jQuery + HttpHandler 实现图片裁剪
[2] 插件说明
正文:
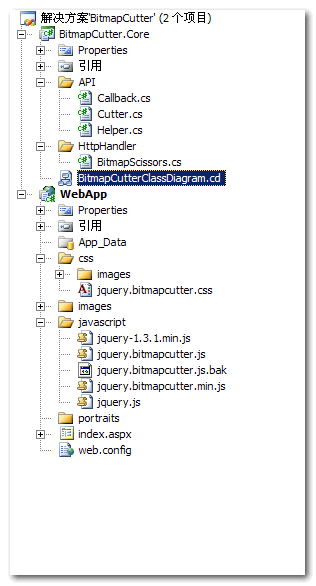
为了使层次分明及便于阅读, 整个解决方案如下:

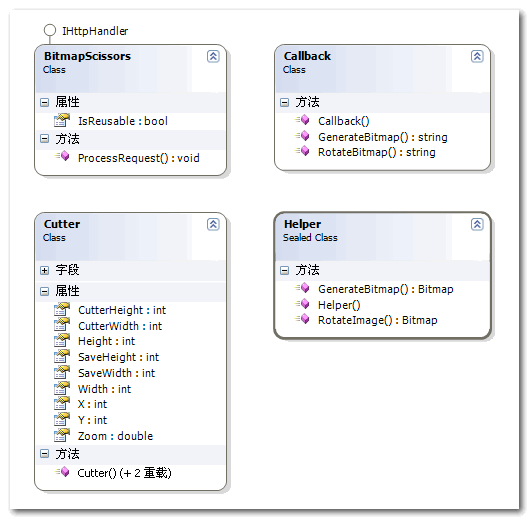
其中BitmapCutter.Core是图片的服务器端处理程序, 类图为:

简单说明下, 更多说明可查看源码注释 :
Cutter为裁剪对象, 用于存储客户端通过AJAX提交的数据.
Helper为图片处理类, 包括图片翻转(RotateImage()), 图片裁剪(GenerateBitmap()).
Callback为服务器端图片处理类, 通过使用Cutter封装客户端AJAX提交的数据, 然后调用Helper中的方法来完成图片处理.
BitmapScissors是一个HttpHandler, 通过客户端返回的 'action' 来调用Callback中的方法:

注: 此处用了反射来根据'action'值动态调用Callback中的方法, 如不习惯或认为不妥的请自行更改...
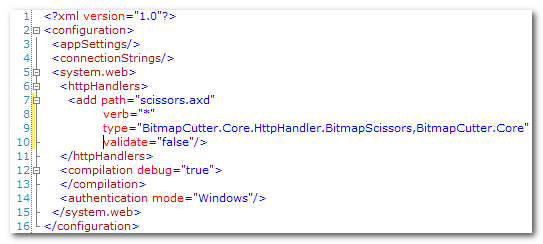
客户端AJAX提交的Url为"scissors.axd", 实际为BitmapScissors类(如修改了服务器端处理程序, 请在Web.config中根据实际进行httpHandler节点配置), 本例为:

Ok, 下面开始介绍重点, $.fn.bitmapcutter插件的实现:
先来上张效果图,标记下bitmapcutter中的Dom对象, 额, 喜欢刚大木的漫迷比较多, 就来张洛克昂的吧:

说明:
holder为原图承载容器, 当原图过大时可只显示部分, 通过平移来查看未显示区域的图象, holder为div, 设置position样式为relative, 这样原图img(同为img对象)的position样式为absolute时, 即可通过控制其left, top 值来进行图片的平移显示, 注意holder的overflow必须设置成hidden, 这样img将会被包裹在holder中,超出holder边界的img将会被隐藏.
cutter为截取框, 可进行拖拽以选择自己敢兴趣的截取区域, 拖拽区域在holder容器内, 同时会在thumbimg(原理与holder+img相同)内生成缩略图.
opts - 功能区域, 提供所有可用的功能按钮, 包括: 放大, 缩小, 左移, 右移, 上移, 下移, 还原, 左旋转, 右旋转.
info - 图片相素, 用于显示当前待截取图片的宽高比.
原理:
熟悉css的话应该很容易看出来, 利用相对定位的灵活性和js对css的控制.

