一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[1] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
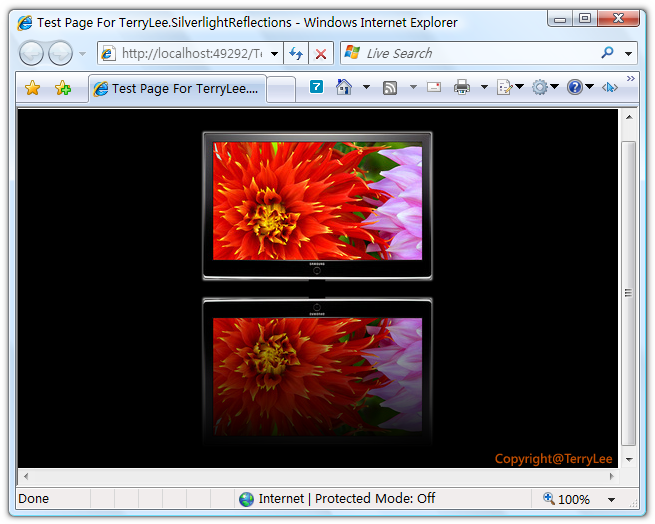
Step 4:半透明遮罩
利用我们在图片处理一文介绍过的OpacityMask属性实现半透明遮罩,使其看起来更加像倒影:)
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1"></ScaleTransform> <TranslateTransform Y="320"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>