超强1000个jquery极品插件!
1.导航类
(1)Horizontal accordion: jQuery
基于jQuery开发,非常简单的水平方向折叠控件。
二手图书 二手书 特价书 旧书网
(2)jQuery-Horizontal Accordion
具有XBOX360 blade界面风格的水平方向Accordion。
二手图书 二手书 特价书 旧书网
(3)jQuery plugin: Accordion
用于创建 折叠菜单的jQuery插件。
二手图书 二手书 特价书 旧书网
(4)Accordion Menu script
基于jQuery开发的可折叠菜单。
二手图书 二手书 特价书 旧书网
(5)模仿ext的tab选项卡

(7)De-Constructing Accordion and Hover Effects with jQuery
(8)导航到页内指定位置
Automatically generate table of contents using jQuery
(9) “Outside the Box” Navigation with jQuery
This tutorial will cover a few ways to do just that with OS X style docks and stacks navigation.
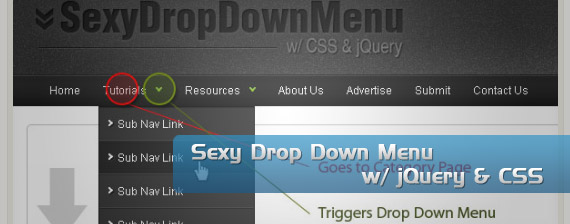
(10) Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.
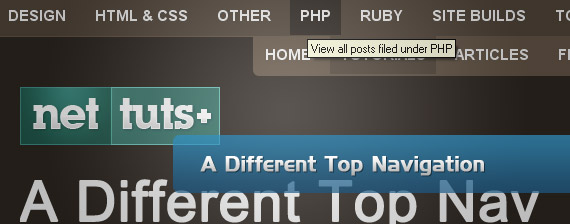
(11) A Different Top Navigation 热点图书:www.hotbook.cn
In this tutorial you will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.
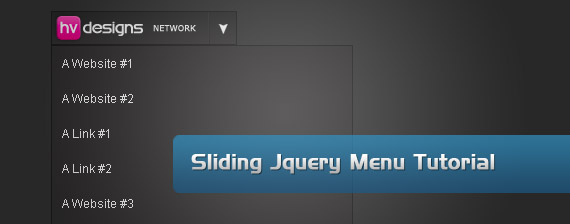
(12)Sliding Jquery Menu Tutorial 热点图书:www.hotbook.cn
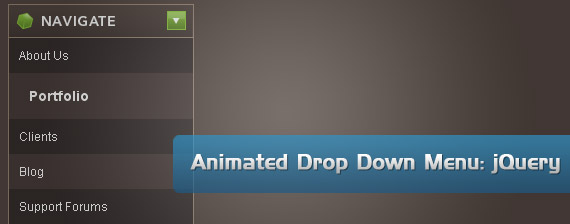
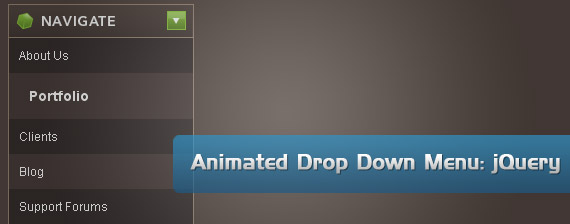
(13)Animated Drop Down Menu with jQuery 热点图书:www.hotbook.cn

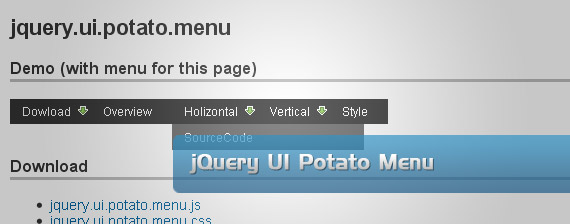
14. jQuery UI Potato Menu 热点图书:www.hotbook.cn

热点图书:www.hotbook.cn
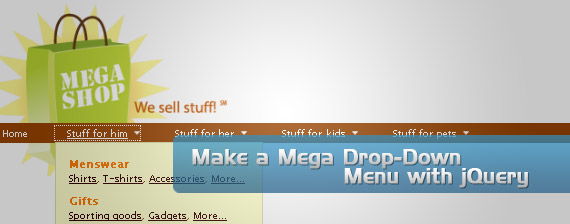
15. Make a Mega Drop-Down Menu with jQuery 热点图书:www.hotbook.cn

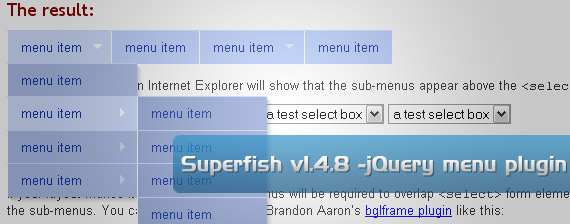
(16)Superfish v1.4.8 – jQuery menu plugin by Joel Birch

(17)jQuery (mb)Menu 2.7 热点图书:www.hotbook.cn

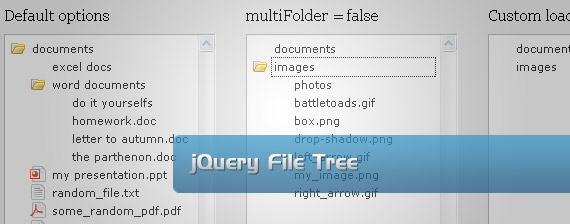
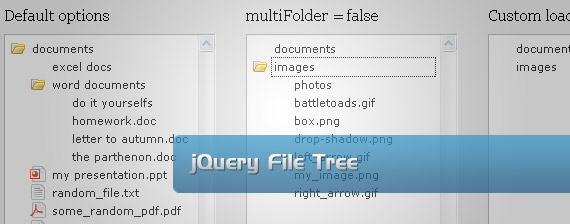
(18) jQuery File Tree

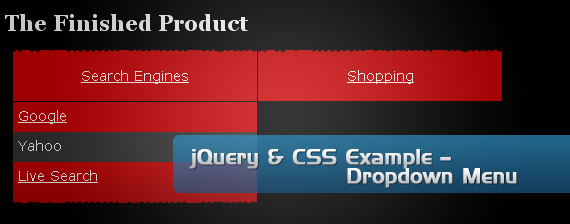
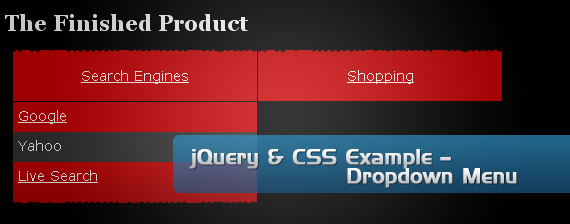
19.jQuery & CSS Example – Dropdown Menu

热点图书:www.hotbook.cn
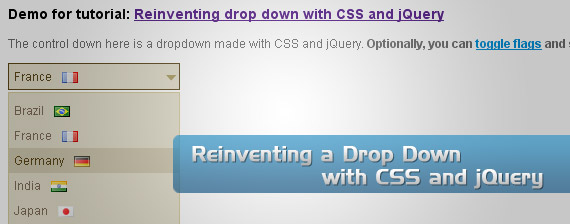
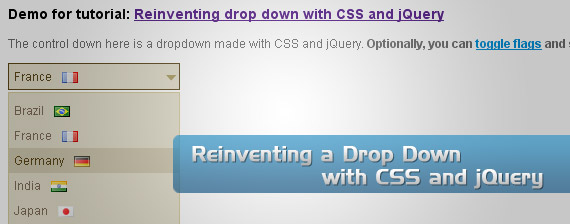
20. Reinventing a Drop Down with CSS and jQuery

热点图书:www.hotbook.cn
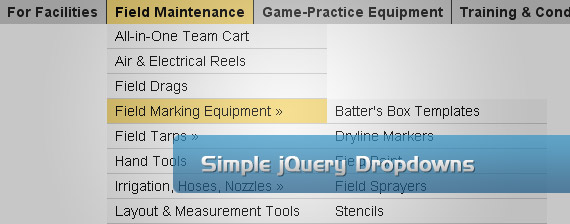
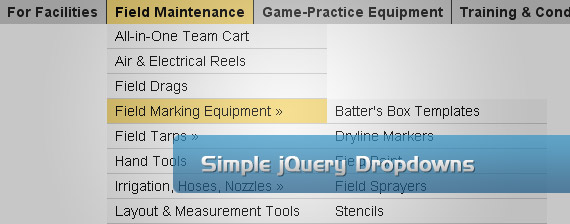
21. Simple jQuery Dropdowns

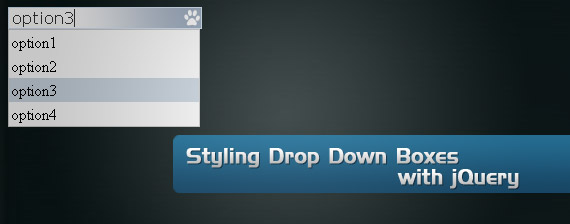
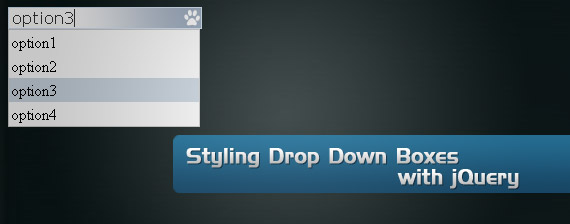
22. Styling Drop Down Boxes with jQuery

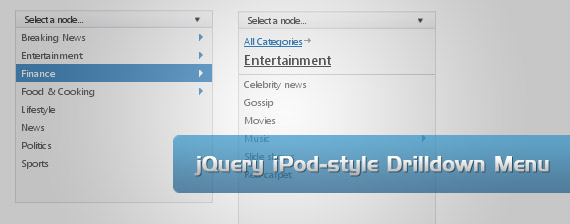
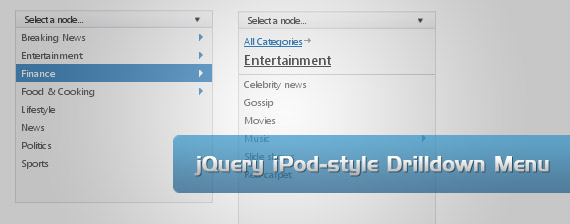
23. jQuery iPod-style Drilldown Menu

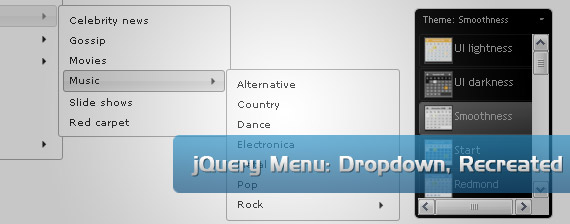
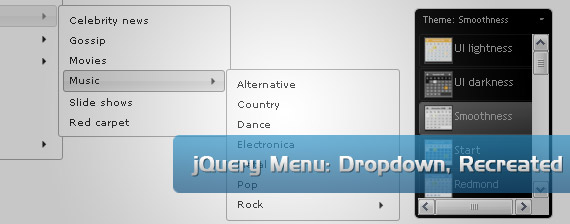
24. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready

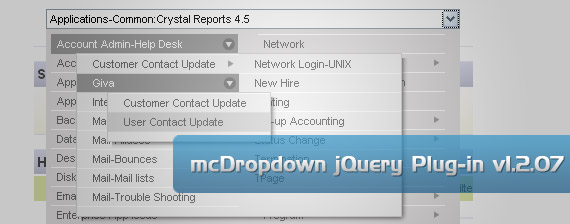
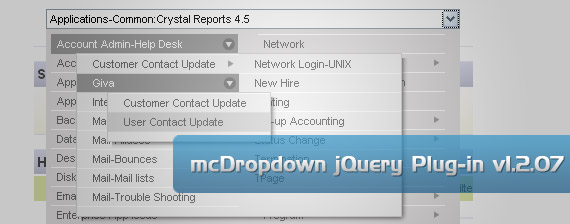
25. mcDropdown jQuery Plug-in v1.2.07

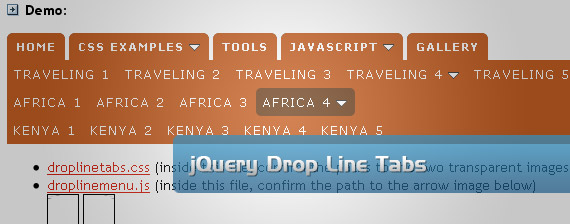
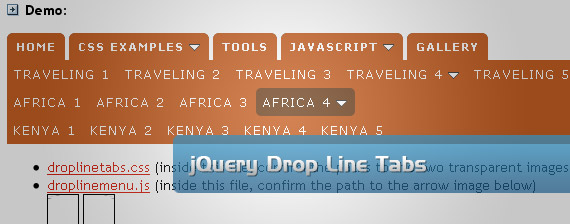
26. jQuery Drop Line Tabs

27. Cut & Paste jQuery Mega Menu

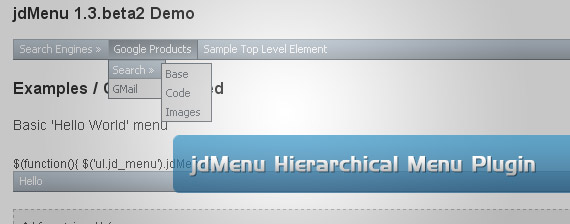
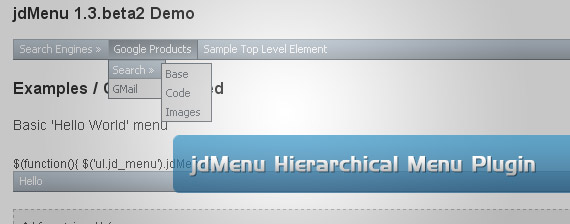
28. jdMenu Hierarchical Menu Plugin
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications.

7. JQTreeTable (演示地址)热点图书:www.hotbook.cn
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
8. jQuery Simple Tree (演示地址)热点图书:www.hotbook.cn
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。
9. jQuery plugin: Treeview (演示地址)

这个插件能够把无序列表转换成可展开与收缩的Tree。

















14. jQuery Menu
jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
15. NotesForMenu (演示地址)
NotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。
18. Advanced docking using jQuery (演示地址)
类似于MS的VS侧边可停靠工具栏。
注:不支持IE6
20. Contactable (演示地址)
Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
21.FastFind Menu Script

可拖动的嵌套菜单窗体,基于动态"AJAX"响应。

FastFind Menu Script
 22 jQuery UI Tabs
22 jQuery UI Tabs

jQuery UI Tabs:一个功能强大,易于使用的Tab控件。
jQuery UI Tabs
 23jstree
23jstree

jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 
jstree
热点图书:www.hotbook.cn
 24jQuery File Tree
24jQuery File Tree

jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。
jQuery File Tree
热点图书:www.hotbook.cn
 25Superfish
25Superfish

jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被