理解“渐进增强(Progressive Enhancement)”

原文:Understanding Progressive Enhancement
自 1994 年开始,Web 开发社群就擂起了名为“平稳退化 (Graceful Degradation)”的大鼓。这是一个从工程界引入的概念,其主旨是为那些最新最好的浏览器提供更全方位的浏览体验,而对不幸使用 Netscape 4 的人们仅提供很少的一些基本功能。这个方法的确能够奏效,但它却并不真正符合 Tim Berners-Lee (译注:万维网之父)对“普及的可访问型 Web (Universally Accessible Web)”的设计初衷。
大约十年之后,一些聪明的人开始对“平稳退化”产生质疑,并最终发现它在许多层面上都存在着缺陷。他们致力于改善内容可利用性 (Content Availability)、全局可访问性 (Overall Accessibility) 和移动设备浏览器的能力,并为 Web 开发寻觅到一条新的途径 —— 一条聚焦于内容并能为旧设备提供更多实际支持的途径。
在 2003 年度的 SXSW (译注:西南偏南节庆及会议,South by Southwest Festivals + Conferences,这里特指其中的“交互”主题会议,除此之外还有“电影”和“音乐”两个主题)上,Steve Champeon 和 Nick Finck 发表了题为《展望 Web 设计的未来 (Inclusive Web Design For the Future)》的演讲。在那次演讲中,他们描绘出这条 Web 开发新途径的应用蓝图。Steve 将之命名为 “渐进增强”。
两者间的(微妙)差别
万一你正挠着后脑勺,试图找出“平稳退化”和“渐进增强”之间的差别,那么我可以告诉你:“它们是看待同种事物的两种观点”。“平稳退化”和“渐进增强”都关注于同一网站在不同设备里不同浏览器下的表现程度。关键的区别则在于它们各自关注于何处,以及这种关注如何影响工作的流程。
“平稳退化”观点
“平稳退化”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。
在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
“渐进增强”观点
“渐进增强”观点则认为应关注于内容本身。请注意其中的差别:我甚至连“浏览器”三个字都没提。
内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
如何发挥效用?
深植“渐进增强”观念其实十分简单:即从内容出发。内容为样式和交互构建起坚实的基础。假如你爱吃甜食,那么可以将其类比为一粒 M&M 花生巧克力:

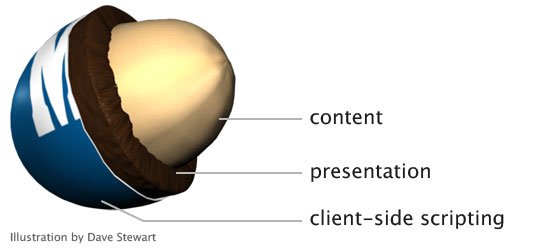
图:“渐进增强”的巧克力分层结构
(由上至下分别为:“内容”、“表现”和“客户端脚本”)
我们先从你的花生仁儿——内容讲起,它由丰富 (rich) 的语义化 (X)HTML 代码构成。包裹着内容的是一层浓郁 (rich) 的 CSS 奶油。最后,JavaScript 就是那层可以提升其美妙口感的坚硬糖衣(并确保它“只溶于口,不溶于手”)。
如果你对 Web 标准化运动的口号——分离、分离、再分离——烂熟于心的话,那么这个比喻就显得极为合适。因为基于 Web 标准的开发经常被比喻为夹心蛋糕(或是更富想象力的比喻——乳脂松糕)。
我选用 M&M 花生巧克力来做类比,是因为其每一个外层都完全包裹着里层,非常类似于网页里样式和脚本包含内容的方式。
如果你还愿意继续听我的“食物类比论”(我希望它没有让你觉得有点儿饿),我将解释“为何这种观点更为合理”,并告诉你“该范例下各层应如何实现交互”。
花生仁儿
有些人喜欢吃花生;事实上比起 M&Ms 花生巧克力,有些人会更偏爱花生本身。相似地,一些人(还有一些诸如搜索引擎蜘蛛的东西)只希望得到内容。
然而,也有一些人其实无法享用包裹着花生仁的巧克力和糖衣(打个不恰当的比方,比如糖尿病患者)。类比于前者,使用移动设备或旧版浏览器的人们可能无福享受你优美的视觉设计或是由流畅的 Ajax 所驱动的界面交互设计。
请确保你的标签结构能将其所包含的内容以最详实的程度传达给用户,这一点对于为上述用户提供基本的浏览体验来说非常必要。
巧克力涂层
接下来,你可以将内容浸入那杯热腾腾的美味 CSS 巧克力之中了——但在给它们包裹上糖衣之前,你还需要留意如下一些事项。
有些人爱吃用巧克力包裹的花生。这些人就如同那些使用仅支持 CSS 却可能缺乏相应的 JS 支持的浏览器用户。或者他们受雇于某公司,而该公司的 IT 人员却疲于应付 JavaScript 安全性问题。对于这些人, JavaScript 有可能是被完全禁止的。
但不管是他们爱吃或是因故只能吃到这种巧克力花生豆(花生外仅有巧克力涂层,无糖衣),他们都应有享受这顿美味的权利。有一些方法可以帮助你将样式以“渐进增强”的方式来装饰内容,它们将是本系列的下一篇文章所要探讨的主题。
坚硬的糖衣
最后,你可以开始向这团混合物里添加 JavaScript 了。JavaScript 拥有丰富的交互可能性,它还具有操作以及与内容和表现层实现交互的能力,可以说它能真正将访问网站变成一种“体验”。
我并不了解 M&M 是如何将那层坚硬的糖衣附着到最外层的(不过我猜想不过是再一次将巧克力豆浸入调料的过程),但只要你脑袋里想着“渐进增强”,那么给网站添加基于 JavaScript 功能和交互将变得易如反掌。而且,就像 M&M 可以拥有眼花缭乱的颜色一样,JavaScript 的体验也可以因为目标浏览器和设备能力的不同而各富特色。
你可能已经知道,这种开发方式就被称为“无侵入 (Unobtrusive)”。我将在本系列的第三篇及最终篇里详述其技术内涵并指导实践。
把它们组合起来
一旦你理解了“渐进增强”思想并开始用它来指导实践,那么你会发现开发过程实际上变得非常简单;或许比做一粒巧克力豆还要简单。本系列接下来的两篇文章将帮助你使用 CSS 和 JavsScript 来提炼你的“渐进增强”技巧,并告诉你如何将思想转化为代码。
(插图:Kevin Cornell)
关于作者
ALA 的技术编辑 Aaron Gustafson 是 Web 开发商店—— Easy Designs 的创始人和首席顾问。他时常针对 Web 标准撰写文章和发表演说,并致力于提升 Web 的可用性和可访问性。
译者的话
本文涉及到三个极具争议的术语译名:“渐进增强 (Progressive Enhancement)”、“平稳退化 (Graceful Degradation)”和“无侵入 (Unobtrusive)”,为了保证多数人阅读时的流畅度,我采纳了这三种比较流行的译法;而为了照顾更多不习惯此译法的读者,我均附上了英文原词,此类读者可以把译名作为原词的代号来看待。另外,翻译是一种极富主观色彩的行为,我个人在多数的时候会用意译来处理较为拗口的句子,“信达雅”是所有译者的终极目标,但如果我的翻译不合您的口味,敬请原谅。最后,附上团队中另一成员——玉伯所翻译的另一个版本,希望能为您提供更多的选择。

