Variable 1.1—增加对JSON的支持
摘要:Variable1.1是一个用于在客户端与服务器之间传递数据的控件,Variable1.1的功能特点有:可以向Javascript传递DataTable,Hashtable等类型的变量,并在页面生成一个名称与控件ID相同的变量以方便访问。在客户端可以使用Javascript修改变量的值,提交在后台可以获得该变量更新后的值。
[1] 向客户端Javascript传递变量[2] 在页面中访问变量
[3] 将数据送回服务器
3.将数据送回服务器
当你在客户端修改变量的值后,提交后Variable将自动把修改后的值送回服务器。例如:
在客户端用以下代码修改变量MyVariable的值
MyVariable=['Hello','World']
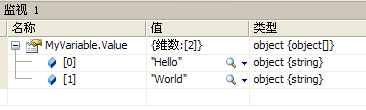
提交后,服务器Variable控件MyVariable的值将更新为:
4.JSON和.NET类型对应关系
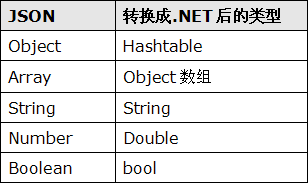
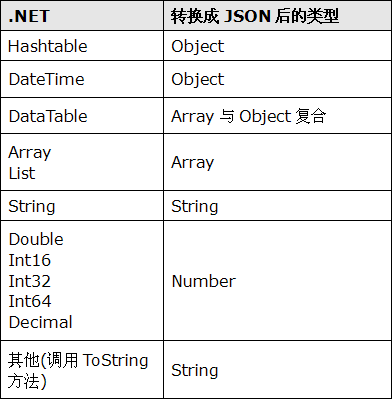
Value和JSON是同步的,当设置其中一个属性时,另外一个属性也会跟着变化,互相转换时类型对应关系如下:
JSON转.NET

.NET转JSON

例如:
时间{2009-3-23 23:08:14} 转成JSON后为:
{"Year":2009,"Month":3,"Day":23,"Hour":23,"Minute":8,"Second":14}
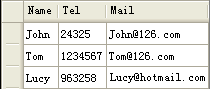
表格

转成JSON为:
[
{
'Tel':'24325',
'Name':'John',
'Mail':'John@126.com'
},
{
'Tel':'1234567',
'Name':'Tom',
'Mail':'Tom@126.com'
},
{
'Tel':'963258',
'Name':'Lucy',
'Mail':'Lucy@hotmail.com'
}
]
{
'Tel':'24325',
'Name':'John',
'Mail':'John@126.com'
},
{
'Tel':'1234567',
'Name':'Tom',
'Mail':'Tom@126.com'
},
{
'Tel':'963258',
'Name':'Lucy',
'Mail':'Lucy@hotmail.com'
}
]
5.Ajax网站使用Variable注意事项
如下图所示:

Button1放置在UpdatePanel1中,假设其OnClick事件为Button1_Click,如果在Button1_Click中修改了Vairable的值,则必须调用ScriptManager.RegisterStartupScript注册Variable的初始化Javascript脚本以保证将更新后的值传送到客户端,如下所示:
protected void Button1_Click(object sender, EventArgs e)
{
Variable1.Value = new Decimal[] { 0, 1, 2, 3 };
ScriptManager.RegisterStartupScript(
UpdatePanel1,
typeof(string),
"Variable1.AjaxStartupScript",
Variable1.AjaxStartupScript,
true
);
}
{
Variable1.Value = new Decimal[] { 0, 1, 2, 3 };
ScriptManager.RegisterStartupScript(
UpdatePanel1,
typeof(string),
"Variable1.AjaxStartupScript",
Variable1.AjaxStartupScript,
true
);
}
6.在客户端使用form的submit()方法注意事项
由于submit方法不触发onsubmit事件,因此,在调用submit方法前,必须调用VariableManager.RefreshAll()将页面中所有Variable控件对应的变量转换成XML并保存到hidden控件以传送到服务器,如下所示:
VariableManager.RefreshAll()
form1.submit()
form1.submit()
7.DataTable在客户端的储存方式
Variable控件支持将DataTable发送到客户端,在客户端同样用一个DataTable对象来储存以方便操作,其代码如下所示:
function DataTable()
{
if(arguments.length==3)
{
this.Rows=arguments[0]
this.Columns=arguments[1]
this.Name=arguments[2]
}
else
{
this.Columns=new Array()
this.Rows=new Array()
this.Name=''
}
this.AddColumn=function(name)
{
this.Columns.push(name)
}
this.NewRow=function()
{
row={}
for(c=0;c<this.Columns.length;c++)
{
row[this.Columns[c]]=""
}
return row
}
this.AddRow=function(cols)
{
row=this.NewRow()
for(c=0;c<this.Columns.length;c++)
{
name=this.Columns[c]
row[name]=cols[name]
}
this.Rows.push(row)
}
this.DeleteRow=function(index)
{
this.Rows.splice(index,1)
}
}
{
if(arguments.length==3)
{
this.Rows=arguments[0]
this.Columns=arguments[1]
this.Name=arguments[2]
}
else
{
this.Columns=new Array()
this.Rows=new Array()
this.Name=''
}
this.AddColumn=function(name)
{
this.Columns.push(name)
}
this.NewRow=function()
{
row={}
for(c=0;c<this.Columns.length;c++)
{
row[this.Columns[c]]=""
}
return row
}
this.AddRow=function(cols)
{
row=this.NewRow()
for(c=0;c<this.Columns.length;c++)
{
name=this.Columns[c]
row[name]=cols[name]
}
this.Rows.push(row)
}
this.DeleteRow=function(index)
{
this.Rows.splice(index,1)
}
}
如果对Variable控件有任何意见和建议,请发邮件到mrlucc@126.com