WPF中,如何将绑定源设置到单件实例
大概两个月前,曾有位朋友问我:如果我想在WPF中将绑定源设置到某个采用单件模式设计的实例上,应该怎么做呢?这是一个不错的问题.可能这段时间比较忙,呵呵,忘记回答这个问题了,昨天拿到伍迷大哥的《大话设计模式》(PS:强烈推荐该书哈,真的不错)时突然想起这个问题了.今天简要说一下:
首先我们简单地写一个使用了单件模式的MyButton类:
 public class MyButton : Button
public class MyButton : Button {
{ private MyButton()
private MyButton() {
{ this.Content = "hahhaha, it's me";
this.Content = "hahhaha, it's me"; }
}
 private static MyButton instance = new MyButton();
private static MyButton instance = new MyButton();
 public static MyButton Instance
public static MyButton Instance {
{ get
get {
{ return instance;
return instance; }
} }
}
 //public static MyButton GetInstance()
//public static MyButton GetInstance() //{
//{ // return instance;
// return instance; //}
//} }
} }
}
OK,我们不讨论设计模式,我们讨论针对不同的单例提供方式,我们在XAML中如何使用它,这里所说的"单例提供方式"是指,要么是使用上面的Instance只读属性方式提供,或是使用GetInstance()方法(上面被注释掉的部分)来提供给客户程序.
要如何实现下面的功能:
绑定到MyButton的单件实例上(即Instance)},Path=Content,
Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
1,若是使用属性方式提供:
这比较简单,你只需要了解x:Static标记就足够了.它负责对静态数据的引用.
首先,在Xaml代码中加入我们的名字空间:
 xmlns:local="clr-namespace:WpfApplication3"
xmlns:local="clr-namespace:WpfApplication3"
然后,这样使用就OK:
 <TextBox Text="{Binding Source={x:Static local:MyButton.Instance},Path=Content,Mode=TwoWay,UpdateSourceTrigger=
<TextBox Text="{Binding Source={x:Static local:MyButton.Instance},Path=Content,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
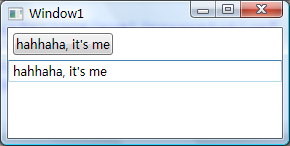
看看效果吧:

改变下面文本框的文本,上面按钮上的文本也会随之改变,都是引用到同一个单例嘛:)
2,若是使用方法方式提供:
即采用下面的方式提供的
 public static MyButton GetInstance()
public static MyButton GetInstance() {
{ return instance;
return instance; }
}
有可能这个单例类根本就不是你设计的,没有理由让人家将方法改成属性哈,没关系的,同样可以轻松解决.但你得了解在WPF中如何绑定到方法.
OK,我们在资源字典中添加一个如下的ObjectDataProvider:
 <Window.Resources>
<Window.Resources> <ObjectDataProvider x:Key="myButtonKey"
<ObjectDataProvider x:Key="myButtonKey" ObjectType="{x:Type local:MyButton}" MethodName="GetInstance"/>
 Window.Resources>
Window.Resources>
其将从MyButton类中的GetInstance方法的返回值取得对象,然后我们就可以像使用普通资源一样使用它了:
 <TextBox Text="{Binding Source={StaticResource myButtonKey},Path=Content,Mode=TwoWay,UpdateSourceTrigger=
<TextBox Text="{Binding Source={StaticResource myButtonKey},Path=Content,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
效果图就不必看了哈,和上面的图一模一样.
另外:说到x:Static,另起一个问题:操作系统给我们提供很多资源,比如:桌面工作区的大小,系统颜色等,应该如何跟踪这些值呢.以前我的一个同事遇到这样一个问题,其应用程序主窗口铺满整个桌面工作区,但该窗口没有边框,其将窗口大小绑定到SystemParameters.WorkArea.Width和SystemParameters.WorkArea.Height上的,但其发现用户更改了工作区大小(比如将任务栏拖高一些,工作区就变小了)后,窗口却不知道这事而无法及时调整自身大小来适合新的工作区大小.这里需要说明的是,我们对应静态数据的引用常常会写成下面这种方式:
{x:Static SystemColors.WindowBrush},这是有效的,但当WindowBrush值发生变化后,你的应用是不会随之改变的
正确的方式是:
{DynamicResource {x:Static SystemColors.WindowBrush}}




