一步一步学Silverlight :使用Brush进行填充
[1] 一步一步学Silverlight :使用Brush进行填充
[2] 一步一步学Silverlight :使用Brush进行填充
[3] 一步一步学Silverlight :使用Brush进行填充
[4] 一步一步学Silverlight :使用Brush进行填充
[2] 一步一步学Silverlight :使用Brush进行填充
[3] 一步一步学Silverlight :使用Brush进行填充
[4] 一步一步学Silverlight :使用Brush进行填充
LinearGradientBrush
LinearGradientBrush将会使用线性渐变来进行填充,需要设置渐变的坐标:起始点属性StartPoint和结束点EndPoint,两点的坐标最大值为1,最小值为0,用GradientStop来设置不同的颜色渐变以及它的偏移量。如下面的例子:
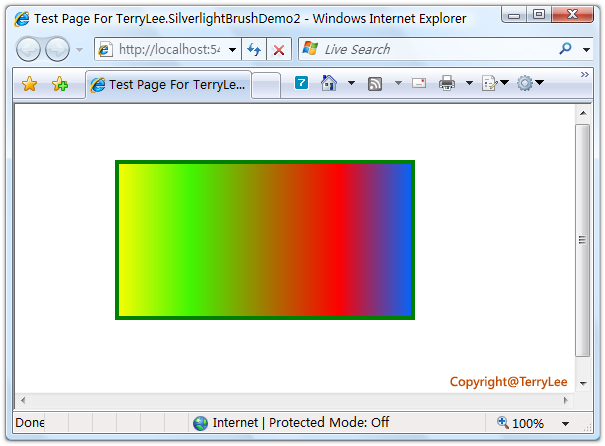
<Canvas Background="#FFFFFF"> <Rectangle Canvas.Top="40" Canvas.Left="100" Width="300" Height="160" Stroke="Green" StrokeThickness="4"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>
运行后如下图所示:

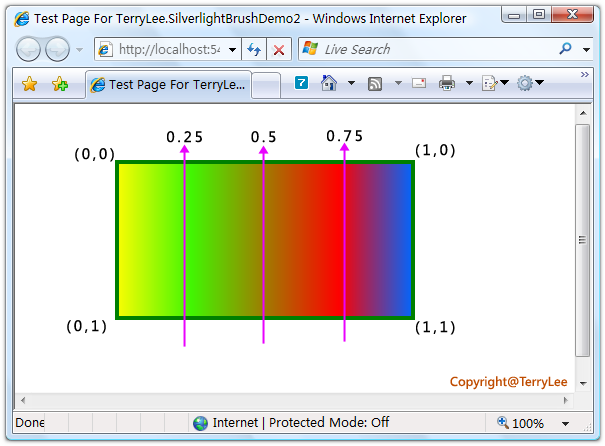
下面我们对渐变的坐标以及各个颜色渐变的偏移量做一下解释,如下图所示:

设置不同的渐变起始点和偏移量我们可以得到多种不同的渐变效果,如下面的示例:
<Canvas Background="#FFFFFF"> <Rectangle Canvas.Top="80" Canvas.Left="20" Width="120" Height="80" Stroke="Green" StrokeThickness="4"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Canvas.Top="80" Canvas.Left="160" Width="120" Height="80" Stroke="Green" StrokeThickness="4"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Canvas.Top="80" Canvas.Left="300" Width="120" Height="80" Stroke="Green" StrokeThickness="4"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>
运行后如下图所示:


