一步一步学Silverlight :基本图形
[1] 一步一步学Silverlight :基本图形
[2] 一步一步学Silverlight :基本图形
[3] 一步一步学Silverlight :基本图形
[4] 一步一步学Silverlight :基本图形
[5] 一步一步学Silverlight :基本图形
[6] 一步一步学Silverlight :基本图形
[7] 一步一步学Silverlight :基本图形
[2] 一步一步学Silverlight :基本图形
[3] 一步一步学Silverlight :基本图形
[4] 一步一步学Silverlight :基本图形
[5] 一步一步学Silverlight :基本图形
[6] 一步一步学Silverlight :基本图形
[7] 一步一步学Silverlight :基本图形
Line
Line顾名思义,在两点之间画出一条直线,需要指定起始点(X1、Y1)和终结点(X2、Y2)的坐标。如下面的例子:
<Canvas Background="#CDFCAE"> <Line Canvas.Top="20" Canvas.Left="20" X1="20" Y1="20" X2="400" Y2="20" Stroke="#FF9900" StrokeThickness="4"> </Line> <Line Canvas.Top="40" Canvas.Left="20" X1="20" Y1="40" X2="200" Y2="180" Stroke="#0099FF" StrokeThickness="5"> </Line> <Line Canvas.Top="20" Canvas.Left="240" X1="220" Y1="20" X2="220" Y2="200" StrokeThickness="6"> <Line.Stroke> <LinearGradientBrush StartPoint="0,0"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#307801" Offset="1.0" /> </LinearGradientBrush> </Line.Stroke> </Line> </Canvas>
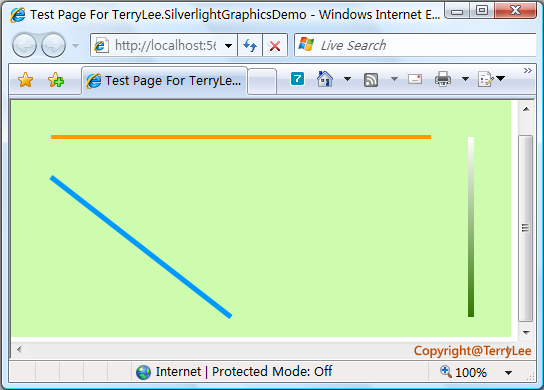
运行后如下所示,分别画出三条直线: