一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[1] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[2] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[3] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[4] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[2] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[3] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[4] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
实现对HTML DOM的访问。Silverlight 2在命名空间System.Windows.Browser下内置了很多对于HTML DOM访问和操作的支持,我们最常用的一个对象是HtmlElement,通过HtmlPage静态类可以获取到当前页面的文档模型,最后再调用GetElementsByTagName或者GetElementById方法。
HtmlElement element = HtmlPage.Document.GetElementById(this.input.Text);
这样我们就获取到了一个DOM元素,再使用它的GetAttribute可以获取到相关属性:
this.result.Text = element.GetAttribute("innerText");
private void displayButton_Click(object sender, RoutedEventArgs e) { HtmlElement element = HtmlPage.Document.GetElementById(this.input.Text); this.result.Text = element.GetAttribute("innerText"); }
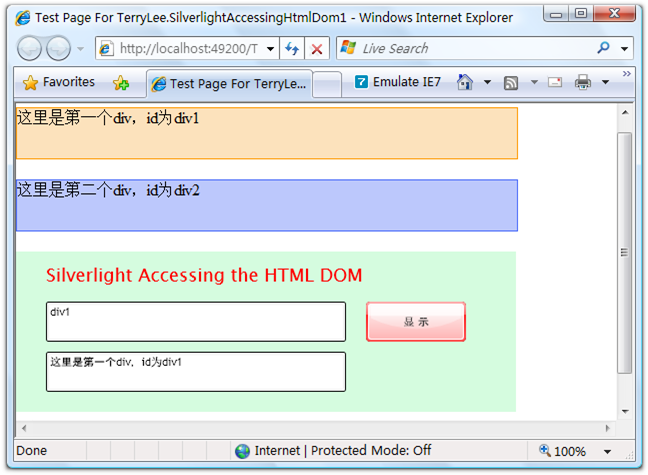
运行后我们在第一个文本框中输入div1:

单击显示后,将在第二个文本框中显示出div1的文本内容: