一步一步学Silverlight :基本图形
[1] 一步一步学Silverlight :基本图形
[2] 一步一步学Silverlight :基本图形
[3] 一步一步学Silverlight :基本图形
[4] 一步一步学Silverlight :基本图形
[5] 一步一步学Silverlight :基本图形
[6] 一步一步学Silverlight :基本图形
[7] 一步一步学Silverlight :基本图形
[2] 一步一步学Silverlight :基本图形
[3] 一步一步学Silverlight :基本图形
[4] 一步一步学Silverlight :基本图形
[5] 一步一步学Silverlight :基本图形
[6] 一步一步学Silverlight :基本图形
[7] 一步一步学Silverlight :基本图形
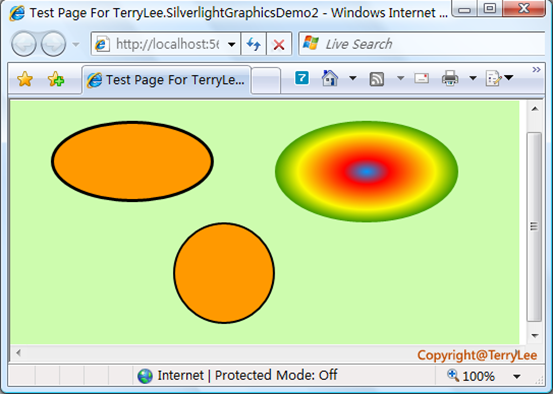
Ellipse
Ellipse即椭圆形,如果设置长和高相等,画出来将是圆形,主要的属性还是前面说的那三个。如下面的示例:
<Canvas Background="#CDFCAE"> <Ellipse Canvas.Top="20" Canvas.Left="40" Width="160" Height="80" Fill="#FF9900" Stroke="Black" StrokeThickness="3"> </Ellipse> <Ellipse Canvas.Top="20" Canvas.Left="260" Width="180" Height="100"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#0099FF" Offset="0" /> <GradientStop Color="#FF0000" Offset="0.25" /> <GradientStop Color="#FCF903" Offset="0.75" /> <GradientStop Color="#3E9B01" Offset="1" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Canvas.Top="120" Canvas.Left="160" Width="100" Height="100" Fill="#FF9900" Stroke="#000000" StrokeThickness="2"> </Ellipse> </Canvas>