WinForm控件开发总结(六)-----控件属性类型转换器代码详解
在上一篇文章,我为控件添加一个一个复杂属性,并且为这个属性的类型的编写了一个类型转换器,现在我们来看看这个类型转换器的代码,并解释一下这些代码的意义。
要实现一个类型转换器,我们必须要重写(override)四个方法:
CanConvertFrom()――根据类型参数进行测试,判断是否能从这个类型转换成当前类型,在本例中我们只提供转换string和InstanceDescriptor类型的能力。
CanConvertTo()――根据类型参数进行测试,判断是否能从当前类型转换成指定的类型。
ConvertTo()――将参数value的值转换为指定的类型。
ConvertFrom()――串换参数value,并返回但书类型的一个对象。
 public override object ConvertTo(ITypeDescriptorContext context, System.Globalization.CultureInfo culture, object value, Type destinationType)
public override object ConvertTo(ITypeDescriptorContext context, System.Globalization.CultureInfo culture, object value, Type destinationType)

 {
{ String result = "";
String result = ""; if (destinationType == typeof(String))
if (destinationType == typeof(String))

 {
{ Scope scope = (Scope)value;
Scope scope = (Scope)value; result = scope.Min.ToString()+"," + scope.Max.ToString();
result = scope.Min.ToString()+"," + scope.Max.ToString(); return result;
return result;
 }
}
 if (destinationType == typeof(InstanceDescriptor))
if (destinationType == typeof(InstanceDescriptor))

 {
{
 ConstructorInfo ci = typeof(Scope).GetConstructor(new Type[]
ConstructorInfo ci = typeof(Scope).GetConstructor(new Type[]  {typeof(Int32),
{typeof(Int32),typeof(Int32) });
 Scope scope = (Scope)value;
Scope scope = (Scope)value;
 return new InstanceDescriptor(ci, new object[]
return new InstanceDescriptor(ci, new object[]  { scope.Min,scope.Max });
{ scope.Min,scope.Max }); }
} return base.ConvertTo(context, culture, value, destinationType);
return base.ConvertTo(context, culture, value, destinationType); }
}
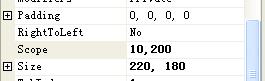
上面是ConvertTo的实现,如果转换的目标类型是string,我将Scope的两个属性转换成string类型,并且用一个“,”连接起来,这就是我们在属性浏览器里看到的表现形式,如图:

如果转换的目标类型是实例描述器(InstanceDescriptor,它负责生成实例化的代码),我们需要构造一个实例描述器,构造实例描述器的时候,我们要利用反射机制获得Scope类的构造器信息,并在new的时候传入Scope实例的两个属性值。实例描述器会为我们生成这样的代码:this.myListControl1.Scope = new CustomControlSample.Scope(10, 200);在最后不要忘记调用 base.ConvertTo(context, culture, value, destinationType),你不需要处理的转换类型,交给基类去做好了。
 public override object ConvertFrom(ITypeDescriptorContext context, System.Globalization.CultureInfo culture, object value)
public override object ConvertFrom(ITypeDescriptorContext context, System.Globalization.CultureInfo culture, object value)

 {
{ if (value is string)
if (value is string)

 {
{ String[] v = ((String)value).Split(',');
String[] v = ((String)value).Split(','); if (v.GetLength(0) != 2)
if (v.GetLength(0) != 2)

 {
{ throw new ArgumentException("Invalid parameter format");
throw new ArgumentException("Invalid parameter format"); }
}
 Scope csf = new Scope();
Scope csf = new Scope(); csf.Min = Convert.ToInt32(v[0]);
csf.Min = Convert.ToInt32(v[0]); csf.Max = Convert.ToInt32(v[1]);
csf.Max = Convert.ToInt32(v[1]); return csf;
return csf; }
} return base.ConvertFrom(context, culture, value);
return base.ConvertFrom(context, culture, value); }
} }
}
上面是ConvertFrom的代码,由于系统能够直接将实例描述器转换为Scope类型,所以我们就没有必要再写代码,我们只需要关注如何将String(在属性浏览出现的属性值的表达)类型的值转换为Scope类型。没有很复杂的转换,只是将这个字符串以“,”分拆开,并串换为Int32类型,然后new一个Scope类的实例,将分拆后转换的两个整型值赋给Scope的实例,然后返回实例。在这段代码里,我们要判断一下用户设定的属性值是否有效。比如,如果用户在Scope属性那里输入了“10200”,由于没有输入“,”,我们无法将属性的值分拆为两个字符串,也就无法进行下面的转换,所以,我们要抛出一个异常,通知用户重新输入。

