【译文】设计的初心
英文链接:Authentic Design
最近很流行的“扁平化”界面不仅是一种设计趋势,也表达了对设计本质的渴望——去除过度的视觉传达以及一些冗余的设计。
技术的发展虽然创造了新的机会,有时也会导致某些领域的过剩。在19世纪,机械化大规模生产,让装饰品可以快速、低成本的印制出来,这也导致了商品被过度的装饰。类似的事情在最近几年开始重现,排版和样式设计工具给予设计师创造丰富视觉效果的发挥空间,出现了拟物化、样式化这样一些设计风格。
在回归真实的驱使下,19世纪的现代设计运动让过度装饰的现象得到了抑制,使设计适应了大规模生产的时代。如今,“扁平化”设计趋势也让我们看到了同样的对还原真实的追求:拒绝拟物化和视觉上过度运用效果,提倡简洁、聚焦内容的设计。
现代设计的诞生
1908年,一个有影响力的奥地利建筑师阿道夫·洛斯(Adolf Loos),写了一篇题目颇有煽动意味的文章——装饰与罪恶(Ornament and Crime)。他声称,现代的装饰设计师是一个“文化落后或者病态的群体。在这三年之后,他本人被迫断绝这份工作。因为他的产品对于现在有文化底蕴的人来说是难以忍受的,对于其他人来说同样也会有一点这样的感觉。”洛斯甚至更大胆地断言,“一个人的标准越低,装饰的效果就越奢华。对于有抱负的人来说,目标应该是在形式中发现美,而不是依赖于装饰。”
是什么引发了对装饰设计这样的攻击?要理解这位现代设计先驱的思想,我们必须先对19世纪后期的设计形态有所了解。
蒸汽机的问世迎来了一个机械化批量生产的时代。正如艺术评论家弗兰克·惠特福德(Frank Whitford)写道,“蒸汽驱动的机器可以比人工手制更快更整齐地印刷、裁剪、塑造几乎任何物品。机械化生产意味着更低的价格和更高的利润。”
但是,当制造方法从手工转换到机械,商品的样式却没有跟随发展。在文艺复兴精神的影响下,大部分产品,从建筑和家具到纺织和餐具,都用华丽浮夸的装饰来包装。

这是一个在1851年博览会(万国工业产品博览会)上展出的墨水台,装饰的应用很极端但还不具有代表性。
在以往,手工装饰的制作成本很昂贵,因此是财富和奢华的象征。随着机械化发展,这些同样的装饰可以又快又便宜的制作出来。制造商只想着抓住这个机会以较低的成本去复制这些复古样式,而不是停下来想想什么样的设计将最适合于大批量生产。这样的结果就是生产了大量扎眼、劣质的产品,这也是被阿道夫·洛斯和其他现代设计的先驱所抨击的原因。
在今天的装饰艺术里,著名建筑师勒柯布西耶(Le Corbusier)直截了当地断言废弃物都是被过度装饰的,他还说到,“奢华的物品是制作精良,整洁干净,纯洁和健康的,从外表就能揭示它的制造质量。是工业的发展导致了这样一个颠倒的现象:一个装饰华丽的铸铁炉成本要低于一个朴实的铸铁炉,因为起伏的叶纹掩盖了制作的缺陷。”
蒙哥马利斯凯勒(Montgomery Schuyler),一个有影响力的评论家和记者,谴责19世纪被重度装饰的门面,说,“如果你把这些街道上的建筑物主体墙面都刮掉,你会发现你很简单地就把它的建筑风格去掉了,而且这些建筑物和原来也没有什么区别。”

哈罗德目前在伦敦的建筑,在1905年建成,由建筑师查尔斯·威廉·斯蒂芬斯(Charles William Stephens)设计。门面是典型的维多利亚式风格。 (图:Michael Greifeneder)
被称为“摩天大楼之父”的建筑师路易斯·沙利文(Louis Sullivan),为收敛装饰呼吁说,“如果我们在几年内收敛对装饰的运用,让我们的思想敏锐地集中在合理的组织建筑结构以及简单优美的外形,这将极大地提高我们的审美。“下面是沙利文建筑群其中一个建筑的图片。底层有经过精心修饰,但上面的部分对于一个19世纪的建筑来说却采用了让人惊讶的现代建筑风格,特别是与哈罗德的建筑对比,会尤其明显。

路易斯·沙利文(Louis Sullivan)的Carson Pirie Scott店最初是为Schlesinger & Mayer百货公司在1899年设计的。上面楼层的简洁风格对于19世纪的建筑来说是个惊人的革新。
20世纪20年代,在德国出现了一个称为Sachlichkeit的新兴运动,主张的理念是“合理”,“实用”,“客观”。NEUE Sachlichkeit运动在设计领域中主张寻求纯粹的实用。德国建筑师赫尔曼·穆特修斯(Hermann Muthesius)解释如何将这种实用的理念应用到设计样式中,来创造他称之为Maschinenstil的或“机械风格”。在他的话中,我们可以看到这种样式应用在“铁路车站,展览馆,桥梁,轮船等。这里我们看到的是一个严格的,几乎是科学性的Sachlichkeit,收敛所有外在的装饰,外形完全取决于他们服务对象的目的。”
其他现代设计的先驱们不再对过度装饰发起批评,而是开始关注如何提升功能性。在1934年,现代派建筑师菲利普·约翰逊(Philip Johnson)在纽约的现代艺术博物馆举办了一个主题为机械艺术的展览,展出了各种机械设备零件,如飞机螺旋桨和工业绝缘体。当时的想法是通过物品纯粹的功能来突出形式组织上的美。对于现代设计运动的理念来说,装饰是没有必要的,美丽和优雅是源自内容本身的设计,而不是通过表面华丽的装饰来体现。

这个茶壶是由Naum Slutzky,一位金匠、工业设计师、魏玛包豪斯(Weimarer Bauhaus)的工艺大师。简洁、功能性的设计有没有一丝装饰 – 几乎是一个以数学为依据的设计方案。
虽然现代主义运动的推动花费了20世纪前半段时间之久,但最终还是超越了传统的设计样式和技巧。在乔纳森·伍德姆(Jonathan Woodham)所著一书《二十世纪设计》(《Twentieth-Century Design》)中提到,现代审美的特点是“干净,几何形状,使用镀铬钢和玻璃等现代材料,通过光影明暗来表现平滑的表面。色彩的运用往往是很简单的,主要采用白色,灰白色,灰色,和黑色这几种颜色。”现代设计已摆脱其华丽装饰的外衣,取而代之的是寻求在形式与功能融合下的和谐美感。
数字化装饰
如果我们把现代设计的历史与历程还很短的软件和网页设计的历史对比,可以看到相似的地方。和机械化大规模生产导致的过度装饰一样,显示屏和版式技术的发展也导致了软件界面和网页中装饰的重度使用。特别是在早年的网页设计中,设计师使用动画和声音和图片结合在一起,来营造丰富的效果,却让人感觉花哨。
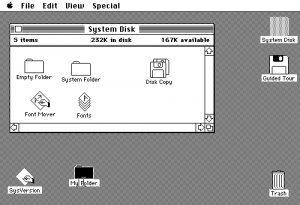
早期的操作系统不管是从外观还给用户的感觉上,带有图形的用户界面仍然是相当基本的。当然,现实世界的隐喻是可以采用的,比如用文件夹的图形来表示文件目录和按钮,让用户知道他们可以点击。但整体美感是相当平面化和收敛的,无论设计师是否想提供一个丰富的视觉体验,但黑白显示屏的低分辨率限制了他们的发挥。

最初的Mac OS图形界面只有两种颜色,苹果通过对深度,纹理,按钮和图标的控制,来模仿现实生活中的物体。界面的美观很大程度上受制于技术,而不是设计师。
随着技术的发展,设计师们在界面的视觉设计上获得更大的自由。微软在Windows XP里推出了丰富多彩的风格并贯穿始终,运用了大量的高亮,阴影和渐变这些物理性特征。
苹果则走得更远,在发布的Mac OS X界面中运用了有光泽的塑料气泡样式,拉丝铝和逼真的图标。随着时间的推移,操作系统的视觉样式愈发增强。微软在Windows系统中预置有光泽透明玻璃般的主题,而苹果公司在桌面和移动系统中采用更加材质感和拟物化设计,如日历应用程序中的皮革纹理,并在其电子书阅读器中使用逼真的翻页效果。

Windows Vista界面的Aero主题,窗口的边缘富有光泽,像玻璃一样。
模仿现实生活中的对象和纹理的样式,被称为“拟物化(skeuomorphs)” ——也就是说,借用来自真实世界的符号作为设计元素的唯一目的就是让用户对界面更熟悉、易学。最近,设计师们开始质疑把记事本应用程序设计成一个纸垫的样式,或者在日历应用程序中加入皮革和翻页效果的逻辑。这些效果提升了视觉的趣味性,但是这些是另外一个时代的象征,用这种象征把界面和现实生活中的物品关联起来,与数字化界面的流动性、敏捷反应是矛盾的。

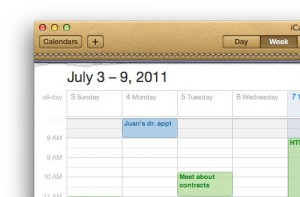
当前版本的OS X的日历采用缝制的皮革质地和纸纹撕边,看起来像是一个真实的日历。
随着最近Windows 8的发布,微软勇敢的采取了摒弃这些多余的视觉效果的策略,试图让其操作系统完全呈现数字化,用他们的话说,“真实”的风格。最新的界面是建立在微软之前开发的移动版本的设计规范上,呈现给用户的是简洁的内容和几乎看不到模拟现实物体的图片。
相反,Windows8依赖排版、间距和颜色来有序、优雅地展现模块。现实感的效果和多余的样式都被去除,剩下的就是简单的内容本身。正如穆特修斯( Muthesius)曾经常以火车站作为机械风格(Maschinenstil)的例子,微软的设计师指出新的Windows界面就是以火车站标志为灵感的,以前被称为“Metro”。

Windows 8的开机屏幕打破了以往的桌面设计,由平面的多彩生动的方块组成,而不是图标。这些方块不仅是一种风格上的选择:他们让有用的信息,以仪表板的方式在启动页面上展示出来了。
在网上已经看到了多年来类似的转变。早期基于表格和Flash的设计让开发者在像素级上控制自己的界面,所以设计师毫不犹豫地为网页内容创造视觉丰富的容器。当我们开始掌握动态的新媒体,使用CSS取替超链接,网页设计受到更多方面的限制。高度装饰的容器不能方便地改变宽度和位置,所以设计师减少了图形的使用,更多地依靠简单的CSS样式,使他们的布局适应性更强,更易于维护。
最近演变出来的响应式设计(就是一个页面会根据场景进行相应的改变,以适应不同的屏幕尺寸和设备)以及设计师慢慢转变为直接跳过可视化编辑器(如Photoshop),通过编码开始工作,这使我们进一步走向一个简单的以内容为中心的Web设计理念,设计之美,是源自排版,间距和颜色,而不是一个强烈的质感和装饰性的图片。
最近一段时间,拟物化风格(skeuomorphism)的领导者——苹果,在最新版本的移动操作系统iOS7中也迈出了数字真实化的第一步。缝制的皮革纹理和撕开的纸张边缘这些已经看不到了,取而代之的是由鲜艳的简化图标和半透明表面构成的一个极简扁平化界面。

苹果iOS7是告别拟物化风格后的一个华丽转变。左边是旧版本的iOS里计算器应用程序的设计,右边是iOS7里的设计。木纹质感的斜面按钮和闪亮的玻璃风格都摒弃了,取而代之的是更平面,突出功能的界面。
真实的设计
现代设计运动与现在软件网页设计转变之间的共同点就是对本真的渴望。这股力量让一百多年前的设计师们刮去了他们作品的浮夸装饰,也让今天的数字话设计朝着更简洁,更注重功能性的美学风格。但究竟是什么让设计回归“真实”呢?
真实的设计旨在洞察无意义的设计,去除冗余的元素。真实的设计是使用材质来展示产品的亮点,而不是用夸张的纹理来试图隐藏缺点。真实的设计包含的元素不应该只是让产品看起来好看,而没有其他的价值和目的。真实的设计最优的方式是展示功能,以提升效率作为设计是否优雅的标准。真实的设计是形式服务于内容。
在这样的设计理念中,风格并不是说不重要,但不提倡纯粹用来装饰。相反,美的形式取决于内容,而样式只是一个创造性解决方案的自然产出物。对标志性的Anglepoise灯具的设计, Deyan Sudjic评论说,“这个灯看起来怎么样 – 特别是灯的形状 – 是事后才去思考的。但这也是其吸引大家的一部分。它自然的形状给予人单纯、回归本质的遐想,就像早期的路虎在技术上巧妙的构思,而不是挖空心思去创造一个诱惑消费者的产品,反而让顾客产生了信任感。”

灯具Anglepoise的设计巧妙地解决一个现实问题。但设计出来的形式,不仅是一种有效的解决方案,也具备它自己独特的美学魅力。
在数字化设计中,真实性大致可以概括为以下几点:
拥有数字化的外观。
我们没有在计算机显示器上,模仿如金属,木材和皮革的纹理。他们不是数字界面的组成元素,所以仿造这种质感是没有意义的。这并不意味着设计应该只有纯平面的背景颜色 ,而是我们不应该试图模仿或受限于现实世界中的纹理。
摒弃拟物化
一本电子书不需要模仿物理纸张翻页,一个记笔记的应用程序也不需要看起来像一个现实的本子,有皮革的封面,撕裂的边缘和手写风格的字体。拟物化并不总是不好的,但它会导致界面一些不必要的限制。例如,一个拟真本子的设计是静态的而且只有一个尺寸,界面的尺寸是多样的;但是如果界面使用的是这种拟真设计,那就只能适应一种尺寸了。
以内容为中心的风格
聚焦在内容上,而不是它的样式和装饰。你可能会认为这点是老生常谈,但你见过有多少个网站会用现有的主题?大多数主题是根据虚构的内容建立的,所以可以推断出,网站最终的内容和样式肯定会有所变化。设计主题模板会让设计师过于聚焦在如何设计很炫的效果,从而忽略了如何去合理呈现内容,因为也还没有内容提供给他们。只有在真实的场景下,你才能做到为功能而设计。
这不等同于极简风格
依赖于功能的美学设计与极简设计不是同一个东西。前者,设计者旨在去除多余的设计,以使产品更容易理解,提高易用性。后者旨在创建一个极简美学,营造一种非常简洁的氛围。一个是设计的基本原则,另一个是一种设计样式的选择。

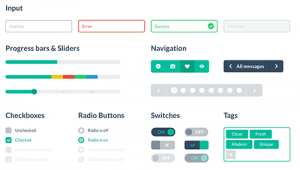
由Designmodo设计的扁平化UI组件,这是向真实设计转变的一种外在表现。但作为设计风格,“扁平化”只是其中一种方式,不是真实设计的必然表现。
将简化设计生硬地应用在界面上以求达到简洁和趋于数字化是不正确的。举个例子,无情地消除视觉效果,如阴影,颜色和不同的背景样式不一定会让界面更易用。在某些情况下,这样反而会破坏那些通过恰当的阴影和背景颜色突显出来的层次和聚焦效果。

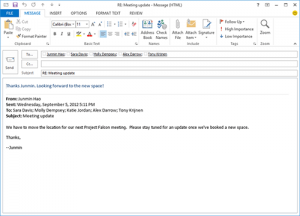
为了适应Windows 8的现代主题,Outlook 2003的界面进行了更新。新界面都进行了扁平化处理,所有的内容和菜单都融入在一个白色面板上,结果看起来更加杂乱了。
在《简单法则(The Laws of Simplicity)》中,John Maeda写到,“达到简单的最简单方法,就是用心割舍。如果拿不定主意,就拿掉它。但是要用心去注意你拿掉了什么。“最后的提醒很值得我们思考。拿掉功能往往能达到简化的效果,因为用户需要处理的任务减少了。但是,消除可以帮助用户在感知上了解界面的视觉元素(如区分按钮和标签、突出要素的图形组件),可能会增加用户学习的成本。因此,指导设计的不是设计风格而应该是设计原则。
为什么本真的设计很重要?
一款名为Rise的app是数字化本真设计的典型例子。闹钟的设计是一个已经解决了的问题,但Simplebots开启了一个新的概念,设计了一个纯粹的数字化背景。

在Rise这个app中,用户通过创新的全屏幕滑块这种方式来设置时间,相应的,背景颜色会对应天空的颜色发生变化。
Rise的界面中有一个全屏幕的滑块,根据你设定的时间,背景颜色会变为相应的天空颜色。界面完全没有模仿一个现实的闹钟或者拟真的滑动条和质感。相反,设计师完全利用了手机的触摸屏幕,创造出一种从地面升起的体验。这个创新性的设计不仅极大的提升了用户体验,也让这款app在其他同类app中脱颖而出。
只有充分的利用数字屏幕的创造性而不是照搬现实生活中的样式才能设计出像Rise这样的界面。电子屏可以实现抽象的形式、动画、鲜艳的色彩和色调均匀。而不用局限于仅有的几种色调、静态展示和拟物化的形式。通过栅格来规划页面内容,我们可以得出更好,更简单的解决方案,设计出创新的界面,让用户有宾至如归的感觉。
最近流行的“扁平化”的设计风格也许会是一个趋势,也体现了在设计上追求还原本真,摒弃多余的装饰,并专注于内容本身的愿望。技术的发展有时会导致一些无意义的设计,就像在19世纪机械化批量生产引起的过度装饰,以及在早年的网页和软件设计中的样式设计。随着时间的推移,现代主义的一些先驱看到了功能设计中的美,从而使得浮夸的装饰行为得到遏制。同样的,今天软件中的过度设计也会随着对本真设计意识的苏醒而逐渐被淘汰的。
参考
- Bauhaus, Frank Whitford (2010: Thames & Hudson)
- Twentieth-Century Design, Jonathan M. Woodham (1997: Oxford University Press)
- Pioneers of Modern Design, Nikolaus Pevsner (1991: Penguin Books)
- The Language of Things, Deyan Sudjic (2009: Penguin Books)

