ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[2] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[3] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[4] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[5] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[6] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[7] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[8] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[9] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[10] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
[11] ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
系列文章导航:
ASP.NET 2.0数据教程之四:使用ObjectDataSource展现数据
ASP.NET 2.0数据教程之六:编程设置ObjectDataSource的参数值
ASP.NET 2.0数据教程之七:使用DropDownList过滤的主/从报表
ASP.NET 2.0数据教程之八:使用两个DropDownList过滤的主/从报表
ASP.NET 2.0数据教程之十:使用 GridView 和DetailView实现的主/从报表
ASP.NET 2.0数据教程之十一:基于数据的自定义格式化
ASP.NET 2.0数据教程之十二:在GridView控件中使用TemplateField
就像你看到的那样,TemplateField由两个模板组成——一个ItemTemplate,它有一个Label控件,其Text属性被设置为FirstName数据字段的值;还有一个EditItemTemplate,它有一个TextBix控件,其Text属性也被设置为FirstName数据字段的值。数据绑定语法——
<%# Bind("fieldName") %>——说明数据字段fieldName 被绑定到了这个特定的Web控件的属性上。
要将LastName添加到TemplateField中,我们需要为ItemTemplate添加一个Label控件并将其Text属性绑定到LastName上。通过设计器或是手工编写代码都可以做到这一点。要手工写代码的话,只需简单的将相应的声明代码添加到ItemTemplate中即可,如下所示:
 <asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">2
 <EditItemTemplate>
<EditItemTemplate>3
 <asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstName") %>'></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstName") %>'></asp:TextBox>4
 </EditItemTemplate>
</EditItemTemplate>5
 <ItemTemplate>
<ItemTemplate>6
 <asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label>7
 <asp:Label ID="Label2" runat="server" Text='<%# Bind("LastName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("LastName") %>'></asp:Label>8
 </ItemTemplate>
</ItemTemplate>9
 </asp:TemplateField>
</asp:TemplateField>10

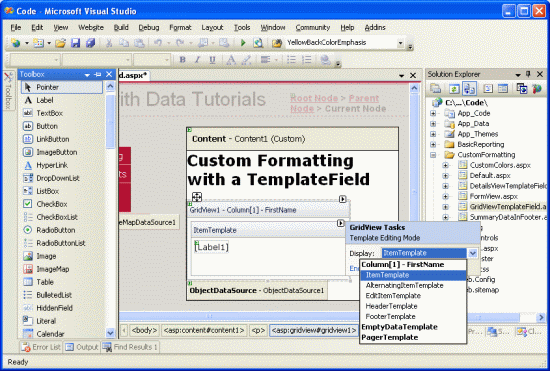
要通过设计器来添加的话,还是在GridView的智能标签的弹出菜单中点击“编辑列”( Edit Templates)。这样会显示GridView的模板编辑界面。在这个界面中,智能标签是GridView中模板的列表。因为这个时候我们只有一个TemplateField,所以下拉列表中只有FirstName的各种模板和EmptyDataTemplate以及PagerTemplate。如果指定了EmptyDataTemplate模板的话,它将用于绑定到GridView的数据源中没有任何记录时的输出呈现;如果指定了PagerTemplate,它将用于呈现GridView的分页界面。
图五:GridView的模板列可以通过设计器来编辑

