一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[1] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
Step 3:创建倒影
复制一张图片,使其位置与原始图片一样,然后我们使用ScaleTransform进行创建图片的倒影,这时图片已经翻转到了屏幕的外面,可以通过调节Canvas.Top进行调节,或者使用TranslateTransform:
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png" Opacity="0.4"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1"></ScaleTransform> <TranslateTransform Y="320"></TranslateTransform> </TransformGroup> </Image.RenderTransform> </Image> </Canvas>
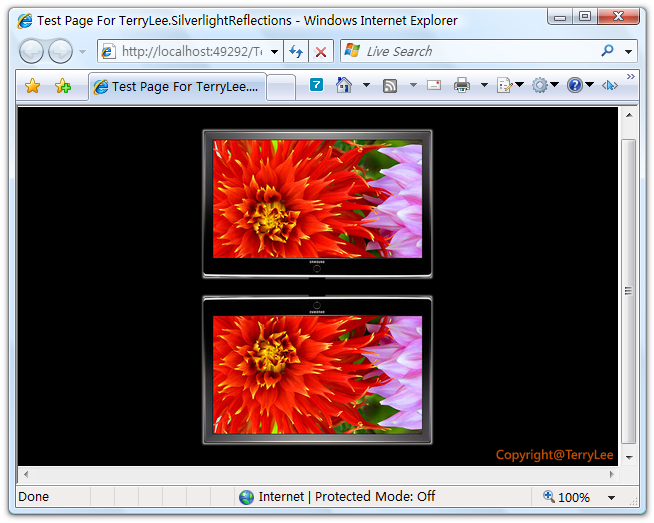
运行后看起来如下所示: