一步一步学Silverlight :使用用户控件
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第10篇,主要介绍Silverlight 2中的用户控件使用。
创建用户控件
在Silverlight 2中,我们可以根据开发自定义控件或者创建用户控件,以达到控件重用的目的,添加一个新的用户控件:
编写用户控件实现代码:
<Grid x:Name="LayoutRoot" Background="White"> <Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Opacity="0.7" Fill="#FF8A8A8A"/> <Border CornerRadius="15" Width="400" Height="150" Background="LightPink" Opacity="0.9"> <StackPanel Orientation="Horizontal" Height="50"> <Image Source="info.png" Margin="10 0 0 0"></Image> <Button Background="Red" Width="120" Height="40" Content="OK" Margin="10 0 0 0" FontSize="18"/> <Button Background="Red" Width="120" Height="40" Content="Cancel" Margin="50 0 0 0" FontSize="18"/> </StackPanel> </Border> </Grid>
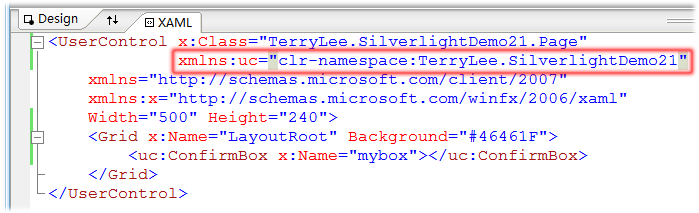
在需要使用该用户控件的页面XAML中注册命名空间:
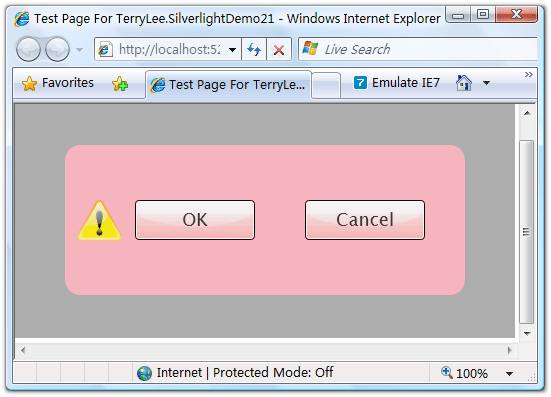
使用用户控件:
<Grid x:Name="LayoutRoot" Background="#46461F"> <uc:ConfirmBox x:Name="mybox"></uc:ConfirmBox> </Grid>