从零开始学习jQuery (九) jQuery工具函数
摘要:我们经常要使用脚本处理各种业务逻辑, 最常见的就是数组和对象的操作, jQuery工具函数为我们操作对象和数组提供了便利条件。
[1] 从零开始学习jQuery (九) jQuery工具函数[2] 从零开始学习jQuery (九) jQuery工具函数
[3] 从零开始学习jQuery (九) jQuery工具函数
[4] 从零开始学习jQuery (九) jQuery工具函数
[5] 从零开始学习jQuery (九) jQuery工具函数
系列文章导航:
从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
从零开始学习jQuery (七) jQuery动画-让页面动起来!
从零开始学习jQuery (十) jQueryUI常用功能实战
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
5. jQuery.extend
在开发插件的时候最常用此函数函数来处理options.
下面是fancybox插件获取options的代码:
Code
settings = $.extend({}, $.fn.fancybox.defaults, settings);
上面的代码target是一个空对象, 将默认设置defaults作为第一个对象, 将用户传入的设置setting合并到default上, setting上有的属性以setting为准. setting没有传入的属性则使用default的默认值. 然后将合并的结果复制给target并作为函数返回值返回.
看一个完整的示例:
Code
var empty = {}
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = jQuery.extend(empty, defaults, options);
结果:
Code
settings == { validate: true, limit: 5, name: "bar" }
empty == { validate: true, limit: 5, name: "bar" }
target参数要传递一个空对象是因为target的值最后将被改变.比如:
Code
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = jQuery.extend(defaults, options);
上面的代码将defaults作为target参数, 虽然最后settings的结果一样, 但是defaults的值被改变了! 而插件中的默认值应该都是固定! 所以使用时请注意target参数的用法.
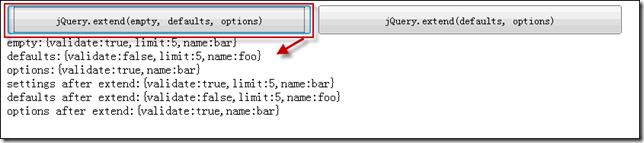
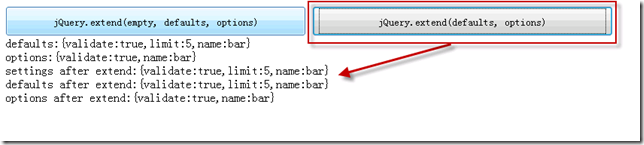
下面是我的完整示例和结果:
Code
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Utilities - jQuery.extend</title>
<script src="../scripts/jquery-1.3.2-vsdoc2.js" type="text/javascript"></script>
<script type="text/javascript">
$.toObjectString = function (obj)
{
var result = "{";
var counter = 0;
$.each(obj, function(i, n)
{
if (counter > 0) { result += ","; }
result += i.toString() + ":" + n.toString();
counter++;
});
result += "}";
return result;
}
$(function()
{
$("#go1").click(function(event)
{
$("#divResult").html("");
var empty = {}
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = jQuery.extend(empty, defaults, options);
$("#divResult").append("<span>empty:" + $.toObjectString(empty) + "</span>")
.append("<br/>");
$("#divResult").append("<span>defaults:" + $.toObjectString(defaults) + "</span>")
.append("<br/>");
$("#divResult").append("<span>options:" + $.toObjectString(options) + "</span>")
.append("<br/>");
$("#divResult").append("<span>settings after extend:" + $.toObjectString(settings)
+ "</span>").append("<br/>");
$("#divResult").append("<span>defaults after extend:" + $.toObjectString(defaults)
+ "</span>").append("<br/>");
$("#divResult").append("<span>options after extend:" + $.toObjectString(options)
+ "</span>").append("<br/>");
});
$("#go2").click(function(event)
{
$("#divResult").html("");
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = jQuery.extend(defaults, options);
$("#divResult").append("<span>defaults:" + $.toObjectString(defaults) + "</span>"
).append("<br/>");
$("#divResult").append("<span>options:" + $.toObjectString(options) + "</span>")
.append("<br/>");
$("#divResult").append("<span>settings after extend:" + $.toObjectString(settings)
+ "</span>").append("<br/>");
$("#divResult").append("<span>defaults after extend:" + $.toObjectString(defaults)
+ "</span>").append("<br/>");
$("#divResult").append("<span>options after extend:" + $.toObjectString(options)
+ "</span>").append("<br/>");
});
});
</script>
</head>
<body>
<button id="go1" style="height:40px;width:400px;">
jQuery.extend(empty, defaults, options)</button>
<button id="go2" style="height:40px;width:400px;">
jQuery.extend(defaults, options)</button>
<br />
<div id="divResult">
</div>
</body>
</html>
结果: