怎样善用色彩层次?40个精彩站点给你灵感
来源: 视觉中国 发布时间: 2010-03-25 15:38 阅读: 938 次 推荐: 0
[收藏]
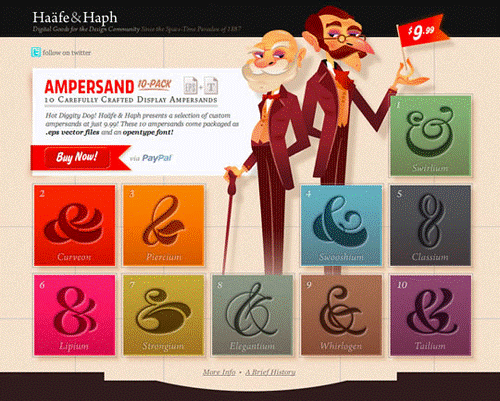
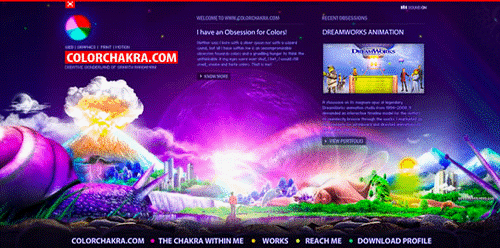
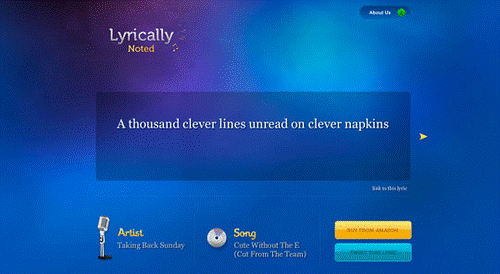
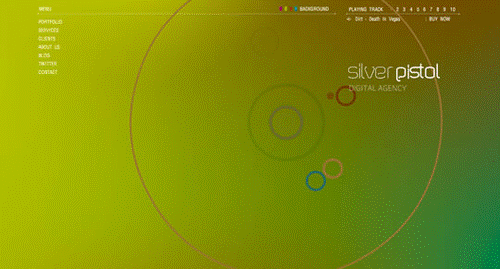
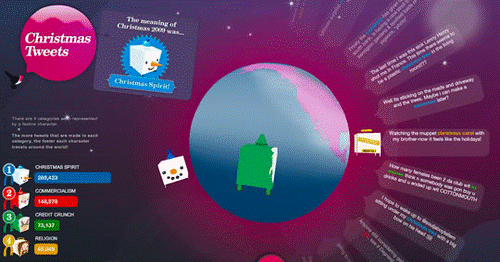
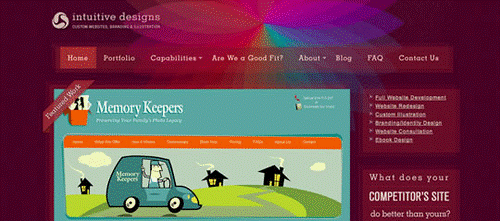
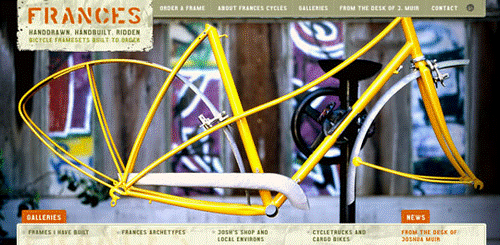
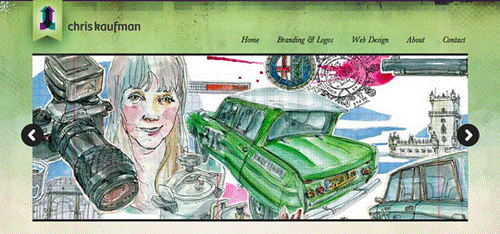
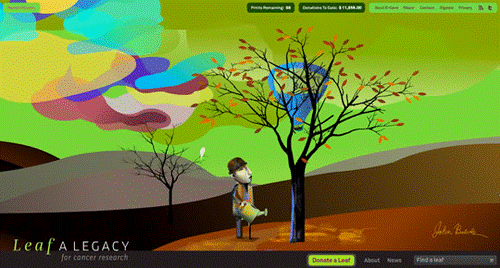
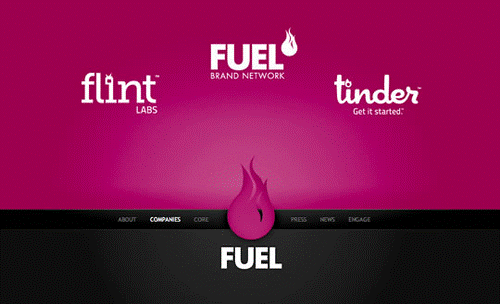
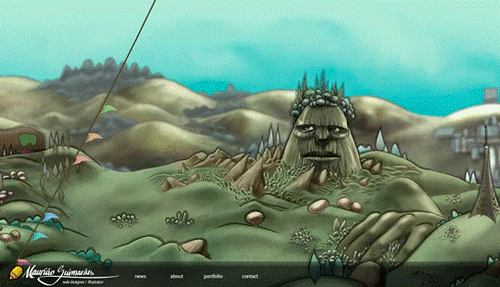
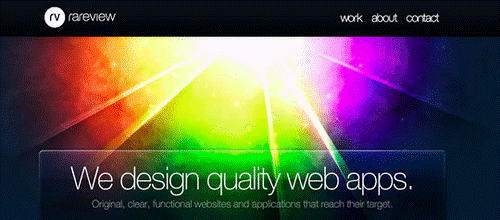
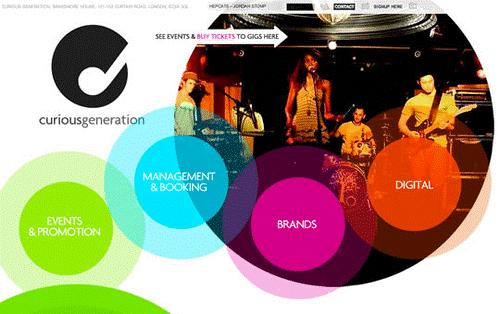
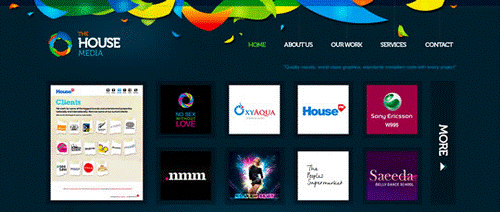
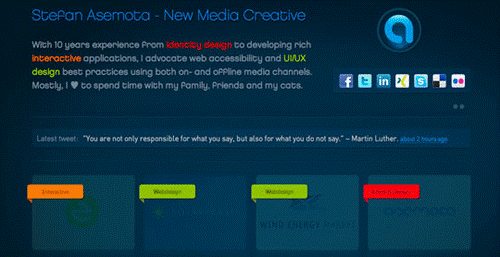
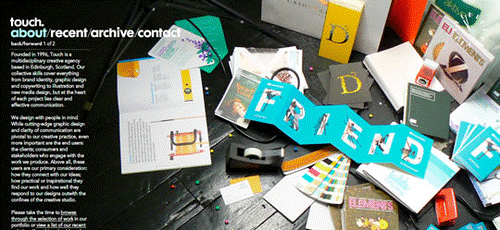
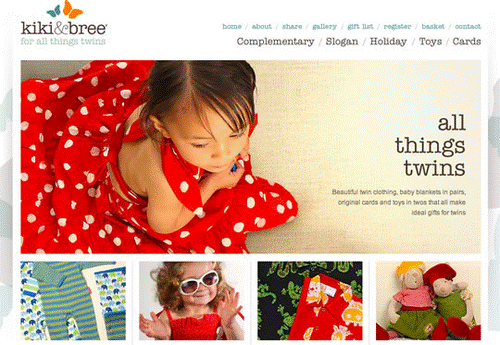
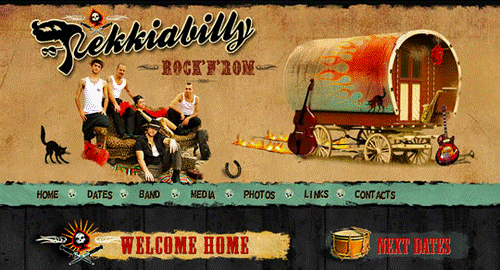
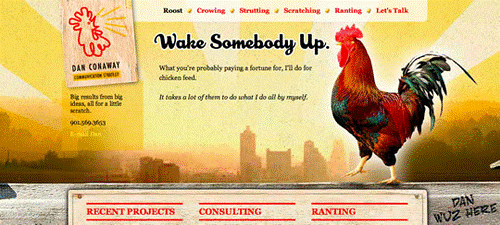
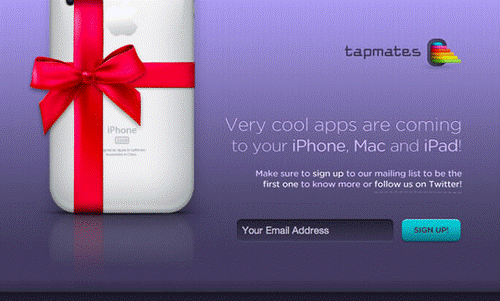
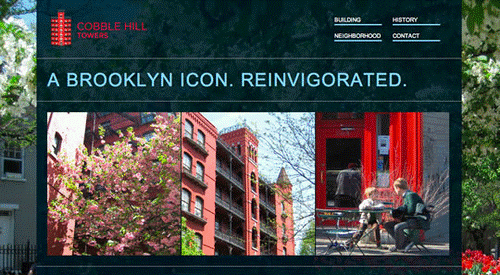
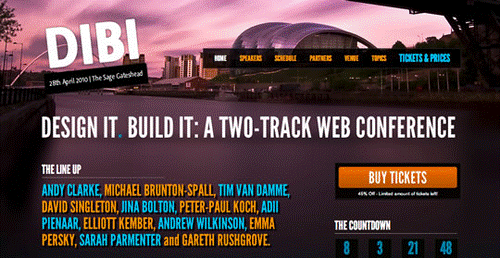
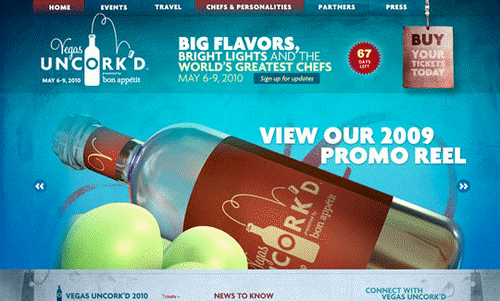
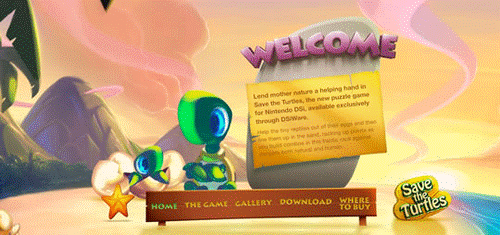
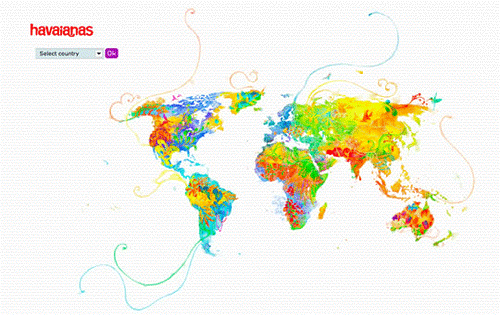
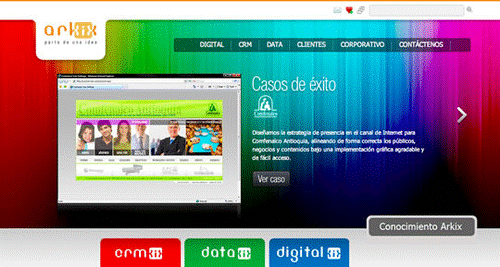
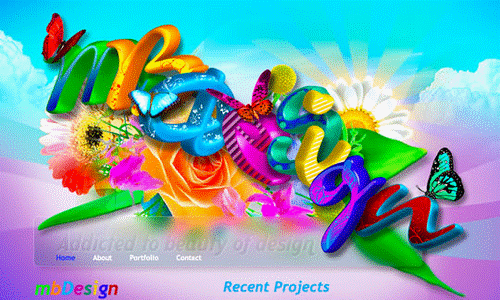
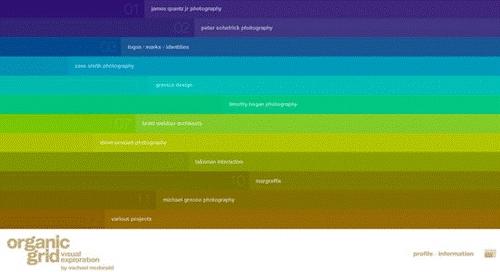
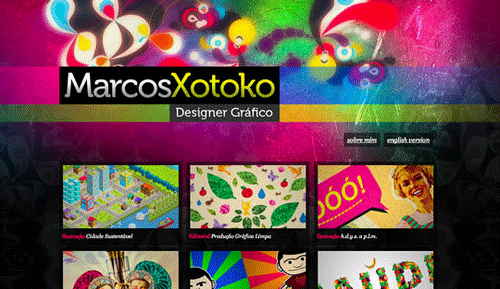
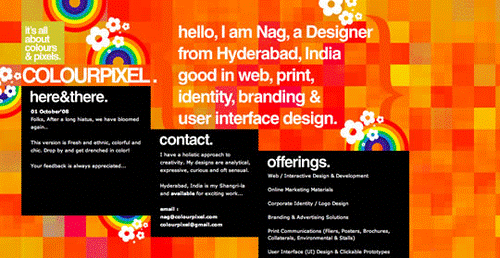
怎样把握设计色彩的完美呈现?看了这些国外精彩站点,你就不会再毫无头绪了!无论是平面设计,还是网页设计,色彩永远是最重要的一环。当我们距离显示屏较远的时候,我们看到的不是优美的版式或者是美丽的图片,而是网页的色彩和它们所营造出的视觉层次感。
当一个设计缺乏层次感的时候页面所表现出来的无非是两种可能,一种是单调,一种是花哨。单调就是色彩少么?当然不是!我们之前给大家介绍的30个简约风格站点,用黑白灰三色就能营造出引人入胜的层次感,功能实现和信息呈现也毫不逊色。在设计中我们常常陷于对于某一种色彩或是某一种效果的偏爱,而这种情况会使我们的设计缺乏长久的生命力,并且我们自己在审美上会局限于对这种偏爱的执着从而影响我们的进步。多研究别人的用色,多看一些对网站的网友的评价是相当重要的。做到这一点,能提高自己的色彩品位,多用一些受人喜爱的颜色,这样才能吸引人。这里给大家分享40个色彩丰富极具层次感的网页设计,希望能对广大的网页设计师们带来些许启发。