使用DeeepZoom Composer进行富图像应用的开发(翻译--1)
富图像应用(第一部分)
在这章,你会学到下列内容:
- 使用Deep Zoom Composer 工具建立高质量、高度友好的图像。
- 组合为平滑、可缩放的全景图像。
- 建立以编程形式方式控制的深度缩放的Silverlight应用程序。
- 使用Photosynth来创建互操作的3-D图像。
- 使用Silverlight和Javascript建立基于Photosynth的应用程序。
Silverlight富图像应用
在第二章‘Silverlight控件’中,我们学习了如何使用Image控件在你的Silverlight设计中呈现.jpg和.png图像。这是一个非常有用的功能,不过它只能抓取到Silverlight网页应用程序的所见图像。试想通过数字摄像机捕获到的一张图片的尺寸达到五、六兆字节或更大。一张普通的高分辨率的照片可能达到3000到4000像素,不过我们的显示屏的分辨率通常是1024,也就是说其中的大部分的尺寸空间给白白的浪费了。在网站上,不论是你是用通过滚动条来查看所有详细信息还是将图像缩放以调整到适合屏幕的大小—这都是一样的效果。
不幸的是,指定在 HTML 中图像的大小也不能完全解决这个问题.如果你这样做,浏览器会减小的尺寸来呈现图像,不过它仍然会下载完整的图像。 也就是说浏览器还是会下载 5 或 6 兆字节的数据量。或许这一种替代方法可以解决这个问题,在上传图像之前就调整好大小,典型的做法是用一种图像工具生成更小版本的图像,然后再你的网页中使用这个小版本的图片。
有没有在这两个领域达到最佳方式呢? 也就是你呈现的图片下载的数据量小,同时又有完整的图像保真度。Silverlight 的深度缩放(Deep Zoom)方式可能解决这个问题。这个深度缩放(Deep Zoom)工具能创建多个分辨率版本的图像而且可以将一张图片分割成多个小的瓷片。然后,使用者可以的查看、缩放图像,与此同时,应用程序将根据你的选择来下载合适的部分来呈现这些瓷片。在线地图应用就应用了这种方式,用户并不会下载街道中的每一张图片——他们只下载正在查看的那个区域的数据。
照片合成(Photosynth) 是另一种富图像处理技术,它分析一组图片的重叠内容, 并可以缝结合起来以自动创建一个全景图片。 它甚至可以创建3-D模型的场景以及进行图像的定位。用户可以探索这个3-D世界,通过图像的缩放来看到更详细的信息。 Silverlight 深度缩放(Deep Zoom)也使用了同样的技术,接下来我们将指导你在Silverlight中使用这种提高网络带宽利用率的技术来丰富你的网页。
在Silverlight中使用深度缩放(Deep Zoom)
在这一节中,你将会看到Silverlight的深度缩放(Deep Zoom)应用,你也会首次见识到如何安装和注册Deep Zoom Composer。你还会学得怎样建立一个深度缩放(Deep Zoom)图片和深度缩放(Deep Zoom)图片集。再者,你还会学到如何使用MultiScaleImage控件来开发这种应用程序并对图片集合进行编程。
开始使用Deep Zoom Composer 工具
Deep Zoom Composer 是微软的免费工具. 你可以通过这个网站下载和安装这个工具http://www.silverlight.net/learn/quickstarts/deepzoom/。在这一部分完成后你学会了创建一个单一图像的深度缩放(Deep Zoom)应用。不过这些都需要你首先下载和安装Deep Zoom Composer工具。
建立一个新的照片合成(Photosynth)工程:
1. 打开 Deep Zoom Composer程序. 在引导开始, 选择 New Project…
2. 在新建工程对话框中, 键入 SbSCh5_1作为你的工程名. 它默认存储到我的文档目录下。
3. 单击“确定”,你会进入到深度缩放(Deep Zoom)的主界面,不过它现在还是空的工程,工作区的三个选项卡清晰地标明了三个处理过程。
4. 这是一个重要的步骤. 在工作区的右边你会看到“添加图像(Add Image)”按钮。单击这个按钮你将会打开一个标准的”打开文件“的对话框。选择一张图片将图片加入到工作区,虽然你能够添加多个图像到工作区中,不过你现在不需要那么做,这个例子只需要一张图片。下一步将来设计这张图片。
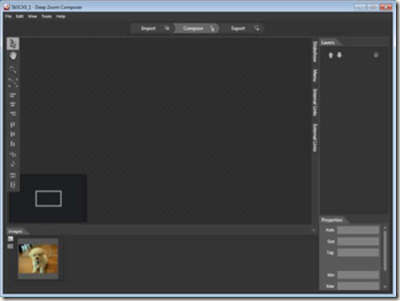
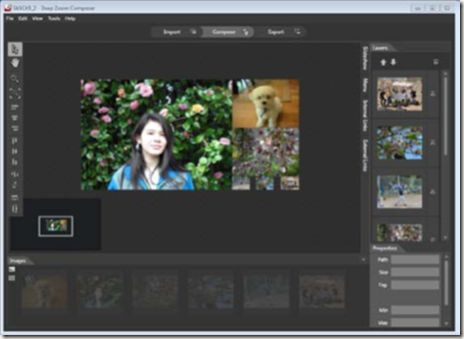
5. 单击工作区顶端的“设计(Compose)“按钮,你将进入到设计器视图中,一组缩微图将会显示在工作区的下方。工作区的右边仅仅显示了你加入的一张图片,你的屏幕看起来应该像下面这样。
6. 将工作区下方的一张缩微图拖放到设计区中,你也可以通过鼠标滚轮来缩放图像查看整个图像。
7.在Deep Zoom Composer中你可以是使用对齐工具来操作多个图像,也可以提供可单击的非图像链接。不久以后你将会看到这些特征。现在我们只使用一张图片。
8. 现在单击“导出(Export)“按钮开始导出这个工程。当你单击“导出”选项卡时,你会看到一个Silverlight Deep Zoom控件栏提示你使用缩放图像,并且可以以同样的方式在线使用,它也会让你导出你在任何地方可见的应用程序。
9.默认是导出成DeepZoomPix账户。而且这个服务会在下一个版本的Deep Zoom Composer更新时停止并且删除掉,因此你单击“自定义(Custom)“选项卡。
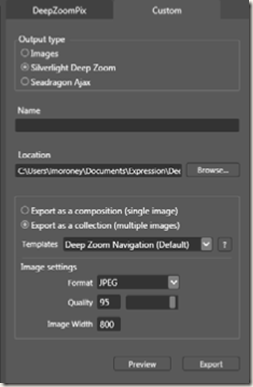
10. 选项卡顶部的输出类型部分提供了三个选项:Images\Silverlight Deep Zoom\Seadragon。 您可以只导出所有生成的图像和一个 Silverlight Deep Zoom 项目或支持Javascript的项目。 为这项工作接受默认设置,在选项卡上,给一个的名称的项目,然后单击导出按钮。
11. 当导出过程完成后,你会继续看到选项卡,它提供了四个选项:在浏览器中预览;查看图像目录;查看项目目录;更多的学习。这儿“查看项目目录”的选项将变灰,因为您在上一步中选择的是一个不包含源的模板。在下一节中,您将看到有关的详细信息。
12. 请选择“在浏览器中预览”选项。 您的浏览器将启动并打开包含深度缩放(Deep Zoom)基于 Silverlight站点的内容。
13. 现在,您可以体验到放大的图像的平滑动画效果,尝试使用缩放功能并且注意到在图像与于浏览器交互的不同。这儿你能看到一个通过深度缩放(Deep Zoom)创建的单一图像运用。 在下一节中,您将看到更复杂的用Deep Zoom Composer生成的能够管理多个图片并添加可点击的热点应用。
提示:这是一只为数不多的可爱的狗, 他的名字叫 Bucky。
创建深度缩放(Deep Zoom)集合图像
您可以使用Deep Zoom Composer处理被称为集合的多个图像.当处理集合图像时,Deep Zoom Composer提供工具来导航这个集合。 Silverlight 还提供了API使您能够以代码方式管理集合中的单个图像。在这一节中,你会看到如何使用Deep Zoom Composer按不同的缩放级来排列这些图片,也会看到如何将图像和外部链接之间的内部连接加入到你的Web站点。
使用多个图像:
1. 打开 Deep Zoom Composer 并且建立一个新的命名为 SbSCh5_2的工程。
2. 单击“导入(Import)”选项卡的“添加图像(Add Images)”按钮,选择几张新的图片添加到工程中。(你可以使用同一个对话框来选者多个图片)
3.单击“设计(Composer)”选项卡,你会在工作区的下方的看刚添加的那些图像。
4.选择其中的一张图片并将它拖放到设计器中。
5.使用鼠标在这个图像上做一点点小的缩放,同时将另一张图片放在它的一边。这张新的图片就会和第一张图片处在不同的缩放级。
6.在图像的其它位置进行缩放操作。
7.虽然右下角的三幅画看起来小,它们实际上是高分辨率图像。 请注意Deep Zoom Composer将图像置于不同的缩放级。
8.单击“导出(导出)”选项卡导出您的项目,如前面的示例中所述,
Deep Zoom Composer 将为您创建深度缩放( Deep Zoom) 的设计项目。这和创建一幅图像的过程相似,但是您可以通过将某些功能添加到单个图片来改进它的效果。
将链接添加到您的项目
1.回到“设计(Composer)”选项卡,在图像窗格下找到“区域(Area)”工具选择它,从而添加一个区域到设计器上。
2. Deep Zoom Composer 会添加一个灰色区域到你的设计器中,你能改变区域的尺寸并能放置在图像的任何地方。
3.右键单击灰色区域,并从弹出式菜单中选择“添加内部链接”。 您将看到一个对话框,显示图片组合器的不同的图像。从图像中选择此对话框中,单击“确定”。
4. Deep Zoom Composer将建立这个内链接。为了查看最后的组合区域,单击指定的区域(在此示例中的眼睛 )Silverlight 将缩放到刚选的链接的图像。
5.现在定义一个外部链接。 按照你原来相同的方式添加和放置另一个“区域”。
6.这次,右键并且选择“添加外部链接(Add External Link)”。
7.您将看到“外部链接管理(External Links Management)”对话框。 这允许您添加图像和外部 URL 的选定的区域之间的联系。 您是你第一次使用这项功能的,不过链表中不存在的URL将是无效的。所以你很容易的创建一个新url 并将其加入到列表中。
8.单击列表的顶部“页(Page)”图标。 在创建一个新的 URL 时,你可以给它一个短名称,指定一个指向启动当用户单击指定的区域,并提供一个说明。按屏幕截图中所示填写完这些字段,单击保存。
9.单击“导出(Export)”选项卡,并导出前面讨论项目。当您查看项目,这个区域不会被标记为可见。 用户悬停在一个的区域时,Silverlight 应用程序将显示一个热点和大纲。 这表明这个区域是可见的。
提示:单击一个内部链接会使Silverlight跳转到链接的图像,放大的它将填补当前的屏幕区域。 默认情况下,Deep Zoom Composer在每个图像上创建默认的内部链接,让您快速缩放该图像。单击其上另一个外部链接,生成一个打开外部 URL新的浏览器实例。 未完待续