用MSChart展示多维数据集
之前谈到过用MSChart可以比较直观方便的实现对多维数据集的展示,做得比较粗略。这次详细介绍下我的经验,并提供主要的试验代码段。
有必要强调一下,对多维数据集的展示,层次性是非常必要的。多维数据集本身就是带有层次结构的,如何直观而又不产生歧义的正确展示出其原本的数据集合结构,成为众多据仓库展示工具软件开发商关心的问题。在选型方面,目前市场上已经有比较多的选择,相当多的第三方图形控件就已经直接支持多维数据集的展示,即直接把CellSet结果赋给该控件的DataSource即可。但是这些目前毕竟是市场化的东西,作为个人开发学习没有必要去购买---试用版的由于其种种限制,给人感觉很不舒服。
拿FoodMart 2000做例子,比如要分析第一季度(Q1)、第二季度(Q2)的食品(Food)、饮料(Drink)在加利福尼亚州(CA)、俄勒冈州(OR)、华盛顿(WA)的Store cost 和 Store sales 的情况,使用如下的MDX语句分析:
SELECT
{ { { [Customers].[State Province].&[CA], [Customers].[State Province].&[OR], [Customers].[State Province].&[WA] } * { [Measures].[Store Cost], [Measures].[Store Sales] } } } ON COLUMNS ,
{ { { [Product].[Product Family].&[Drink], [Product].[Product Family].&[Food] } * { [Time].&[1997].&[Q1], [Time].&[1997].&[Q2] } } } ON ROWS
FROM [Sales]
先看在FlexGrid的展示结果:
能够非常清晰的产看各个区域的对应的值。
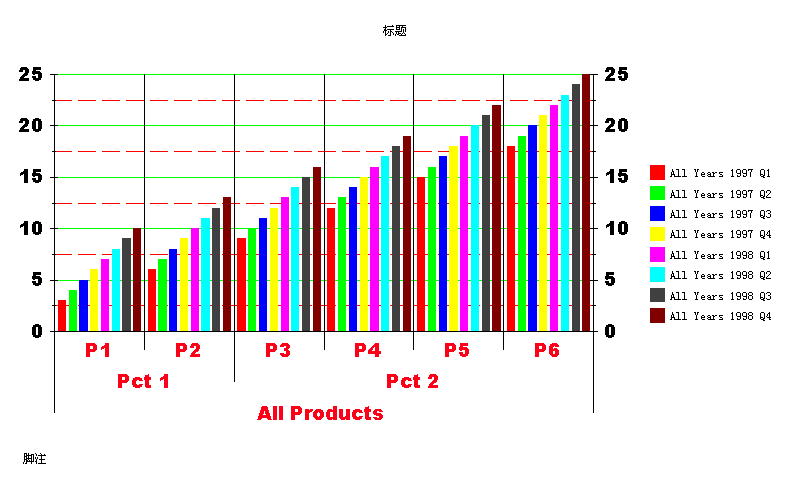
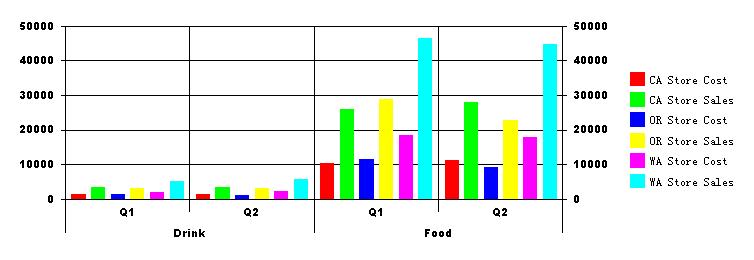
如果只是想要看一下趋势,这个时候用图形分析就显得更加直观:
而且图形展示可以任意行列切换:
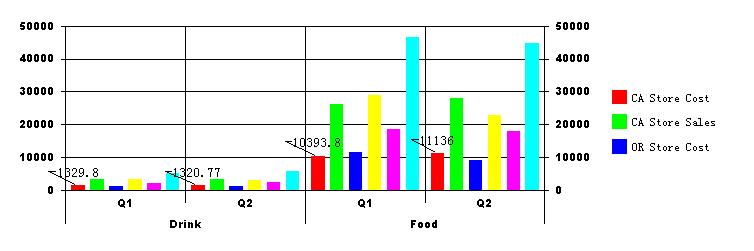
图形展示的缺点是不能察看所有具体的值(全都在图形上展示出来也可以,但是会显得很拥挤),这个没有关系,我们可以在选择某个系列的时候显示实该系列的所有值:
由于某些客观因素,仅提供我的测试代码,也就没有用到CellSet:
1. 首先设置行列标签数和行列数
 MSChart1.DataGrid.SetSize(rowLabelCount, columnLabelCount, rowCount, columnCount);
MSChart1.DataGrid.SetSize(rowLabelCount, columnLabelCount, rowCount, columnCount);
2. 接下来就可以给MSChart赋值,赋值由两种方式:
1) 各个单元分别赋值:
 int[,] a = new int[8,6];//备用
int[,] a = new int[8,6];//备用2
 for (short i = 1; i <= 8; i++)
for (short i = 1; i <= 8; i++)3


 {
{4
 for (short j = 1; j <= 6; j++)
for (short j = 1; j <= 6; j++)5


 {
{6
 MSChart1.DataGrid.SetData(i,j,Convert.ToDouble(i*2+j),0);
MSChart1.DataGrid.SetData(i,j,Convert.ToDouble(i*2+j),0);7
 a[i-1,j-1]= i+j*3-1;
a[i-1,j-1]= i+j*3-1;8
 }
}9
 }
}
2) 直接赋一个二维的数组值:
 MSChart1.ChartData = a;
MSChart1.ChartData = a;这里有一点要注意,如果使用这种方式,必须先填充数据,再填充标签,否则所填标签会失效。
3. 填充标签,如何体现多维数据集的层次结构,这是关键的一步。具体填充标签的时候,可以先对各个级别的标签进行分析,合并连续重复的文字标签,进行金字塔式的填充。在我的试验中没有标签分析的函数,而是在知道层次结构的情况下进行的填充,代码都比较简单。

 填充标签#region 填充标签
填充标签#region 填充标签 rowLabelCount = 4;
rowLabelCount = 4;  columnLabelCount = 3;
columnLabelCount = 3;  rowCount = 8;
rowCount = 8;  columnCount = 6;
columnCount = 6;  MSChart1.DataGrid.SetSize(rowLabelCount, columnLabelCount, rowCount, columnCount);
MSChart1.DataGrid.SetSize(rowLabelCount, columnLabelCount, rowCount, columnCount);  for (int i = 1; i <= 8; i++)
for (int i = 1; i <= 8; i++)

 {
{ if(i <= 4)
if(i <= 4)

 {
{ MSChart1.DataGrid.set_RowLabel(Convert.ToInt16(i),1,"Q"+ i.ToString());
MSChart1.DataGrid.set_RowLabel(Convert.ToInt16(i),1,"Q"+ i.ToString()); }
} else
else

 {
{ MSChart1.DataGrid.set_RowLabel(Convert.ToInt16(i),1,"Q"+ (i-4).ToString());
MSChart1.DataGrid.set_RowLabel(Convert.ToInt16(i),1,"Q"+ (i-4).ToString()); }
} //
//  for (int j = 1; j <= 6; j++)
for (int j = 1; j <= 6; j++)

 {
{ MSChart1.DataGrid.set_ColumnLabel(Convert.ToInt16(j),1,"P"+j.ToString() );
MSChart1.DataGrid.set_ColumnLabel(Convert.ToInt16(j),1,"P"+j.ToString() );
 }
} }
} labelIndex = 2;
labelIndex = 2;  Column = 1;
Column = 1;  MSChart1.DataGrid.set_ColumnLabel(Column, labelIndex, "Pct 1");
MSChart1.DataGrid.set_ColumnLabel(Column, labelIndex, "Pct 1");  Column = 3;
Column = 3;  MSChart1.DataGrid.set_ColumnLabel(Column, labelIndex,"Pct 2");
MSChart1.DataGrid.set_ColumnLabel(Column, labelIndex,"Pct 2");  MSChart1.DataGrid.set_ColumnLabel(1, 3,"All Products ");
MSChart1.DataGrid.set_ColumnLabel(1, 3,"All Products ");  Row = 1;
Row = 1;  MSChart1.DataGrid.set_RowLabel(Row, labelIndex, "1997"); //涵盖第Row个元素开始的数据,第labelIndex级标签
MSChart1.DataGrid.set_RowLabel(Row, labelIndex, "1997"); //涵盖第Row个元素开始的数据,第labelIndex级标签 Row = 5;
Row = 5;  MSChart1.DataGrid.set_RowLabel(Row, labelIndex, "1998");
MSChart1.DataGrid.set_RowLabel(Row, labelIndex, "1998");  MSChart1.DataGrid.set_RowLabel(1, 3, "All Years");
MSChart1.DataGrid.set_RowLabel(1, 3, "All Years");  #endregion 填充标签结束
#endregion 填充标签结束
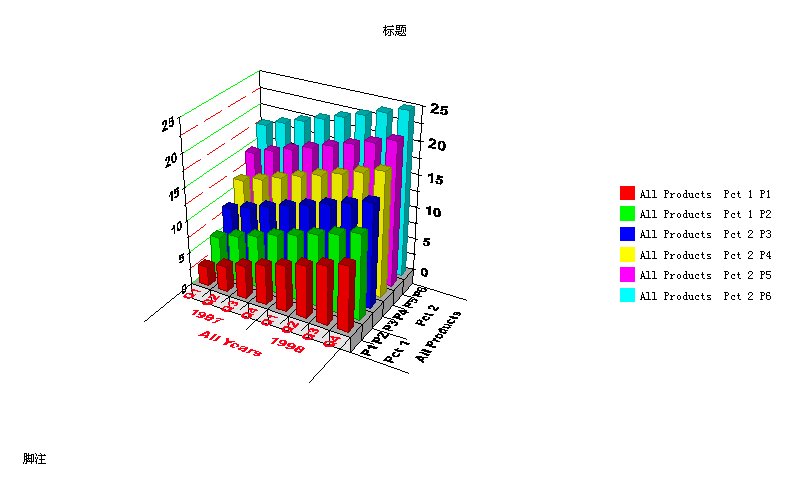
4. 试验的图片保存效果是这样的:
3D效果: