一步一步学Silverlight :基本图形
[1] 一步一步学Silverlight :基本图形
[2] 一步一步学Silverlight :基本图形
[3] 一步一步学Silverlight :基本图形
[4] 一步一步学Silverlight :基本图形
[5] 一步一步学Silverlight :基本图形
[6] 一步一步学Silverlight :基本图形
[7] 一步一步学Silverlight :基本图形
[2] 一步一步学Silverlight :基本图形
[3] 一步一步学Silverlight :基本图形
[4] 一步一步学Silverlight :基本图形
[5] 一步一步学Silverlight :基本图形
[6] 一步一步学Silverlight :基本图形
[7] 一步一步学Silverlight :基本图形
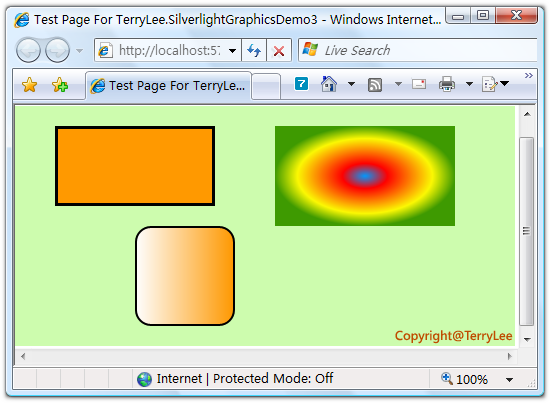
Rectangle
Rectangle看名称就知道是矩形,设置长度和高度相等则为正方形,其主要的属性还是开始我们提到的那三个,同时还可以通过RadiusX和RadiusY来设置它的圆角效果,看下面的例子:
<Canvas Background="#CDFCAE"> <Rectangle Canvas.Top="20" Canvas.Left="40" Width="160" Height="80" Fill="#FF9900" Stroke="Black" StrokeThickness="3"> </Rectangle> <Rectangle Canvas.Top="20" Canvas.Left="260" Width="180" Height="100"> <Rectangle.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#0099FF" Offset="0" /> <GradientStop Color="#FF0000" Offset="0.25" /> <GradientStop Color="#FCF903" Offset="0.75" /> <GradientStop Color="#3E9B01" Offset="1" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Canvas.Top="120" Canvas.Left="120" Width="100" Height="100" Stroke="#000000" StrokeThickness="2" RadiusX="15" RadiusY="15"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,1"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#FF9900" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>