AjaxPro 内部机制探讨
二、Ajax ClientScript 的执行总体流程
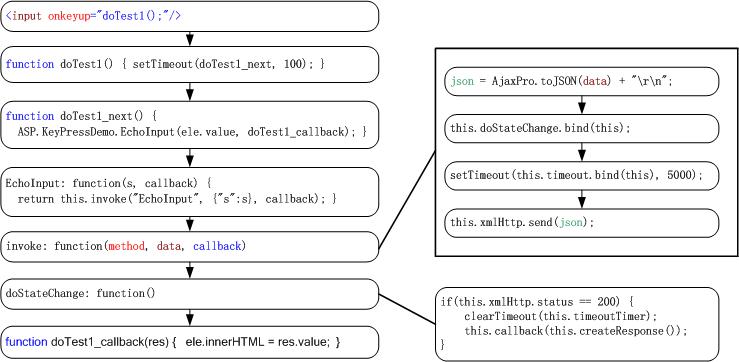
好,有了源页面代码,又有了两个 ClientScript 文件,我们就可以分析客户端的执行流程了。以下是我画的一张简单的流程图:

我们一个一个地来分析。
三、HTML页面做了什么?
第一步,当我们在 TextBox 里输入字符后,将会触发 onkeyup 事件。它要执行 doTest1 方法。见页面代码里的第22行。
第二步,doTest1 方法使用 setTimeout 函数,设定了 100 毫秒后,执行 doTest1_next 方法。见页面代码里的第34行。
第三步,doTest1_next 方法调用了 ASP.KeyPressDemo.EchoInput 方法,它带有两个参数,第一个是我们在文本框中输入的值,当然是个字符串类型的了;第二个则是一个 callback 函数,请留心这个函数,它将于整个流程的最后执行。
好,我们知道页面的客户端无外乎就是 HTML 和 JavaScript,虽然 ASP.KeyPressDemo.EchoInput 方法酷似页面里我们自己用 C# 写的函数,但可以肯定的是它绝对是用 JavaScript 实现的。在哪儿呢?嗯,在我们从 Temporary Internet Files 目录下找到的 ASP.KeyPressDemo,App_Web_vxhzzzxr.ashx 里。
四、ASP.KeyPressDemo,App_Web_vxhzzzxr.ashx 的实现
这个文件很小,以下是它的全部源码:
啊哈,这下我们知道了,ASP.KeyPressDemo 其实是在这里用 JavaScript 定义的 ASP.KeyPressDemo_class 类的实例,EchoInput 则是它的一个方法。注意一下每3行,我们看到这个类是从 AjaxPro.Request 类继承的。什么什么?继承?有没有搞错?JavaScript 什么时候开始面向对象了而不是基于对象了?先摆下这个疑问,我们继续往下看。
EchoInput 方法的实现很简单,就是调用了一个 Invoke 方法。嗯,这个方法想必是从 AjaxPro.Request 类“继承”下来的。那它定义在哪儿?是了,还有一个 core.ashx 呢,它才是真正客户端实现 Ajax 技术的主角!这个文件太大,我们还是依照函数调用顺序慢慢来拆解罢。
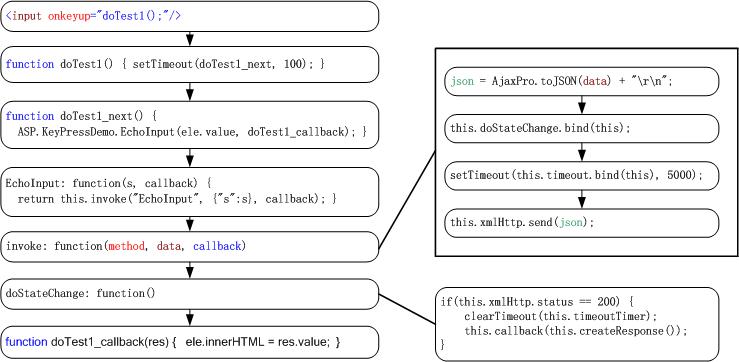
好,有了源页面代码,又有了两个 ClientScript 文件,我们就可以分析客户端的执行流程了。以下是我画的一张简单的流程图:

我们一个一个地来分析。
三、HTML页面做了什么?
第一步,当我们在 TextBox 里输入字符后,将会触发 onkeyup 事件。它要执行 doTest1 方法。见页面代码里的第22行。
第二步,doTest1 方法使用 setTimeout 函数,设定了 100 毫秒后,执行 doTest1_next 方法。见页面代码里的第34行。
第三步,doTest1_next 方法调用了 ASP.KeyPressDemo.EchoInput 方法,它带有两个参数,第一个是我们在文本框中输入的值,当然是个字符串类型的了;第二个则是一个 callback 函数,请留心这个函数,它将于整个流程的最后执行。
好,我们知道页面的客户端无外乎就是 HTML 和 JavaScript,虽然 ASP.KeyPressDemo.EchoInput 方法酷似页面里我们自己用 C# 写的函数,但可以肯定的是它绝对是用 JavaScript 实现的。在哪儿呢?嗯,在我们从 Temporary Internet Files 目录下找到的 ASP.KeyPressDemo,App_Web_vxhzzzxr.ashx 里。
四、ASP.KeyPressDemo,App_Web_vxhzzzxr.ashx 的实现
这个文件很小,以下是它的全部源码:
1 addNamespace("ASP");
addNamespace("ASP");
2 ASP.KeyPressDemo_class = Class.create();
ASP.KeyPressDemo_class = Class.create();
3
 ASP.KeyPressDemo_class.prototype = (new AjaxPro.Request()).extend(
ASP.KeyPressDemo_class.prototype = (new AjaxPro.Request()).extend( {
{
4
 EchoInput: function(s, callback)
EchoInput: function(s, callback)  {
{
5
 return this.invoke("EchoInput",
return this.invoke("EchoInput",  {"s":s}, callback);
{"s":s}, callback);
6 },
},
7
 initialize: function()
initialize: function()  {
{
8 this.url = "/ajaxdemo/ajaxpro/ASP.KeyPressDemo,App_Web_vxhzzzxr.ashx";
this.url = "/ajaxdemo/ajaxpro/ASP.KeyPressDemo,App_Web_vxhzzzxr.ashx";
9 }
}
10 })
})
11 ASP.KeyPressDemo = new ASP.KeyPressDemo_class();
ASP.KeyPressDemo = new ASP.KeyPressDemo_class();
12
 addNamespace("ASP");
addNamespace("ASP");2
 ASP.KeyPressDemo_class = Class.create();
ASP.KeyPressDemo_class = Class.create();3

 ASP.KeyPressDemo_class.prototype = (new AjaxPro.Request()).extend(
ASP.KeyPressDemo_class.prototype = (new AjaxPro.Request()).extend( {
{4

 EchoInput: function(s, callback)
EchoInput: function(s, callback)  {
{5

 return this.invoke("EchoInput",
return this.invoke("EchoInput",  {"s":s}, callback);
{"s":s}, callback);6
 },
},7

 initialize: function()
initialize: function()  {
{8
 this.url = "/ajaxdemo/ajaxpro/ASP.KeyPressDemo,App_Web_vxhzzzxr.ashx";
this.url = "/ajaxdemo/ajaxpro/ASP.KeyPressDemo,App_Web_vxhzzzxr.ashx";9
 }
}10
 })
})11
 ASP.KeyPressDemo = new ASP.KeyPressDemo_class();
ASP.KeyPressDemo = new ASP.KeyPressDemo_class();12

啊哈,这下我们知道了,ASP.KeyPressDemo 其实是在这里用 JavaScript 定义的 ASP.KeyPressDemo_class 类的实例,EchoInput 则是它的一个方法。注意一下每3行,我们看到这个类是从 AjaxPro.Request 类继承的。什么什么?继承?有没有搞错?JavaScript 什么时候开始面向对象了而不是基于对象了?先摆下这个疑问,我们继续往下看。
EchoInput 方法的实现很简单,就是调用了一个 Invoke 方法。嗯,这个方法想必是从 AjaxPro.Request 类“继承”下来的。那它定义在哪儿?是了,还有一个 core.ashx 呢,它才是真正客户端实现 Ajax 技术的主角!这个文件太大,我们还是依照函数调用顺序慢慢来拆解罢。

