WinForm控件开发总结(四)-----控件属性的串行化
前一篇文章介绍了常用的设计时Attribute。其中BrowsableAttribute,CategoryAttribute,DescriptionAttribute,DefaultPropertyAttribute,DefaultEventAttribute都是比较简单的,也是可有可无,但是为了提供更好的用户体验这些Attribute最好不要省掉,如果你对这些Attribute还不熟悉,可以参考我前一篇文章的描述或者查看MSDN,这里我就不在赘述了。
下来我们主要介绍一下DesignerSerializationVisibilityAttribute和TypeConverterAttribute。
DesignerSerializationVisibilityAttribute的功能是指示一个属性是否串行化和如何串行化,它的值是一个枚举,一共有三种类型Content,Hidden,Visible。Content指示代码生成器为对象包含的内容生成代码,而不是为对象本身,Hidden指示代码生成器不为对象生成代码,visible指示代码生成器为对象生成代码。假如你的控件有一个集合属性,又想在设计时自动将集合属性的内容生成代码,那么就使用这个Attribute,并将值设为DesignerSerializationVisibility.Content。
TypeConverterAttribute的作用就更大一些,也稍微复杂一些。TypeConverterAttribute主要的目的是为属性指定一个类型转换器,这个转化器可以将属性的值转换城其它的类型。.NET框架已经为大部分常用的类型都提供了类型转换器,比如Color就有ColorConverter,枚举类型就有EnumConverter,等等,所以一般情况下你没有必要写类型转换器,如果你的属性的特殊的类型或者自定义的类型那么就必须要写了。类型转换器都是从System.ComponentModel.TypeConverter派生出来的,你需要重写其中的一些方法来达到转换的目的,在我们开发的过程中,其实只关心属性的值如何转换成字符串(因为属性的值需要在属性浏览器里显示出来,属性浏览器里显示的都是字符串)和源代码(需要自动为属性的值生成源代码以实现持久化),当然反过来,也要将字符串和源代码转换成属性的值。另外使用TypeConverter也可以实现子属性,让属性的子属性也显示在属性浏览器里,并且可以折叠。
接下来我就写一个简单的控件来演示一下这个控件。代码如下:
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text; using System.Windows.Forms;
using System.Windows.Forms; using System.Drawing;
using System.Drawing; using System.ComponentModel;
using System.ComponentModel; using System.Collections;
using System.Collections;
 namespace CustomControlSample
namespace CustomControlSample

 {
{ public class MyListControl:System.Windows.Forms.Control
public class MyListControl:System.Windows.Forms.Control

 {
{ private List<Int32> _list = new List<Int32>();
private List<Int32> _list = new List<Int32>();
 public MyListControl()
public MyListControl()

 {
{
 }
}
 [Browsable(true)]
[Browsable(true)] public List<Int32> Item
public List<Int32> Item

 {
{ get
get

 {
{ return _list;
return _list; }
} set
set

 {
{ _list = value;
_list = value; }
} }
}
 protected override void OnPaint(PaintEventArgs e)
protected override void OnPaint(PaintEventArgs e)

 {
{ base.OnPaint(e);
base.OnPaint(e);
 Graphics g = e.Graphics;
Graphics g = e.Graphics; //绘制控件的边框
//绘制控件的边框
 g.DrawRectangle(Pens.Black,new Rectangle(Point.Empty,new Size(Size.Width-1,Size.Height-1)));
g.DrawRectangle(Pens.Black,new Rectangle(Point.Empty,new Size(Size.Width-1,Size.Height-1)));
 for (Int32 i = 0; i < _list.Count; i++)
for (Int32 i = 0; i < _list.Count; i++)

 {
{ g.DrawString(_list[i].ToString(), Font, Brushes.Black,1, i * FontHeight);
g.DrawString(_list[i].ToString(), Font, Brushes.Black,1, i * FontHeight); }
} }
} }
} }
}
我创建了一个简单的List控件,将用户输入的数据显示在控件中,效果图如下:

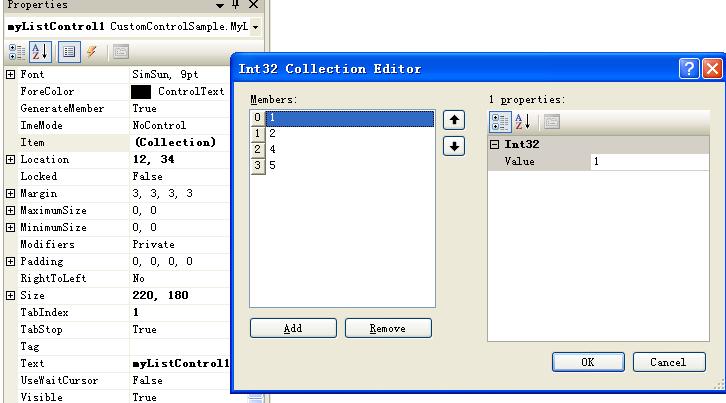
在这个控件中,我声明了一个集合属性Item供用户输入要显示的整型数值。我们按照WinForm控件制作教程(二)中的方法将控件加到ToolBox里,然后拖到Form设计器中,然后选中控件,在属性浏览中查看控件的属性,属性中有一个Item的属性,属性右边的值显示为Collection,当你点击这个值的时候,值的右边出现一个小按钮,点击这个小按钮,就会出现弹出一个Collection Editor窗口,你可以在在这个编辑器里添加你想显示的整型值,如图:

添加完以后,关闭Collection Editor。现在我们看看Form设计器为我们生成了什么代码。对于用户在Form设计器中设计的内容,设计器的代码生成器会将代码生成到窗口类的InitializeComponent()方法中,对于vs2005来说,这个方法位于***.Designer.cs文件中,在我当前的工程中位于Form1.Designer.cs文件中。在solution浏览器中双击打开这个文件,看看Form设计器为我们生成了什么代码:
 //
//  // myListControl1
// myListControl1 //
//  this.myListControl1.BackColor = System.Drawing.SystemColors.ActiveCaptionText;
this.myListControl1.BackColor = System.Drawing.SystemColors.ActiveCaptionText; this.myListControl1.Item = ((System.Collections.Generic.List<int>)(resources.GetObject("myListControl1.Item")));
this.myListControl1.Item = ((System.Collections.Generic.List<int>)(resources.GetObject("myListControl1.Item"))); this.myListControl1.Location = new System.Drawing.Point(12, 34);
this.myListControl1.Location = new System.Drawing.Point(12, 34); this.myListControl1.Name = "myListControl1";
this.myListControl1.Name = "myListControl1"; this.myListControl1.Size = new System.Drawing.Size(220, 180);
this.myListControl1.Size = new System.Drawing.Size(220, 180); this.myListControl1.TabIndex = 1;
this.myListControl1.TabIndex = 1; this.myListControl1.Text = "myListControl1";
this.myListControl1.Text = "myListControl1";
设计器将Item的内容串行化到了资源文件里。现在我们修改控件的代码,让设计器将Item的内容串行化到源代码里。我们为Item属性添加DesignerSerializationVisibilityAttribute,代码片断如下:
 [Browsable(true)]
[Browsable(true)] [DesignerSerializationVisibilityAttribute(DesignerSerializationVisibility.Content)]
[DesignerSerializationVisibilityAttribute(DesignerSerializationVisibility.Content)] public List<Int32> Item
public List<Int32> Item

 {
{ get
get

 {
{ return _list;
return _list; }
} set
set

 {
{ _list = value;
_list = value; }
} }
}
 //
//  // myListControl1
// myListControl1 //
//  this.myListControl1.BackColor = System.Drawing.SystemColors.ActiveCaptionText;
this.myListControl1.BackColor = System.Drawing.SystemColors.ActiveCaptionText; this.myListControl1.Item.Add(1);
this.myListControl1.Item.Add(1); this.myListControl1.Item.Add(2);
this.myListControl1.Item.Add(2); this.myListControl1.Item.Add(3);
this.myListControl1.Item.Add(3); this.myListControl1.Item.Add(6);
this.myListControl1.Item.Add(6); this.myListControl1.Item.Add(8);
this.myListControl1.Item.Add(8); this.myListControl1.Item.Add(9);
this.myListControl1.Item.Add(9); this.myListControl1.Location = new System.Drawing.Point(12, 34);
this.myListControl1.Location = new System.Drawing.Point(12, 34); this.myListControl1.Name = "myListControl1";
this.myListControl1.Name = "myListControl1"; this.myListControl1.Size = new System.Drawing.Size(220, 180);
this.myListControl1.Size = new System.Drawing.Size(220, 180); this.myListControl1.TabIndex = 1;
this.myListControl1.TabIndex = 1; this.myListControl1.Text = "myListControl1";
this.myListControl1.Text = "myListControl1";
时间有限,今天就写到这里,下一篇文章我来介绍TypeConverterAttribute。

