一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[1] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[2] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[3] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[4] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[2] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[3] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
[4] 一步一步学Silverlight :如何在Silverlight中与HTML DOM交互(上)
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
Silverlight中内置了对于HTML、客户端脚本等的支持,本文为如何在Silverlight 2与HTML DOM进行交互第一部分,访问和修改DOM元素。
访问DOM元素
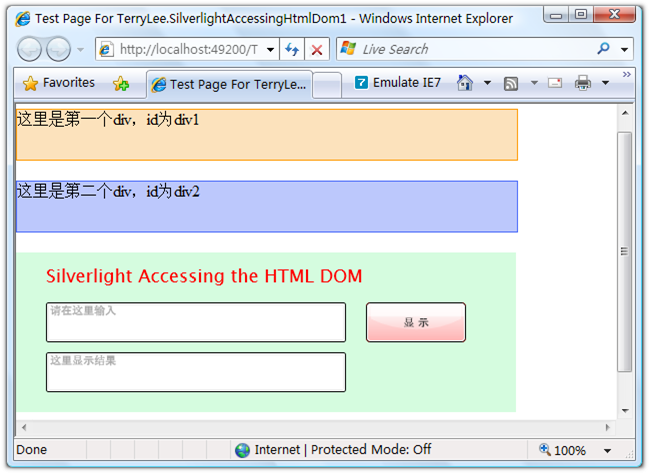
我们先来看一个简单的示例,如何访问HTML DOM。最终完成的效果如下,我们将在界面放置两个div,分别为div1和div2,下面绿色的区域为Silverlight部分,在第一个文本框中输入div的id并点击显示,将在下面显示出对应div上的文本信息。

首先我们需要对测试页做一下修改,因为默认的Silverlight插件所占的高度是100%,修改为200px。
<div style="height:200px"> <asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/TerryLee.SilverlightAccessingHtmlDom1.xap" Version="2.0" Width="100%" Height="200px" /> </div>
同时放置两个div:
<div id="div1">这里是第一个div,id为div1</div> <div id="div2">这里是第二个div,id为div2</div>
为了看起来明显起见,给它们定义简单的样式:
#div1 { background:#FCE2BC; border:solid 1px #FF9900; width:500px; height:50px; margin-bottom:20px; } #div2 { background:#BCC8FC; border:solid 1px #4769F9; width:500px; height:50px; margin-bottom:20px; }
实现Silverlight的界面布局,使用Canvas,给它的背景定义为浅绿色,XAML如下:
<Canvas Background="#D5FCDF"> <TextBlock Text="Silverlight Accessing the HTML DOM" Foreground="Red" Canvas.Top="10" Canvas.Left="30" FontSize="18"> </TextBlock> <WatermarkedTextBox x:Name="input" Watermark="请在这里输入" Height="40" Width="300" Canvas.Left="30" Canvas.Top="50"> </WatermarkedTextBox> <WatermarkedTextBox x:Name="result" Watermark="这里显示结果" Height="40" Width="300" Canvas.Left="30" Canvas.Top="100"> </WatermarkedTextBox> <Button x:Name="displayButton" Background="Red" Height="40" Width="100" Content="显 示" Canvas.Top="50" Canvas.Left="350" Click="displayButton_Click"> </Button> </Canvas>

