Assignment对象而创建的,用户并不需要知晓它的存在,所以我们不必把它呈现在用户面前,Pivot项的标题已经显示了CourseName属性,分组标题也显示了StartDate属性,剩下的就是DueDate、Content和IsCompleted三个属性了,那么我们应该如何显示这三个属性?此时,我的脑子里浮现出的第一个想法是这样的:

图 14
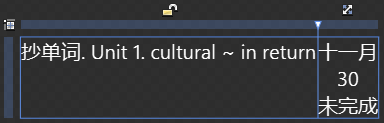
整个Grid分为两个Column,左边是作业内容,自动换行,右边从上到下分别是截止日期的月、日和完成状态,一般情况下,创建日期和截止日期的年份都是一样的,所以我们没有必要提供重复的信息,即使碰到跨年的情况,用户也不会因为缺少年份而感到疑惑,除非有个老师布置了一个跨越两年或以上的作业。想到这里,我的脑子里突然闪出一个问题,表示完成状态的TextBlock能否去掉,并以其它方式表达这个信息呢?此时,我的脑子里迅速浮现出各种各样的图标,但是,还有更好的方式吗?颜色,突然这个词儿从我的脑子里掠过,一般而言,与文字相比,我们的大脑对颜色的反应更快更准。有鉴于此,我把列表项的模板改成这样:

图 15
右边部分将会根据作业的不同状态显示不同底色。退出模板的编辑状态,保存所有修改,然后重新编译项目,好了之后就能看到效果了:

图 16
显然,字体的大小、控件之间的间距还不能让人满意,我们需要调整一下,这个过程可能有点反复和枯燥,但这却是我们体贴用户的重要途径,我们不但要让用户的眼睛感到满意,还要让用户的手指感到满意(别忘记我们开发的是触屏应用程序哦),下面是我调整之后的效果:

图 17
现在,我们可以再次进入模板的编辑状态,为对应的控件设置数据绑定了,做法和前面为分组标题设置数据绑定的一样(图7和图8),各个控件对应的自定义路径表达式如下图所示:

图 18
好了之后就可以看到我们前面准备的示例数据了:

图 19
噢,分组标题!我希望只显示日期,而且是符合中国区域设置的短日期格式,还有月份的显示,我希望是"十一月"而不是"11"。
这个时候又轮到转换器出场了。首先,切换到Visual Studio,在Utils文件夹里创建下面两个类:

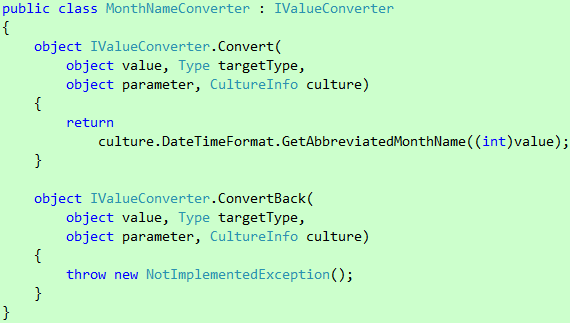
代码 12

代码 13
需要说明的是,因为我们的绑定是单向的,所以没有必要实现ConvertBack方法。接着,在AssignmentBookPage.xaml的资源字典里创建它们的实例:

代码 14
看到这里,你可能会问,这两个转换器的Convert方法都使用了culture这个参数,但我们没有直接调用Convert方法啊,那我们怎么把这个参数传给它?这可以通过设置绑定表达式的ConverterCulture属性做到,现在,把那两个TextBlock的Text属性的绑定表达式改为"{Binding Key, Converter={StaticResource dateConverter}, ConverterCulture=zh-CN}"和"{Binding DueDate.Month, Converter={StaticResource monthNameConverter}, ConverterCulture=zh-CN}"。
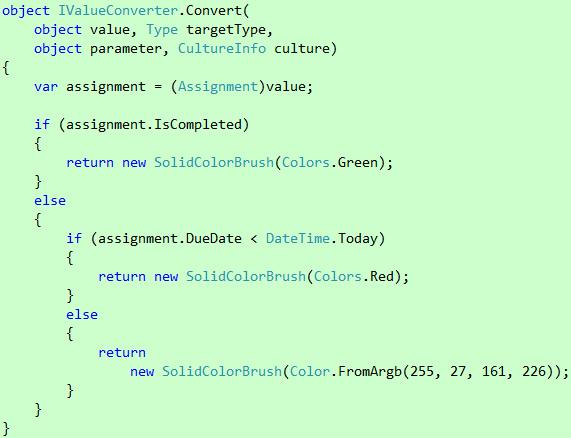
剩下的就是截止日期的底色了,既然转换器可以把DateTime对象转换成字符串,它也应该可以把Assignment对象转换成SolidColorBrush对象,不过,在创建这个转换器之前,我们得先弄清楚什么状态对应什么底色。前面我们说过,作业本的主要目的是让学生对要做哪些作业一目了然,而"未完成"的作业里可能存在一些已经过了截止日期的,这类作业需要马上处理,所以我们应该单独为这类作业设置一种底色,以便用户及时知晓并采取行动。假设这三种状态及其对应的底色如下表所示(你也可以换成其它底色):
|
状态 |
底色 |
|
已逾期 |
Red |
|
未完成 |
#FF1BA1E2 |
|
已完成 |
Green |
表 2
那么转换器的Convert方法可以这样实现:

代码 15
接着,在AssignmentBookPage.xaml的资源字典里创建它的实例(参考代码14),并把那个StackPanel的Background属性的绑定表达式改为"{Binding Converter={StaticResource assignmentToBrushConverter}}"。
好了之后就编译一下,没问题的话就可以看到效果了(你也可以在Visual Studio里看):

图 20
看到这里,你可能会问,"未完成"的底色和分组标题的底色是一样的,为什么不直接使用PhoneAccentBrush这个系统资源呢?这是因为用户有可能在手机的Settings里把Accent Color设成和其它状态一样的颜色,这会导致两种不同的状态应用相同的底色,而用户也有可能因此获得错误的信息。
现在,如果你试图编辑列表项的数据模板,你将会看到此番情景:

图 21
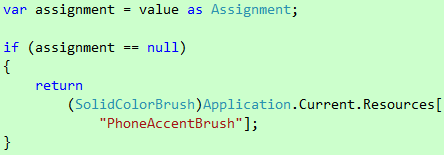
怎么回事?!从上图不难看出,底色转换器的Convert方法抛出一个InvalidCastException异常,而异常的信息也明确告诉我们无法把对象从AssignmentListViewModel类型转换成Assignment类型(把滚动条向右拖动就可以看到了)。在Convert方法里,我们只做过一次转换,就是在开始的时候把value参数转换成Assignment类型(参见代码15),因为此时的DataContext应该是Assignment对象,但上面这个异常却告诉我们value参数不是Assignment对象!为什么会这样?还记得前面编辑分组标题的数据模板时,即时我们设置好数据绑定也看不到示例数据(参见图9),当时我们猜测LongListSelector控件没有正确处理DataContext在设计时的传递(参见图10),而这个猜测在这里得到了证实。明白为什么会这样,问题就不难解决了,把Convert方法开始那行强制转换换成下面这段代码:

代码 16
编译一下。现在,如果你尝试编辑列表项的数据模板,你不会再看到上面的异常了。
接下来干嘛?你懂的!打开MainPage.xaml,添加一个菜单项,并让它导航至AssignmentBookPage页:

图 22
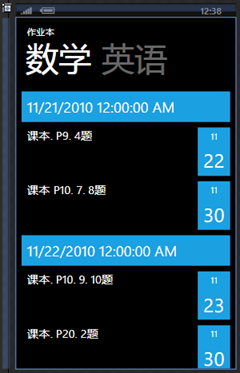
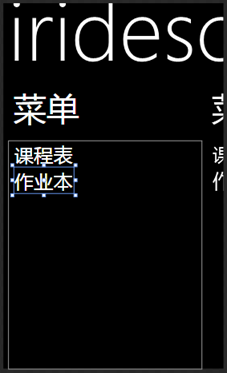
好了,按F5吧……

图 23
啊?!分组标题哪去啦??

