一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[1] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
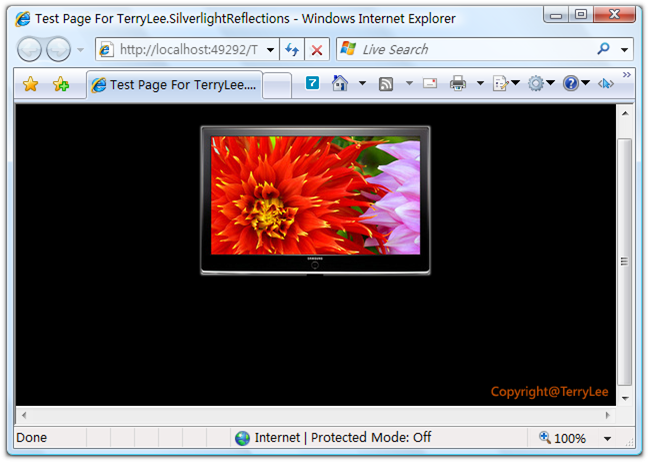
Step 2:创建图片
首先我们创建一个图片,使用Image控件,并进行定位
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> </Canvas>
运行后应该看起来如下所示: