设计模式-自动完成
Jabob Nielsen提出的10个可用性原则中有一个原则-防止出错(Error Prevention)。官网中有对这一原则的具体解释,这里不再复述。笔者认为还有一个防止出错的方法就是让用户选择而不是输入。在这里用户不需要思考如何输入,输入是否正确,这里以常见的“自动完成”来谈一下这个设计模式在当下的应用。
自动完成是一种属于反应性界面的强大模式。典型的模式是随着用户在文本框的输入,显示一个包含匹配项的下拉列表。理想情况下,应该自动选择最佳的匹配项。此时,用户只需要接受匹配项或者从列表选择其他项。
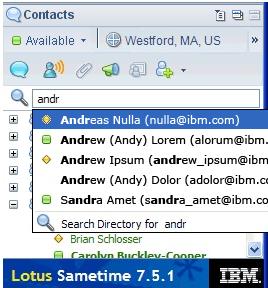
典型应用:邮箱,即时通信软件

图1 Sametime 7.5.1
好,现在我们来思考下这简单的交互中,有哪些需要在交互设计中需要注意的地方。笔者从输入、匹配、选择这三个方面进行分析。
输入
用户输入时,需要等待多少时间反馈?对自动完成而言,用户每输入一个字符就需要反馈。不过,如果用户输入速度很快,在输入几个字符给出反馈建议也是可以的,同时这里也需要考虑到性能问题。
匹配
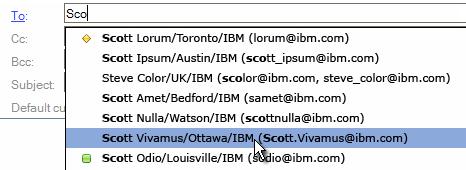
如图2对于IBM的Note而言,用户输入的字符可以与联系人的名字或者电子邮件地址的任意部分匹配,突出显示匹配的联系人,同时也以粗体显示已输入的字符。这样可以清楚地告知用户选中的联系人以及所匹配的字符,进行拼写检查,防止出错。
同时支持键盘操作,上、下方向键可以用来选择匹配的项。

图2 Lotus Note v8.0
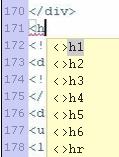
如图3在一些集成开发环境中,系统会从规定的参数中基于用户的输入提供一些匹配的关键字。在开发中使用这种设计模式,帮助程序员大大地提高效率。从认知上由系统给出提示减轻了记忆负担,而操作上程序员只需要选择不需要输入对应代码减少了操作,降低了出错的可能性。在集成开发环境中,系统会根据用户输入的值匹配标签中的任意部分进行提示。特别是标签的自动关闭,语法提示都是自动完成这一设计模式的体现,很好地提升了体验效果。

图3 Lotus Note v8.0 IBM Rational Application Developer
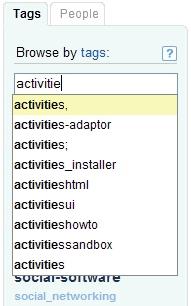
图4 中这里说明普通的匹配列表如何做优化和引导。匹配列表也可以提供一些使用说明和额外的相关信息。
1.在列表中用灰色字体提供了使用说明;
2.在有些匹配项后提供了类型(computer science, blog)等,这样就更方便地进行精准搜索和信息归类;
3.提供了网页搜索功能,在没有合适的匹配内容时,给予用户更大的搜索范围;
4.给予用户控制,用户可以隐藏不符合预期的内容。
图4 IBM w3 portal
自动完成这个设计模式除了在简单的文本输入框中有应用还可以使用在其他环境中。图5说明了利用自动完成去指定对应的属性。一旦从列表中选择了属性,相对应的值也同时会被设定。这里将属性与值配对在大型软件开发的协同工作中有特别的意义,保证了输出质量的统一和规范。设计和开发只需要去调用就可以,大大减少了沟通成本。

图5 IBM Fringe
图6自动完成与标签组合,很显然只会匹配那些以标签名开头的项。在一些企业内部的SNS应用,自动搜索这一个模式可以与很多Web 2.0的元素组合,提高设计体验。

图6 Lotus Connections
选择
在邮箱的自动匹配环境中,按Tab就可以把匹配的联系人输入到文本框中。因为邮箱中的TAB键支持选定和改变焦点的作用。在普通的即时通讯软件中一般使用按Enter进行选中并直接打开对话框。如果是企业级的即时通讯软件建议支持Tab进行多人选择。
什么时候不用
1.一些涉及到安全的应用最好不要使用“自动完成”,例如在输入用户名、密码或者其他敏感信息的时候;
2.当存在大量的匹配的内容,但没有合理的依据去归类;
3.系统不能基于用户的输入即时更新匹配的内容;
4.自动选择不能用于有固定匹配项的场景,例如最好使用下拉列表而不是自动完成让用户选择洲名。
无障碍设计
1.当页面进行刷新的时候,屏幕阅读器会重复阅读。所以在更新匹配项的时候页面不能进行刷新。
2.屏幕阅读器是按照从上到下的顺序阅读已载入的页面。因此在页面载入完成后,出现的匹配项需要通知屏幕阅读器,并且在页面的这一部分要给一个快速入口。

