在Silverlight 2中实现超酷图表
[1] 在Silverlight 2中实现超酷图表
[2] 在Silverlight 2中实现超酷图表
[3] 在Silverlight 2中实现超酷图表
[4] 在Silverlight 2中实现超酷图表
[5] 在Silverlight 2中实现超酷图表
[6] 在Silverlight 2中实现超酷图表
[7] 在Silverlight 2中实现超酷图表
[2] 在Silverlight 2中实现超酷图表
[3] 在Silverlight 2中实现超酷图表
[4] 在Silverlight 2中实现超酷图表
[5] 在Silverlight 2中实现超酷图表
[6] 在Silverlight 2中实现超酷图表
[7] 在Silverlight 2中实现超酷图表
引言
Silverlight对于图形图像处理方面,从1.0时代起就给予了很强大的支持,所以我们可以在Silverlight中实现非常棒的各种统计图表,然而现在有了一些开源的项目,使得这项工作更加的简单。
本文我将介绍一个开源的项目visifire,使用它可以在Silverlight 2中实现超酷的图表。
简单图表
首先我们需要下载Visifire项目Silverlight开发包,在建立完项目后,添加对Visifire.Charts.dll和Visifire.Commons.dll程序集引用,添加命名空间:

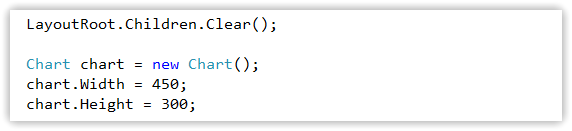
创建图表,此处的LayoutRoot是我们放置图表的控件,它可以使Grid、StackPanel或者Canvas等控件。

添加数据,这里为了简单起见随机创建了六组数据,注意我们需要把DataPoint数据添加到DataSeries对象的Children属性中,而不能添加在DataPoints属性上:

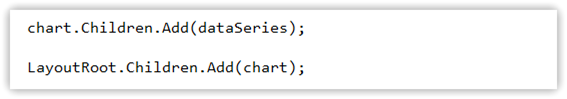
添加图表到容器上面:

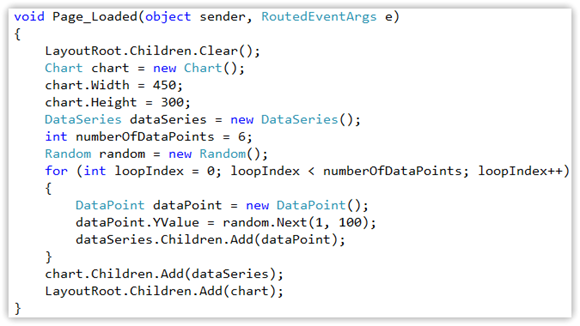
最后完整的代码如下所示:

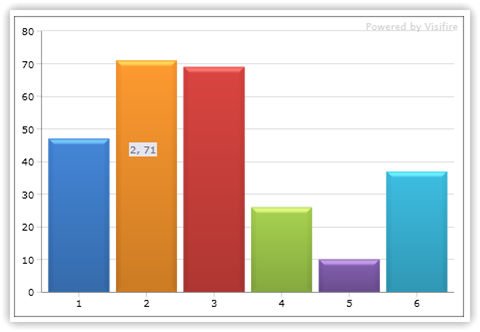
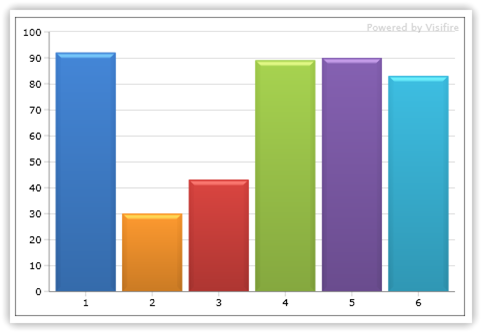
现在运行后,可以看到效果如下图所示:

当鼠标放在图表上时,可以显示具体的数值: