一步一步学Silverlight :基本图形
[1] 一步一步学Silverlight :基本图形
[2] 一步一步学Silverlight :基本图形
[3] 一步一步学Silverlight :基本图形
[4] 一步一步学Silverlight :基本图形
[5] 一步一步学Silverlight :基本图形
[6] 一步一步学Silverlight :基本图形
[7] 一步一步学Silverlight :基本图形
[2] 一步一步学Silverlight :基本图形
[3] 一步一步学Silverlight :基本图形
[4] 一步一步学Silverlight :基本图形
[5] 一步一步学Silverlight :基本图形
[6] 一步一步学Silverlight :基本图形
[7] 一步一步学Silverlight :基本图形
Path
相比较前面三个简单的图形来说,Path相对来说比较复杂,它用来画出一系列的相连的圆弧或者线条,可以称之为“轨迹”,使用它可以画出任意复杂的形状,主要通过Data属性来展现。一个简单的Path声明示例如下:
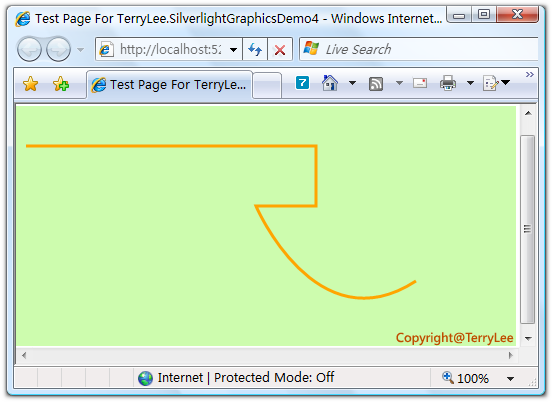
<Canvas Background="#CDFCAE"> <Path Stroke="Orange" StrokeThickness="3" Data="M 10,40 L 300,40 V 100 H 240 S 300,240 400,175"> </Path> </Canvas>
运行后如下所示:

这里对Data做一下简单的解释,Silverlight提供了一种称之为“迷你语言”的属性句法,来描述如何画出轨迹形状,包括M(移动命令,起始点)、L(直线,结束点)、H(水平线)、V(垂直线)、C(三次贝塞尔曲线)、Q(两次贝塞尔曲线)、A(椭圆弧曲线)、Z(结束命令)等。更为详细的使用大家可以参考SDK。

