Expression Blend实例中文教程(2) - 界面快速入门

上一篇主要介绍Expression系列产品,另外概述了Blend的强大功能,本篇将用Blend 3创建一个新Silverlight项目,通过创建的过程,对Blend进行快速入门学习。
在开始使用Blend前,首先需要进行Silverlight的开发环境搭建,在银光中国网(SilverlightChina.Net)有篇“轻松建立Silverlight开发环境”,其中列出了建立Silverlight开发环境的几个步骤,另外,我在过去发布过一篇“Silverlight开发工具集合”文章,也列出了Silverlight项目开发必装工具软件,这里对于开发环境的搭建,我就不再赘述。
Silverlight开发环境搭建成功后,我们将通过实例介绍Blend入门操作,我使用的Blend是英文版本,我将对照翻译成中文。
首先使用Blend按照以下步骤创建一个新的Silverlight项目,
1. 点击左上角的“File - New Project”,这时会弹出一个新建项目窗口,如下图

在上图可以看到Blend支持创建两个类型的项目,一个是Silverlight,另一个是WPF,本系列主要讨论Silverlight,所以,我们选择“Project Type -Silverlight”,在选中Silverlight类型后,在弹出窗口右边会出现四个项目模板,
(1) Silverlight 3 Application + Website
该选项是“创建Silverlight 3客户端应用其中包含Website项目”,选择该选项后,Blend会自动创建Web项目在同一个解决方案下,编译后运行,会在Web项目中产生测试页面,在客户端显示Silverlight客户端。
(2) Silverlight 3 Application
该选项是“创建Silverlight 3客户端应用”,选择该选项后,Blend仅创建Silverlight客户端,编译后,自动生成一个测试页面。
(3) Silverlight 3 Control Library
该选项是“创建Silverlight控件类库”,选择该选项后,Blend会创建Silverlight空白类库,主要用于创建Silverlight自定义控件。
(4) Silverlight 3 SketchFlow Application
该选项是“创建Silverlight 3 SketchFlow应用”,选择该选项后,Blend会创建Silverlight 3 SketchFlow应用。
在项目模板窗口下,是创建项目的名称,项目路径和项目后台语言支持。
本文将创建一个Silverlight 3 Application + Website + C# 完整项目,方便以后解释项目细节。

创建新项目后,可以在Blend看到当前工作去,我将重要的几个部分添加了标识,下面详细描述各个部分的作用:
A部分: 是菜单选项;
B部分:是DockPanel菜单,鼠标点击后,会弹出对应的窗口,例如“对象和时间线”或者“项目管理”等;
C部分:是工具面板菜单

D部分:项目面板

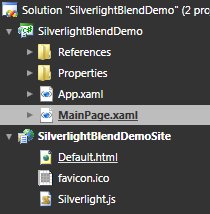
上图可以看出在SilverlightBlendDemo解决方案下,有两个项目:
1. SilverlightBlendDemo: 该项目是Silverlight客户端项目,主要承载Silverlight客户端页面和控件;
2. SilverlightBlendDemoSite: 该项目是Silverlight服务器端项目,主要承载服务器端代码,例如WCF Service或者DAL数据层代码;
E部分:文档切换栏, 该栏目显示所有打开的项目文件,可以自由切换;
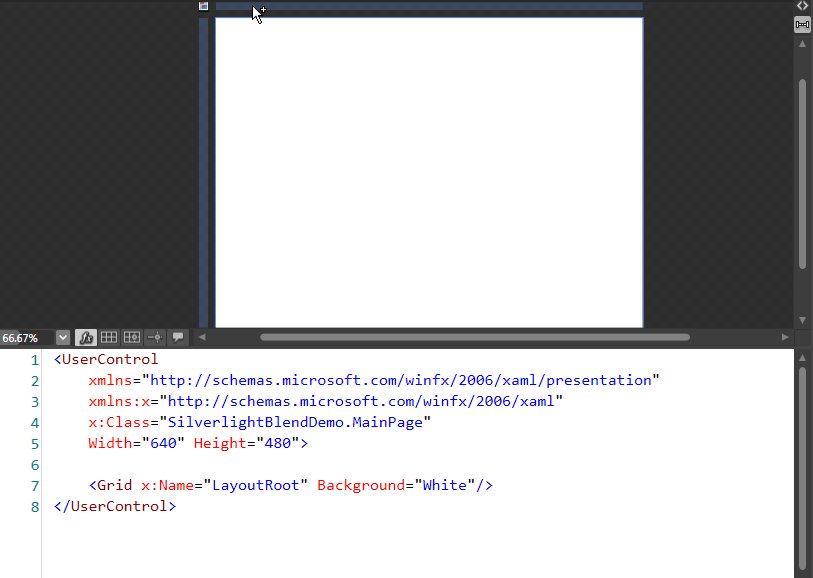
F部分:主要工作区,叫做美工板,所有页面和控件设计都在该区域;
G部分:视图和代码切换栏,该栏目提供三个选项,第一个是视图选项,第二个是代码选项,第三个是视图和代码同时显示选项;

H部分:属性和资源选项栏,从这里可以设置控件属性和对应项目资源;
I部分:使用该部分缩放F部分美工板,启动动画效果,设置控件对齐选项以及查看文件注释内容;
以上窗口部件是创建项目后,默认显示的几个窗口,另外还有几个常见的窗口部件,也介绍一下:
1. 首先介绍一下菜单扩展部分,当你把鼠标选中C部分菜单按钮,会弹出扩展菜单按钮,功能如下:

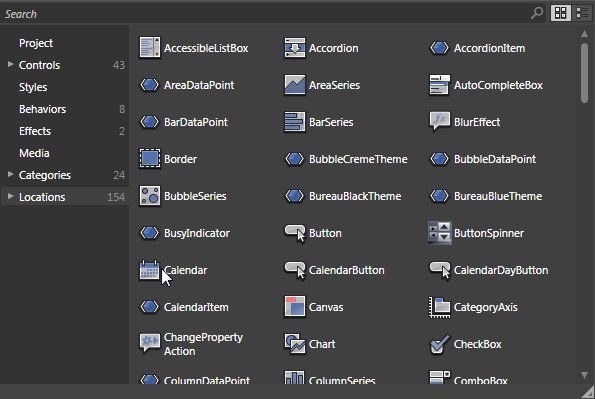
2. 在扩展菜单中,最后一项是Silverlight资源工具按钮 ![]() ,点击选中后,会弹出以下窗口,其中包含所有控件,样式集合,行为代码集合以及动画效果和媒体文件集合。在设计的时候,如果添加新控件,可以从这个选项进行选择。
,点击选中后,会弹出以下窗口,其中包含所有控件,样式集合,行为代码集合以及动画效果和媒体文件集合。在设计的时候,如果添加新控件,可以从这个选项进行选择。

3. Object and Timeline - 对象和时间线面板,可以使用该面板对页面控件对象进行分层管理,另外也可以对当前对象进行动画设计,详细动画设计,将在下文描述。

4. 属性设置面板,在上文H部分,我们介绍了属性和资源选项框,这里我把属性框单独列出来,在美工面板创建一个按钮控件后,选中该按钮,在属性面板中显示各种属性,例如背景,笔刷等等,从这个面板可以不用输入代码,直接设计控件属性。

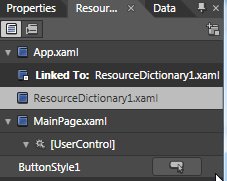
5. 控件模板样式资源面板。从该面板,选择设计控件样式。

6. 调试结果面板,在该面板显示调试错误信息和输出信息;

今天写到这里了,下次继续写,下面是网友经常问的几个Blend问题,我做了统一回答,希望能帮到更多朋友。
如果您在学习中遇到问题,请留言或者加入QQ群讨论。超级群 22308706, 100844510 (200人满)
常见的几个问题:
为什么Blend中没有相对应的Silverlight控件?
答:在Blend中没有Silverlight控件,需要确认是否安装Silverlight Tools for Visual Studio 2008 Sp1 和 Silverlight Toolkit控件扩展包,在Silverlight Tools中包含了基础控件包,而Silverlight Toolkit是扩展控件。
为什么Blend中没有智能提示功能?
答:确认Blend的版本,在Blend2.5之前的版本,Blend不支持IntelliSense。
为什么Visual Studio 2008 Sp1没有Silverlight项目视图设计界面?
答:从Silverlight 3开始,微软屏蔽了Visual Studio 2008 Sp1的Silverlight项目视图设计功能,推荐使用Blend 3进行Silverlight项目视图设计。 在Visual Studio 2010中,重新恢复了Silverlight项目视图设计功能。

